今天,我们准备了另一篇文章的翻译,这次是Andriy Haydash撰写的。本文介绍如何通过插件创建自定义功能。您可以在此处找到10月CMS与WordPress比较上的上一篇文章。
如果您喜欢编写面向对象且易于阅读的代码,那么本文适合您。您将学习如何编写自己的插件,以及为什么十月可以成为您下一个项目的不错选择。
去年,我对新的基于PHP的CMS进行了一些研究,以寻找一个好的WordPress替代方案。理想情况下,它应该是具有现代代码库的开源解决方案。
然后我对10月的CMS感兴趣。我试了一下,几乎立刻就喜欢了。 October具有良好的代码结构,易于编写自己的插件。
本文的目的是帮助您在决定使用平台之前了解平台是什么以及对平台的期望。
为什么选择十月作为您的CMS平台?
我决定在项目中使用October的原因有很多。
写在Laravel框架中
October CMS建立在Laravel之上,Laravel是用于构建现代Web应用程序的最强大的PHP框架。我可以肯定地说他是最好的。该框架非常易于使用,并且非常易于理解。此外,它还具有现代框架所需的所有功能:路由(路由),对象关系映射(ORM),授权,缓存和许多其他功能,根据“模型-视图-控制器”概念提供了一个很好的和可理解的结构。由于十月CMS是用Laravel框架编写的,因此它继承了其“老大哥”的所有这些功能。
