
→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
本课目的
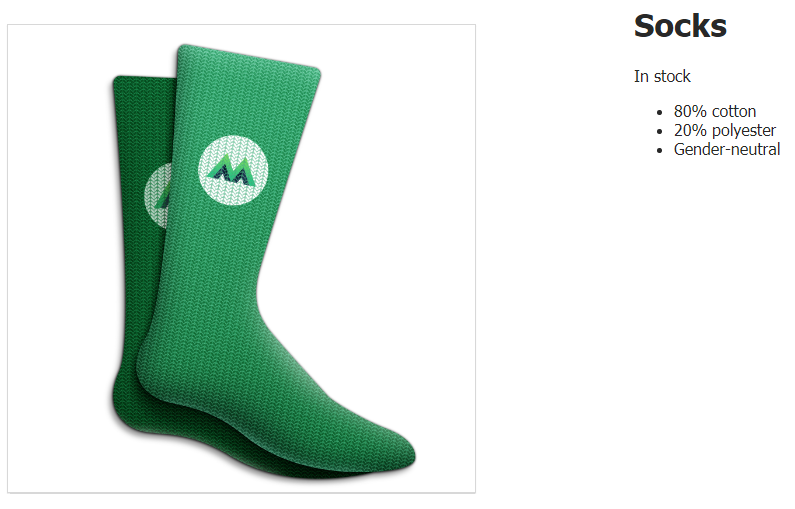
我们需要在产品卡中显示有关它的其他信息。此信息应以包含以下内容的列表形式显示:
- 80%棉
- 20%聚酯纤维
- 不分性别
初始码
让我们从
index.html以下HTML代码(文件)开始:
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
这就是
data实例化Vue时使用的对象的样子main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
这里出现了一个新属性-数组
details。
任务
有必要在页面上显示数组的内容
details。这就需要找到有关如何迭代数组以及如何可视化其数据的问题的答案。
details: ['80% cotton', '20% polyester', 'Gender-neutral']
问题的解决
另一个Vue指令将在这里帮助我们-
v-for。它允许您遍历数组并显示它们包含的数据。
添加到
index.html以下代码:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
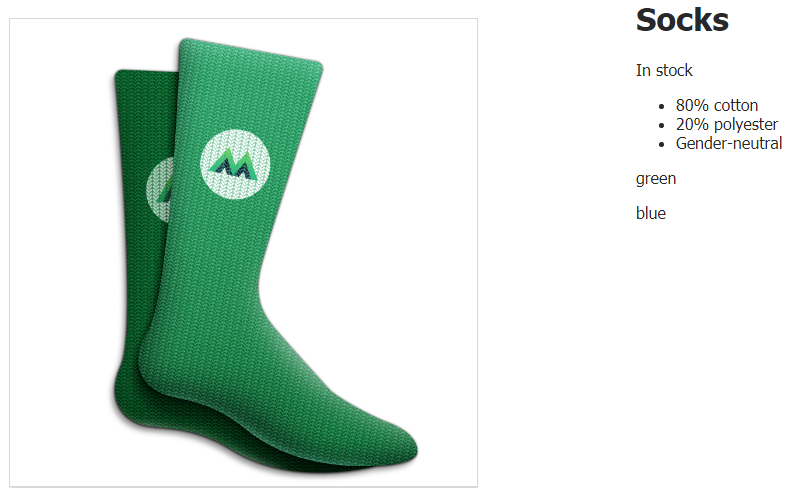
因此,页面上将显示有关该产品的其他信息的列表。

页面列表在使用JavaScript循环或的人看来
,引号和指令一起使用的语法
v-for似乎很熟悉。让我们谈谈该指令如何工作。