干净的代码和文档
与许多其他CMS不同,October使用面向对象的范例编写的代码库非常整洁,文档齐全。
October使用Twig作为其模板语言,而不是旧的PHP,从而使开发人员的工作更加轻松。技术文档也写得很好,可以为大多数问题提供快速解答。
伟大的社区
尽管十月份的社区仍然很小,但它的员工很有帮助。那里有Slack频道(此刻正式冻结,社区移至Discord-。Note Trans ..),您可以加入该频道,开发人员很乐意为您解决问题。
大型市场
像WordPress和其他CMS一样,十月也有主题和插件市场。好的主题的选择不是很多,但是有700多个插件(截至2020年6月,已经发布了900多个插件,大约200个主题-大约Transl。),因此您很可能可以通过简单地搜索和安装一个插件来扩展功能其中。插件的一项独特功能是,只需在管理区域中添加项目ID,即可轻松在所有项目之间同步它们。
插件和组件
插件是向October CMS添加新功能的基础。一个插件可以由几个文件和目录组成,这些文件和目录负责注册自定义组件,模型,更新数据库结构或添加翻译。通常在项目的plugins /目录中创建一个插件。由于将许多插件添加到市场上供其他人使用,因此每个插件必须具有自己的名称空间,该名称空间通常以创建该插件的公司或开发人员的名称开头。因此,例如,如果您的名字是Acme,并且您创建了一个名为Blog的出色插件,那么您的插件将称为Acme \ Blog。
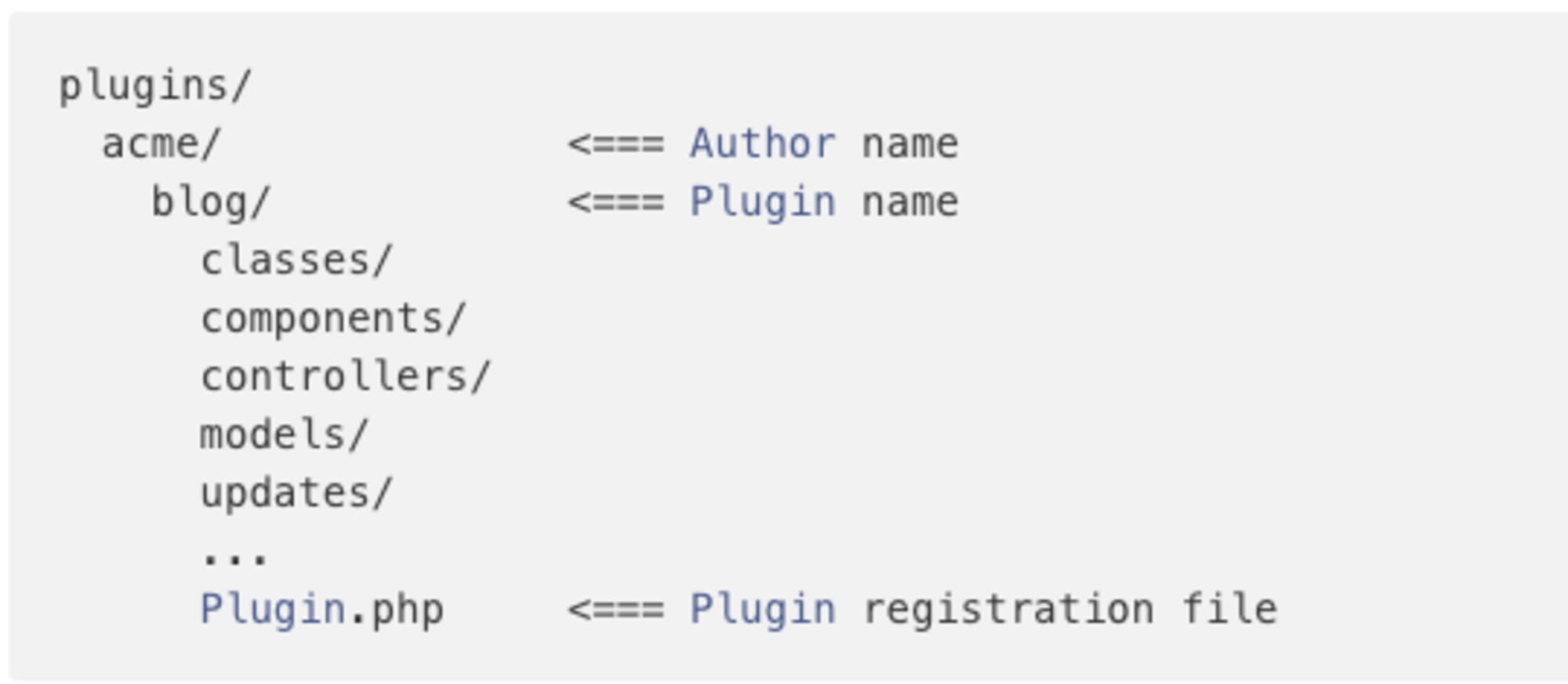
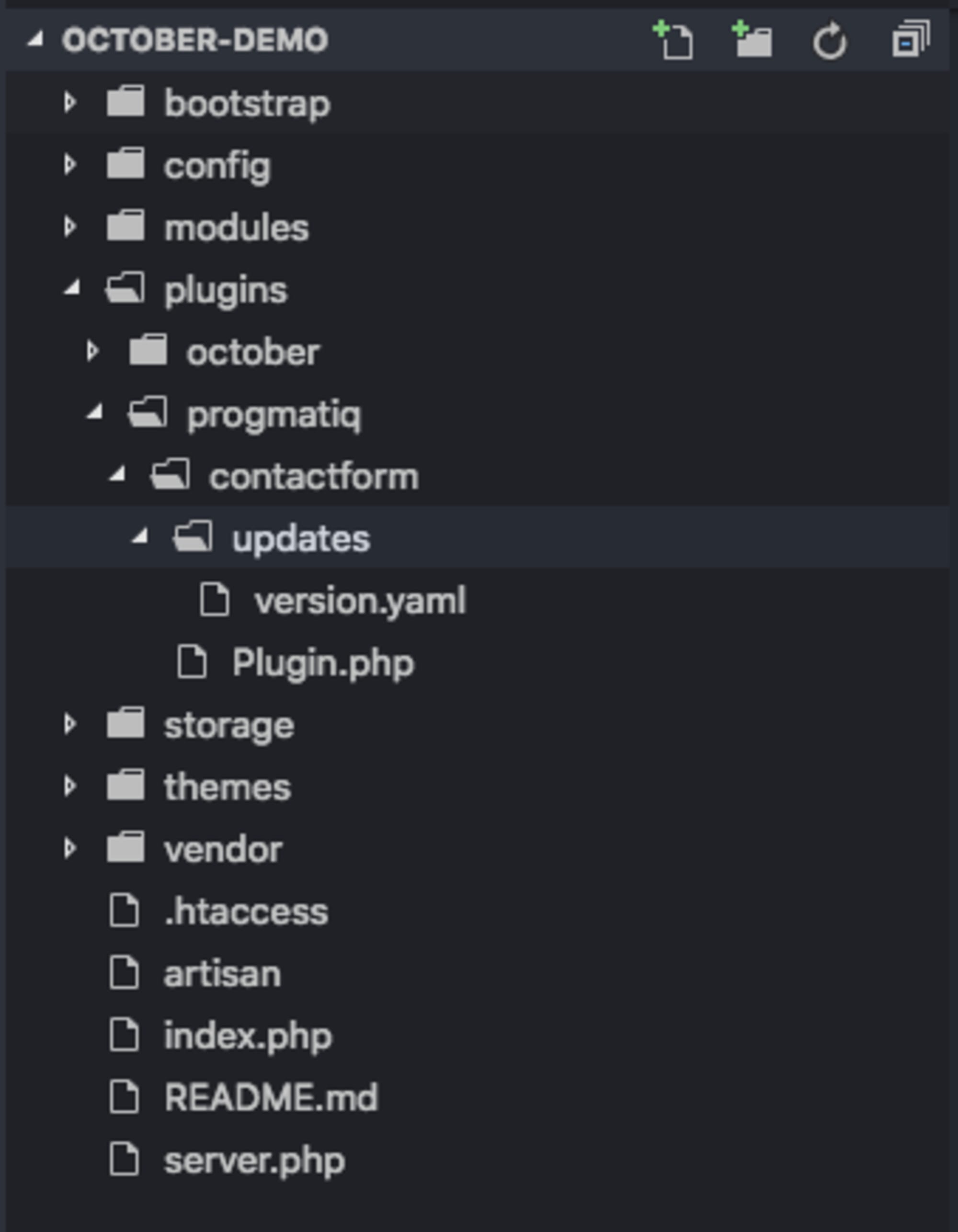
让我向您展示一个插件目录结构:

如您所见,有一个名为plugin.php的文件,负责在10月CMS中注册插件及其所有组件。
值得一提的是,并非所有上面列出的目录都是运行该插件所需的。您的插件可以具有以下结构,并且仍然可以很好地工作:

通常,一个插件仅添加一项功能。例如,翻译插件旨在帮助您将网站内容翻译成不同的语言并提供多语言用户支持。
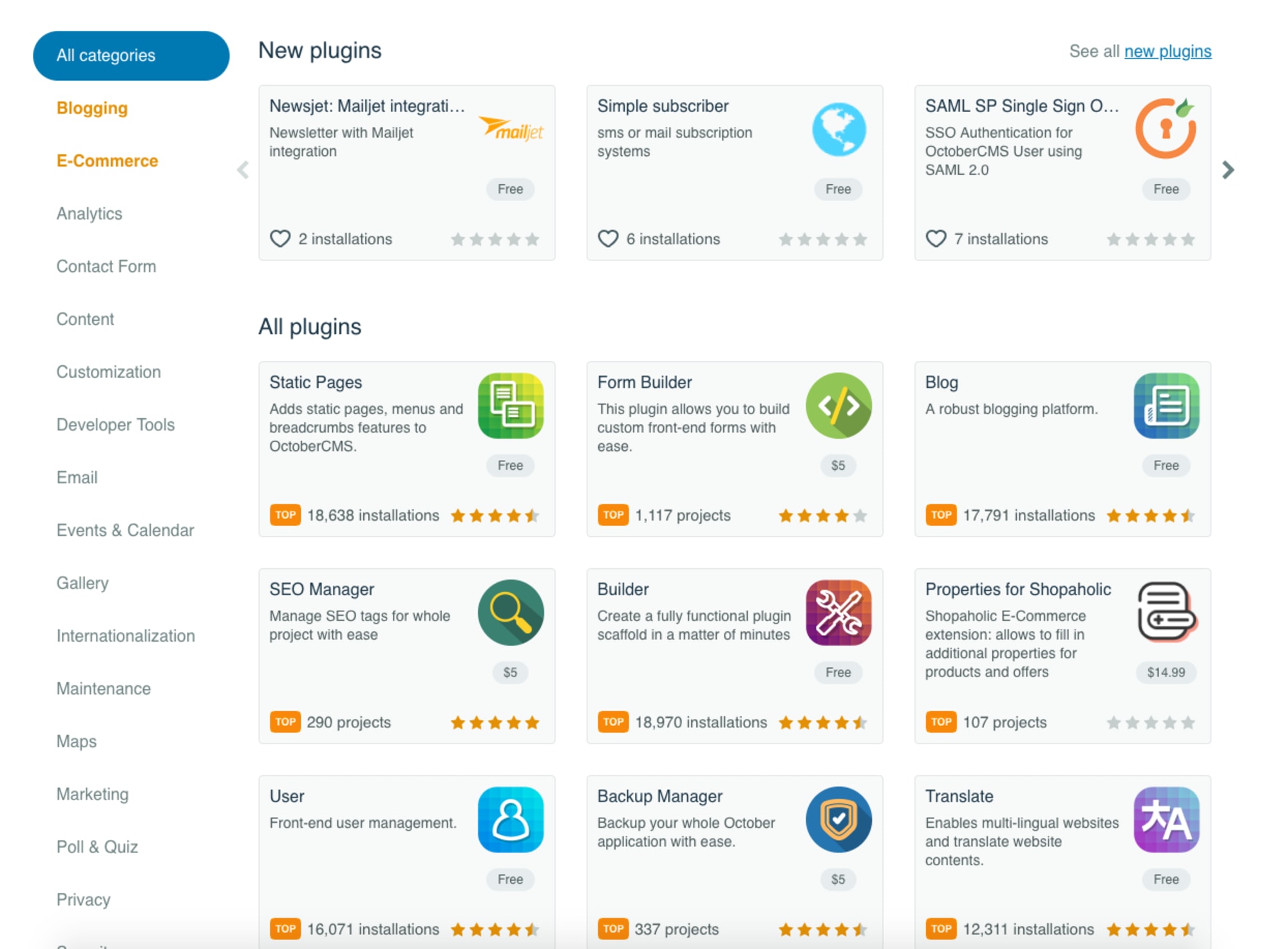
October CMS有一个庞大的市场,您可以在其中找到所需的一切。

与Wordpress和其他流行的CMS不同,十月插件可以包含组件。根据十月份的文档,组件是“可以附加到任何页面,部分或布局的自定义模块”。例如,反馈表,导航,常见问题解答(常见问题及其解答的列表);实际上,所有合乎逻辑的东西都可以组合成一个模块,并且可以在多个页面上重复使用。
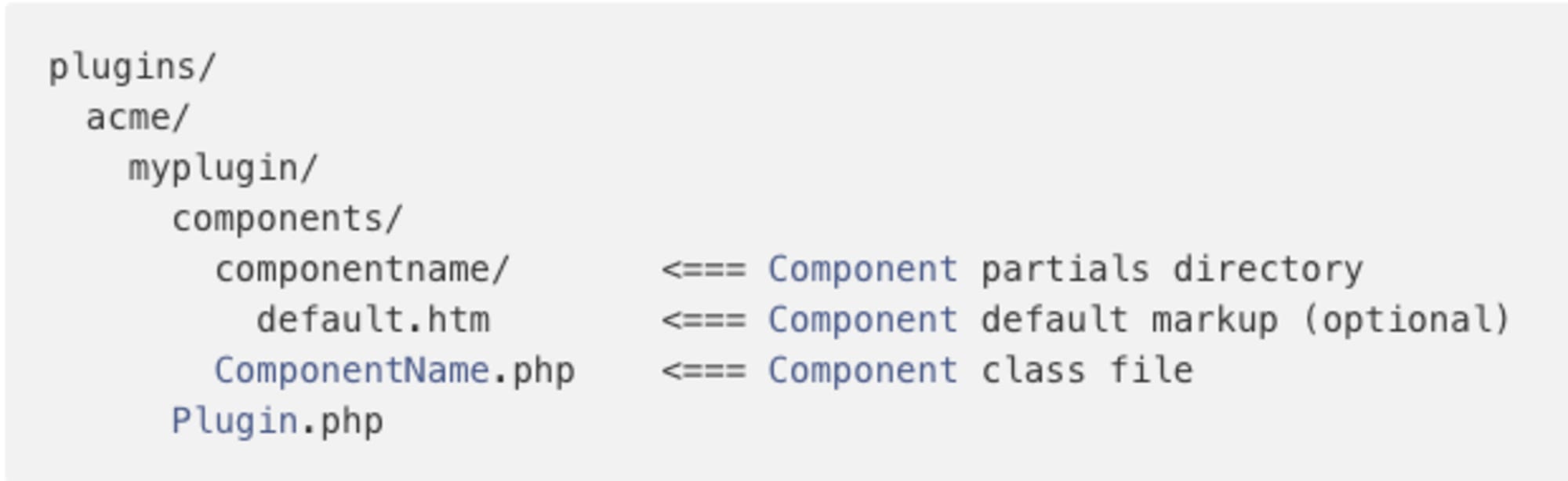
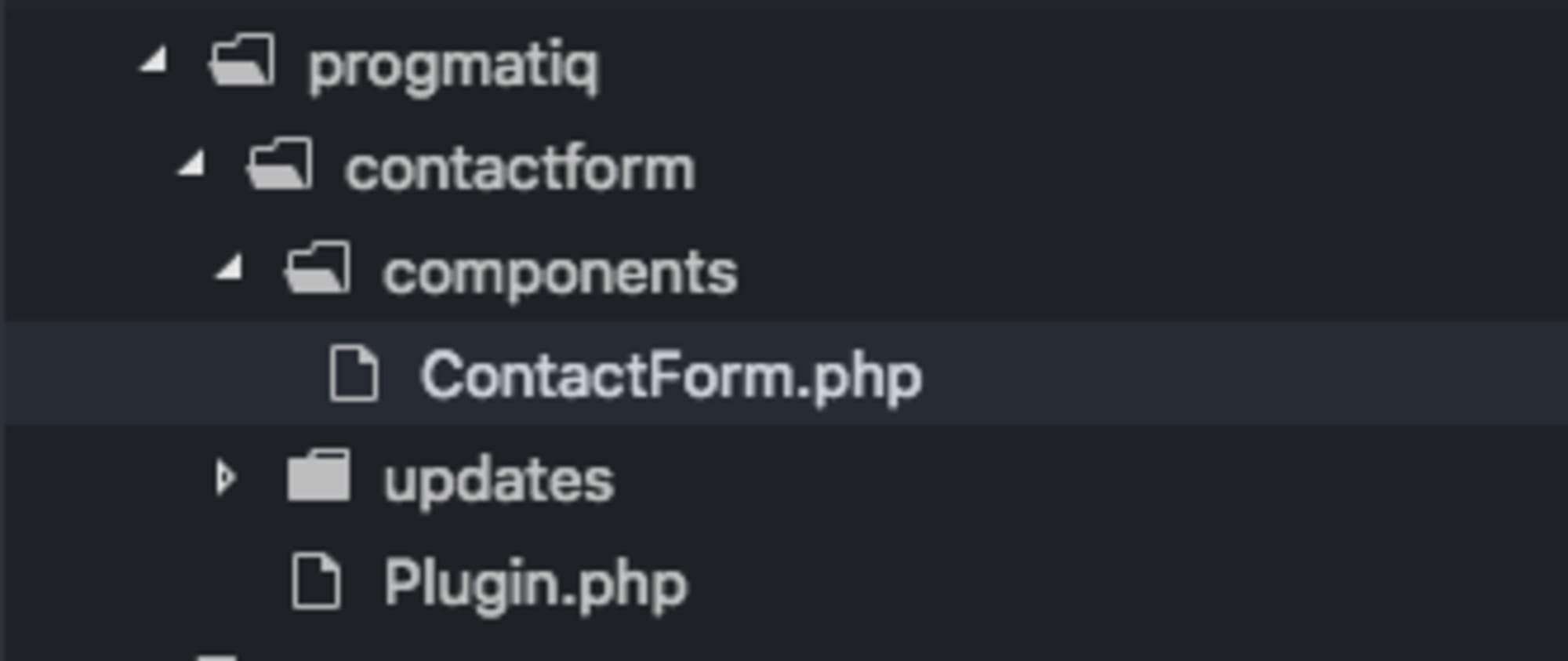