这里我们使用单数名词()作为从数组中获取的字符串值的别名。然后,我们编写并指定要在()上进行迭代的集合的名称。双花括号指示我们要显示的数据类型()。
由于该构造在元素内部,因此Vue会为数组中的每个元素推断一个新元素。如果指令在元素内使用for offor inv-for
detailindetails{{ detail }}
v-for<li><li>detailsv-for<div>,则对于数组中的每个元素,将输出<div>一个呈现数组中该元素值的元素。
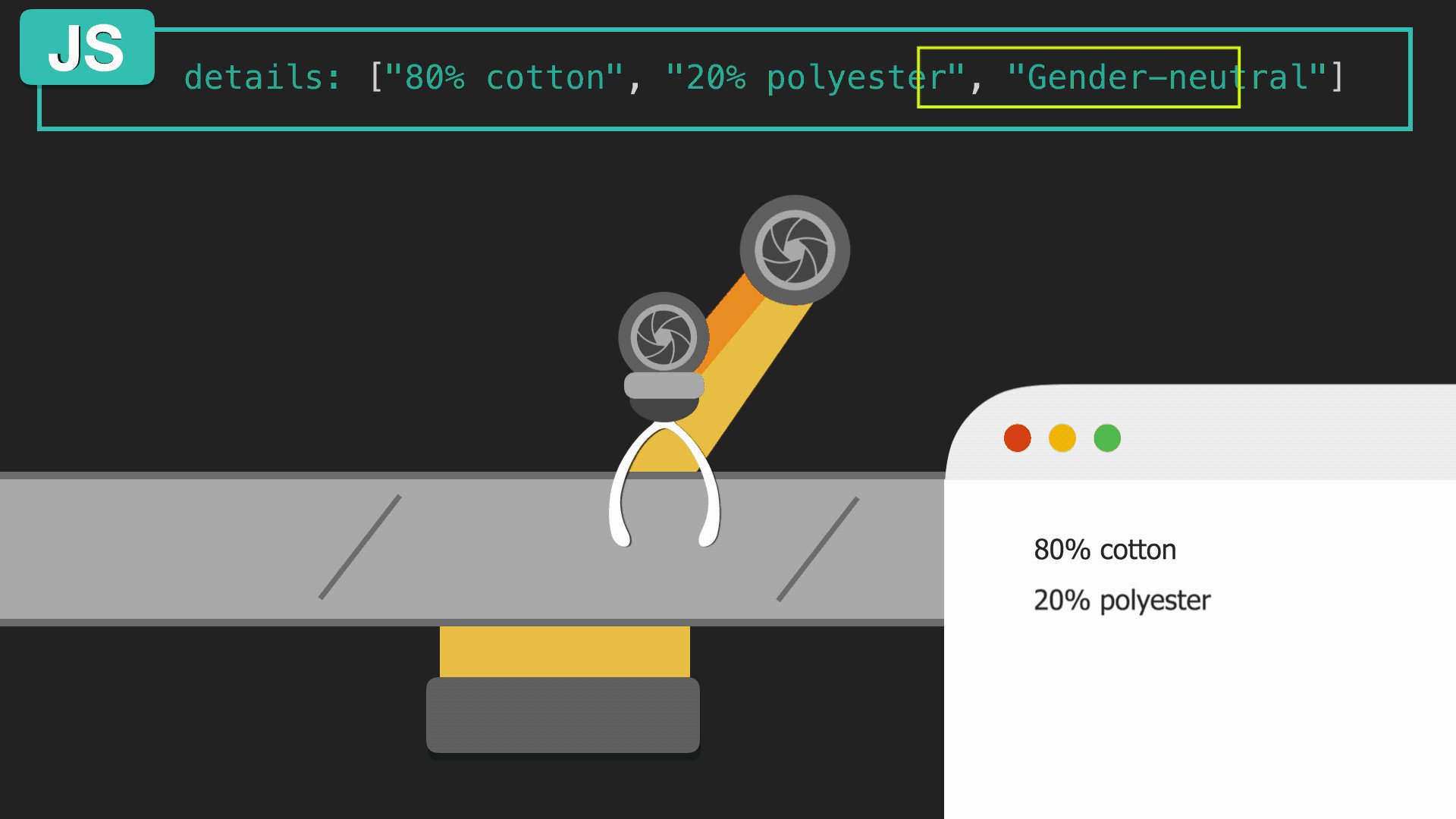
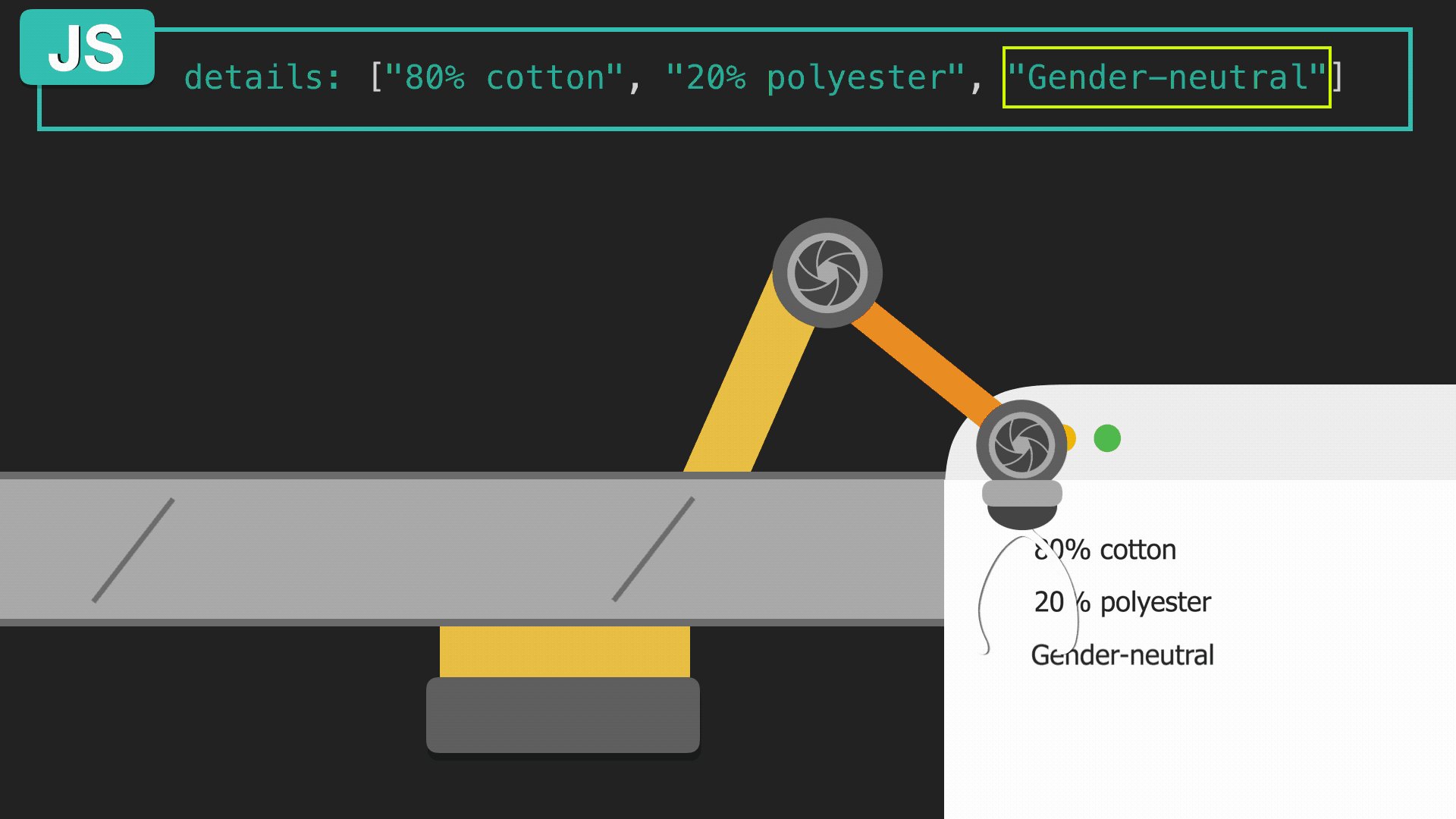
可以将指令
v-for视为带有操纵器的管道。它一次获取一个集合的元素,并组装一个列表。

v-for指令就像一个管道,
让我们来看另一个
v-for更复杂的use例子。在这里,我们将显示<div>存储在元素中的对象数组中的数据。
遍历对象数组
我们正在开发的产品卡需要能够显示有关同一产品的不同版本的信息。此信息包含在对象数组中
variants,该对象数组存储在数据对象中data。如何遍历此对象数组以输出数据?
这是有问题的数组:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
此数组中包含的对象包含颜色的名称和产品变体的标识符。
让我们在页面上显示此数据:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

产品变体列表在
这里,我们只需要显示与不同产品变体相对应的颜色名称。因此,在引用数组的元素时,我们使用点表示法。如果我们用花括号写了