组件是作为插件的一部分创建的,位于组件/子目录中:

每个组件都有一个PHP文件,例如componentName.php(用于定义组件)以及可选的子目录对于局部。组件的partials文件夹必须与组件本身具有相同的小写名称。
为了了解组件的工作原理,我们假设组件负责显示博客文章。
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} 如您所见,该组件具有两个主要功能。第一个是componentDetails(),向管理员提供有关组件的信息,管理员将在其网页中添加和使用这些组件。第二个函数posts()返回空的帖子,然后可以在组件部分(blogposts / default.htm文件)中使用它,如下所示:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}为了使October CMS知道我们的组件存在,我们必须使用registerComponents()函数内的主插件文件对其进行注册:
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<如何创建联系表格插件
我们将编写一个插件来创建反馈表单。这是应该如何工作的:
- 该表格将包含以下字段:名,姓,电子邮件地址,消息。
- 数据将使用Ajax发送到服务器。
- 提交数据后,管理员将收到一封电子邮件,其中包含用户发送的消息。在本文中,我们将使用全新安装的October CMS:

让我们开始通过在生成插件结构的终端中运行命令来构建插件:
php artisan create:plugin progmatiq.contactform 
progmatiq.contactform参数包含作者的姓名(progmatiq)和插件的名称(contactform)。

现在,我们需要打开我们的plugin.php文件,并通过以下方式更改插件信息:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}以下是一些值得一看的其他方法:
- registerComponents()
在这里,您可以定义插件提供的组件数组。 - registerPermissions()
您可以注册自定义权限,然后可以在应用程序的其他区域中使用它。 - registerNavigation()
您可以将自定义url菜单项添加到管理菜单。
让我们创建一个ContactForm组件:
- 在插件的根目录中创建一个新的components /文件夹。
- 在components /目录中创建一个contactForm.php文件。

- 粘贴以下代码以告诉October我们的组件在做什么。我们可以通过在组件内部创建一个componentDetails()方法来做到这一点。
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
现在我们需要在插件中注册组件。为此,我们修改registerComponents()方法:
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}此函数返回插件提供的一组组件。组件类的完全限定名称是此方法的关键,而值是我们将用来在Twig模板中引用我们的组件的别名。
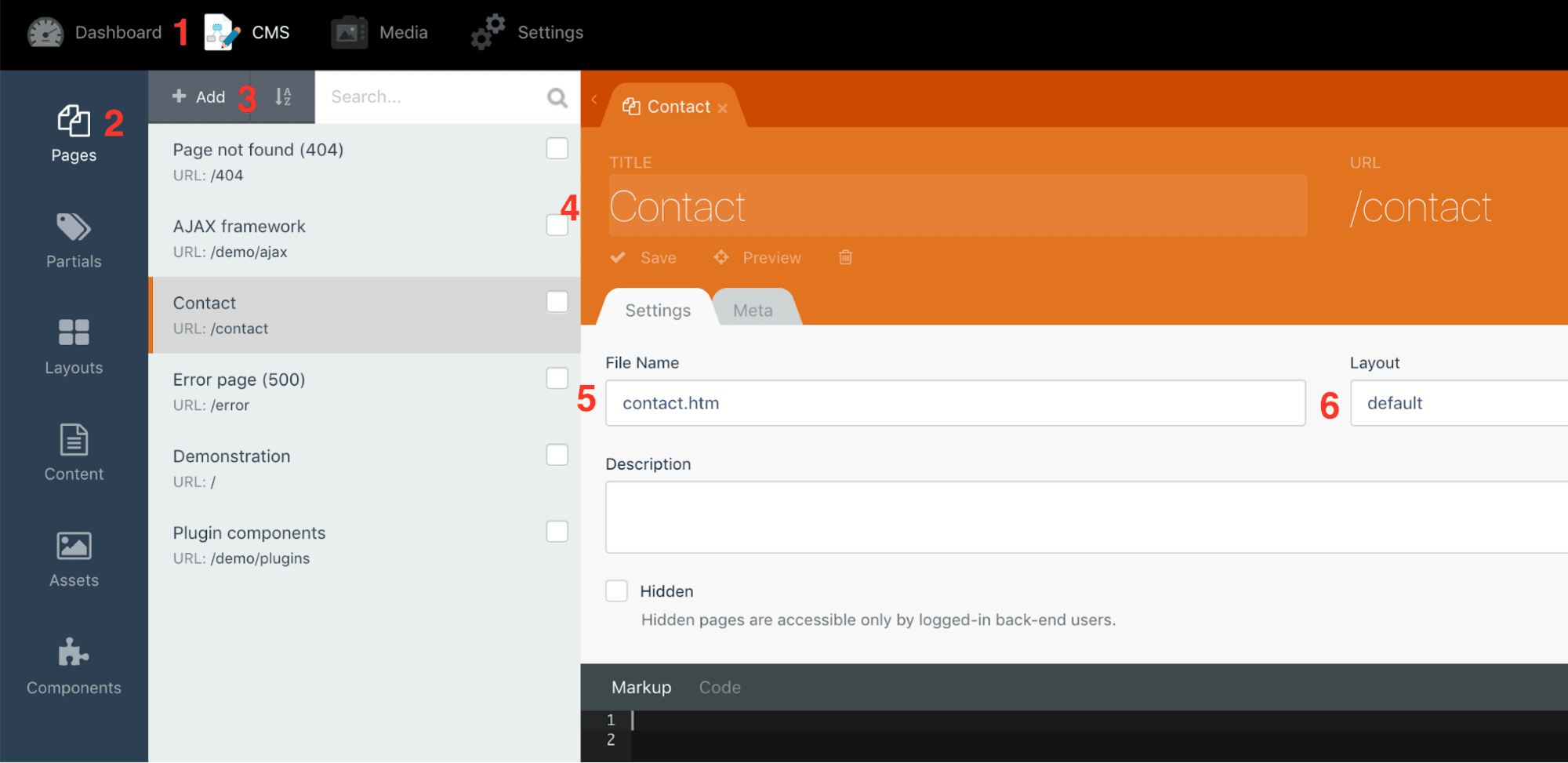
注册组件后,我们可以创建一个新的联系页面并添加我们的组件(步骤号与屏幕快照中的插图相同):
- 在管理面板中,转到CMS(1)> Pages(2),然后单击+添加(3)。
- 给您的页面命名和URL(4)。
- 命名文件(5),然后选择默认布局(6)。

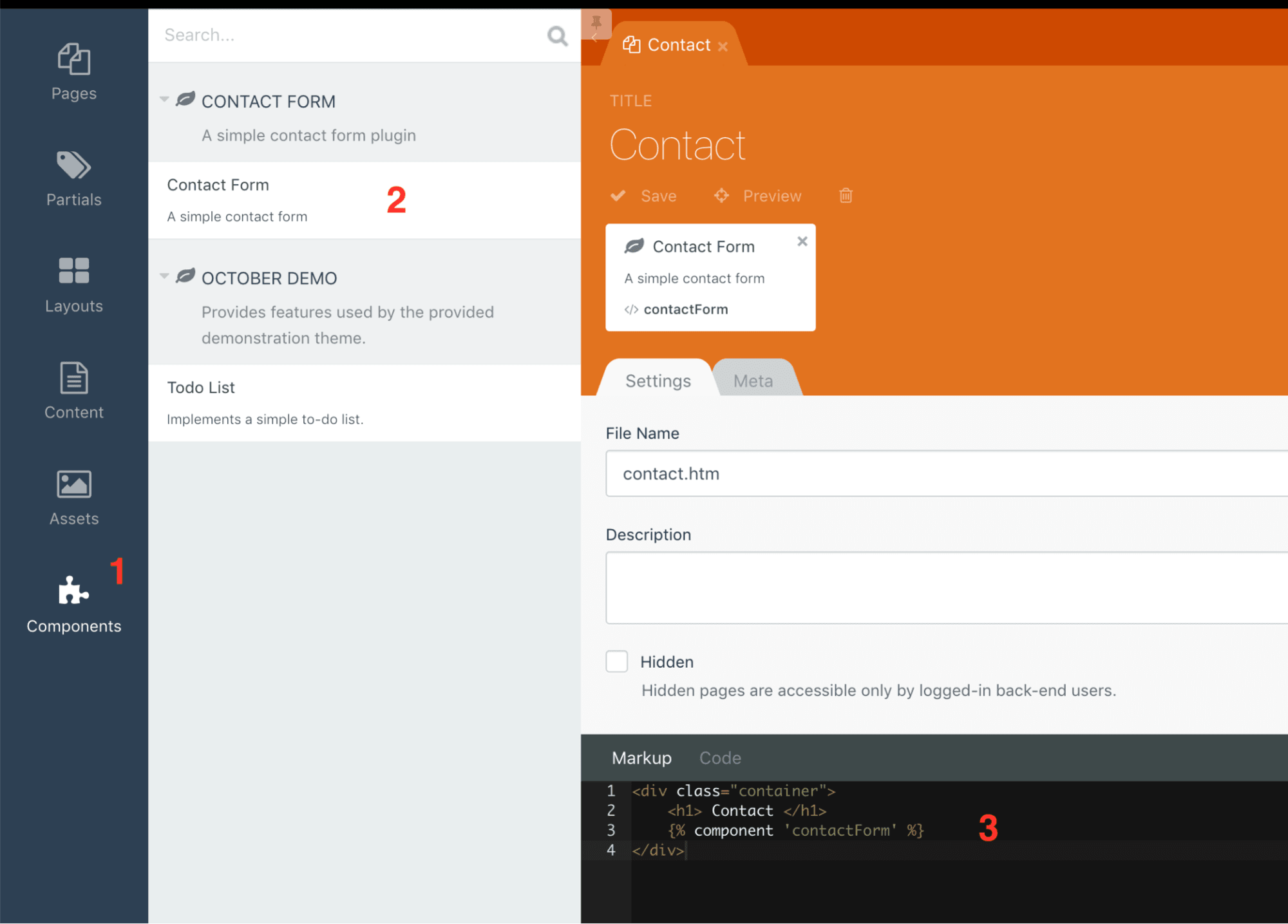
让我们将新组件添加到页面:
- 单击左侧菜单中的组件(1),然后选择我们的联系表单组件。单击它(2)后,应将其添加到页面中。
- 我们需要放置一段代码,为页面添加标题,并使用Twig指令{%component'contactForm'%}渲染组件:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