{{ variant }},则整个对象将显示在页面上。
请注意,在渲染此类元素时,建议使用自定义属性
key。这使Vue可以跟踪元素的身份。让我们将这样的属性添加到代码中,使用variantId包含有关产品选项信息的对象的唯一属性作为其值:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
作坊
将
sizes包含有关袜子大小的信息的数组添加到数据对象,然后使用伪指令v-for以列表的形式在页面上显示此数组中的数据。
该数组
sizes可能如下所示:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
这是可用于解决此问题的模板。
→这是解决问题的方法
结果
今天,我们了解了以下内容:
- 该指令
v-for允许您遍历数组以显示它们包含的数据。 - 该构造
v-for使用别名来访问数组元素。数组本身的名称也在此显示。例如,它可能看起来像这样:v-for=«item in items»。 - 遍历对象数组时,可以使用点表示法访问对象属性。
- 使用
v-for它时,建议为每个显示的项目分配一个唯一的键。
您是否正在研究本课程的Vue文档?
→ Vue.js初学者课程1:实例Vue
→ Vue.js初学者,课程2:绑定属性
→ Vue.js初学者课程3:条件渲染
→ Vue.js初学者课程4:列表渲染
→ Vue .js初学者课程5:事件处理
→ Vue.js初学者课程6:绑定类和样式
→ Vue.js初学者课程7:计算的属性
→ Vue.js初学者课程8:组件