如果现在打开“联系人”页面,除了标有“ Contacts”的标题外,您将看不到其他任何内容。

问题是,我们的表单没有要显示的HTML。
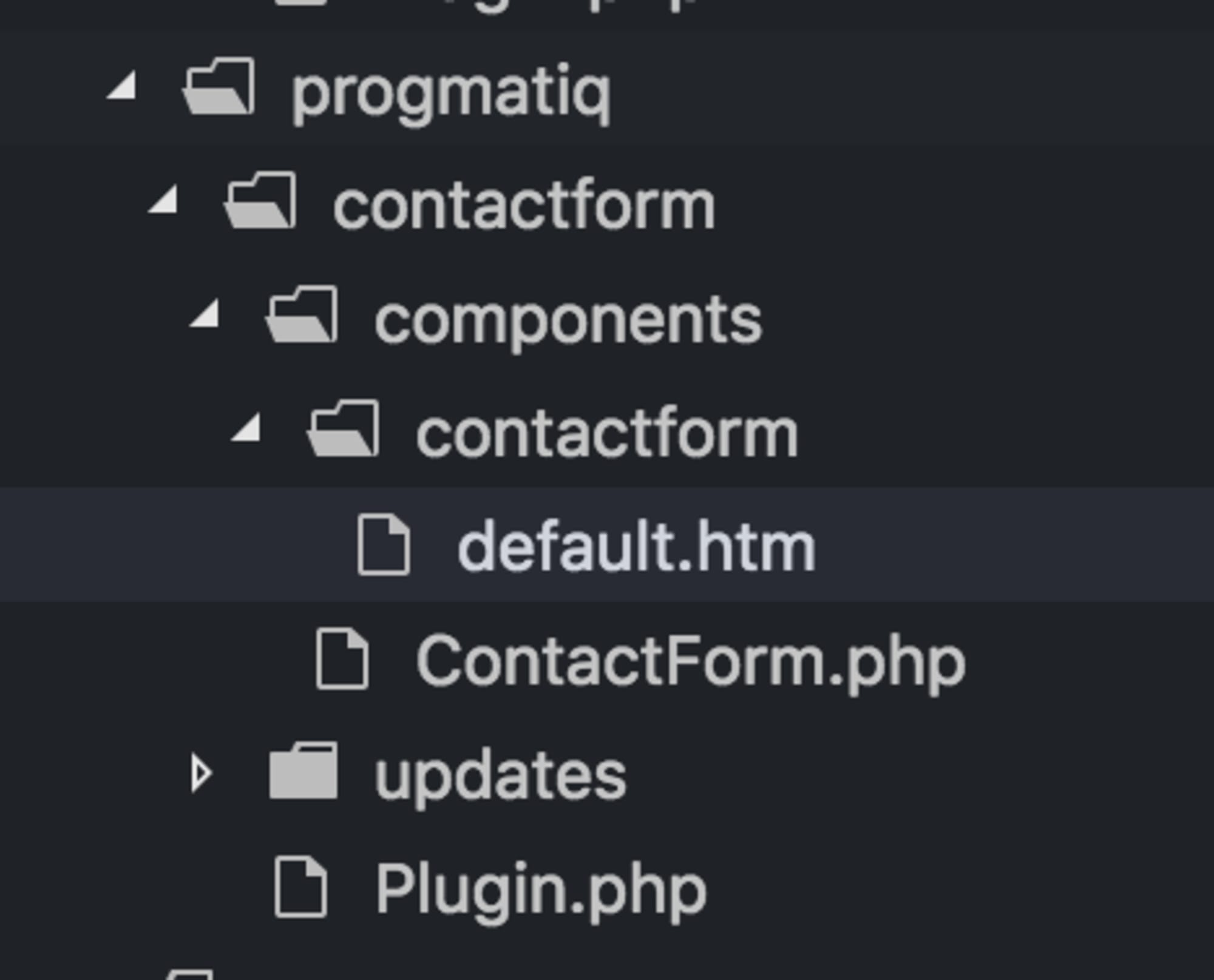
我们需要在组件/文件夹中创建一个contactform / default.htm文件。

您还需要将以下HTML添加到文件中:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>大多数代码非常简单。但是,它具有特殊的data- *属性,可以在十月份使用:
该标记具有三个特殊属性:
data-request="onSend"该属性告诉October,当使用Ajax提交表单时,应调用组件中的onSend函数(将在下一步创建)。
data-request-validate如果表单无效,将使用将从服务器发送的错误通过Ajax启用表单验证。
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"清除表单,然后在请求成功且没有验证或服务器错误的情况下发出消息。
每个输入都有以下块,该块负责显示服务器针对给定输入返回的验证错误:
<p data-validate-for="content" class="text-danger"></p>提交按钮具有数据附加加载属性,该属性会添加一个微调框,并在服务器处理请求时禁用该按钮。这是为了防止用户在处理之前的请求之前再次提交表单。
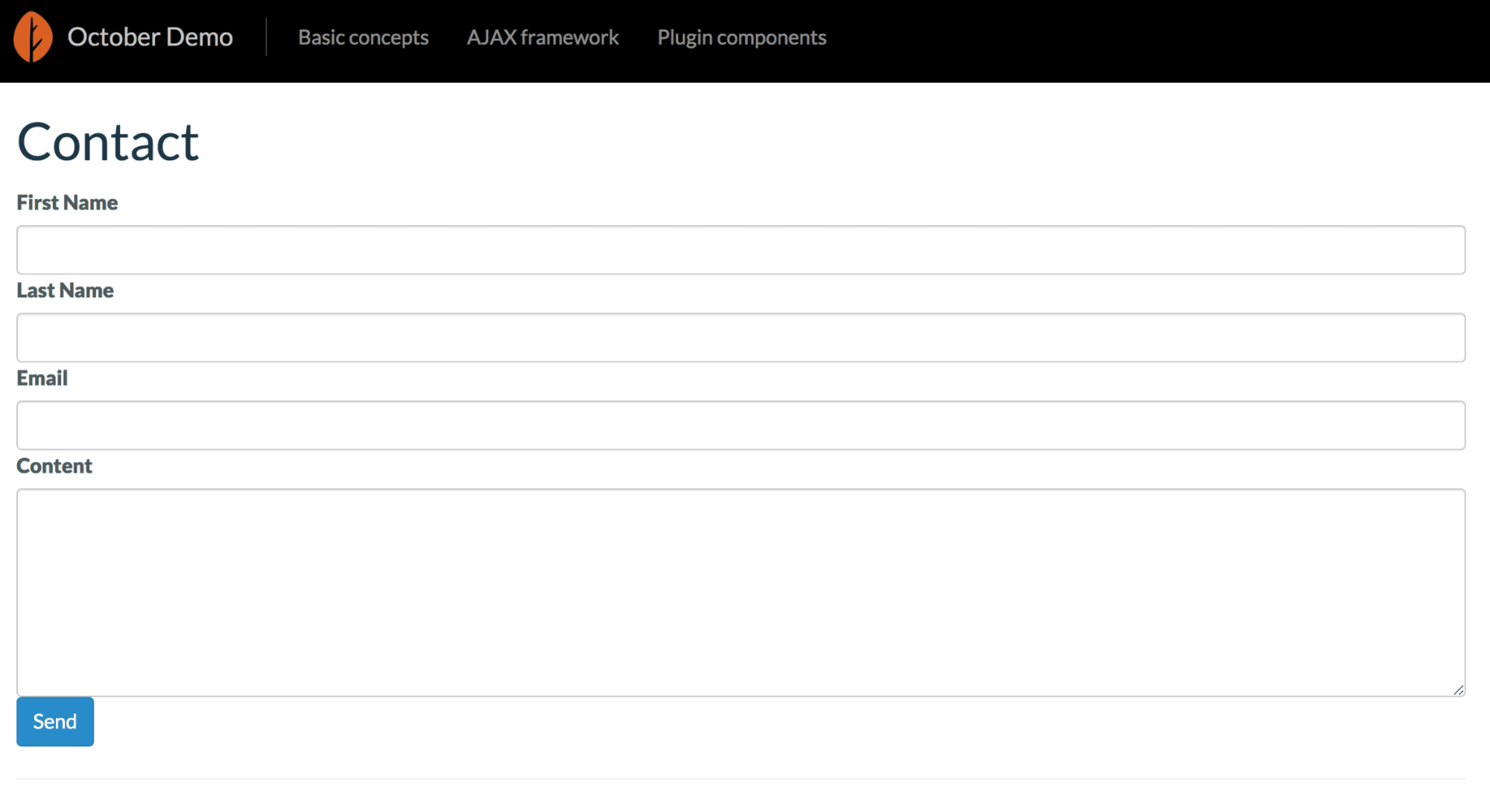
这是我们页面的外观:

让我们回到contactForm.php组件,创建将负责提交表单的onSend()和validate()帮助器方法:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}我们要做的第一件事是从请求中获取数据,并使用validate()帮助器方法对其进行验证。您可以在文档中找到所有可以使用的可用验证规则。如果验证失败,则validate()方法将引发ValidationException-代码执行将停止,并且服务器将发出406状态代码和验证失败消息。
如果验证成功,我们将向管理员发送电子邮件。
注意:为简单起见,我假设我们要向其发送请求的邮件是admin@gmail.com。确保使用您自己的电子邮件地址!
这是您的contactForm.php插件的完整代码:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
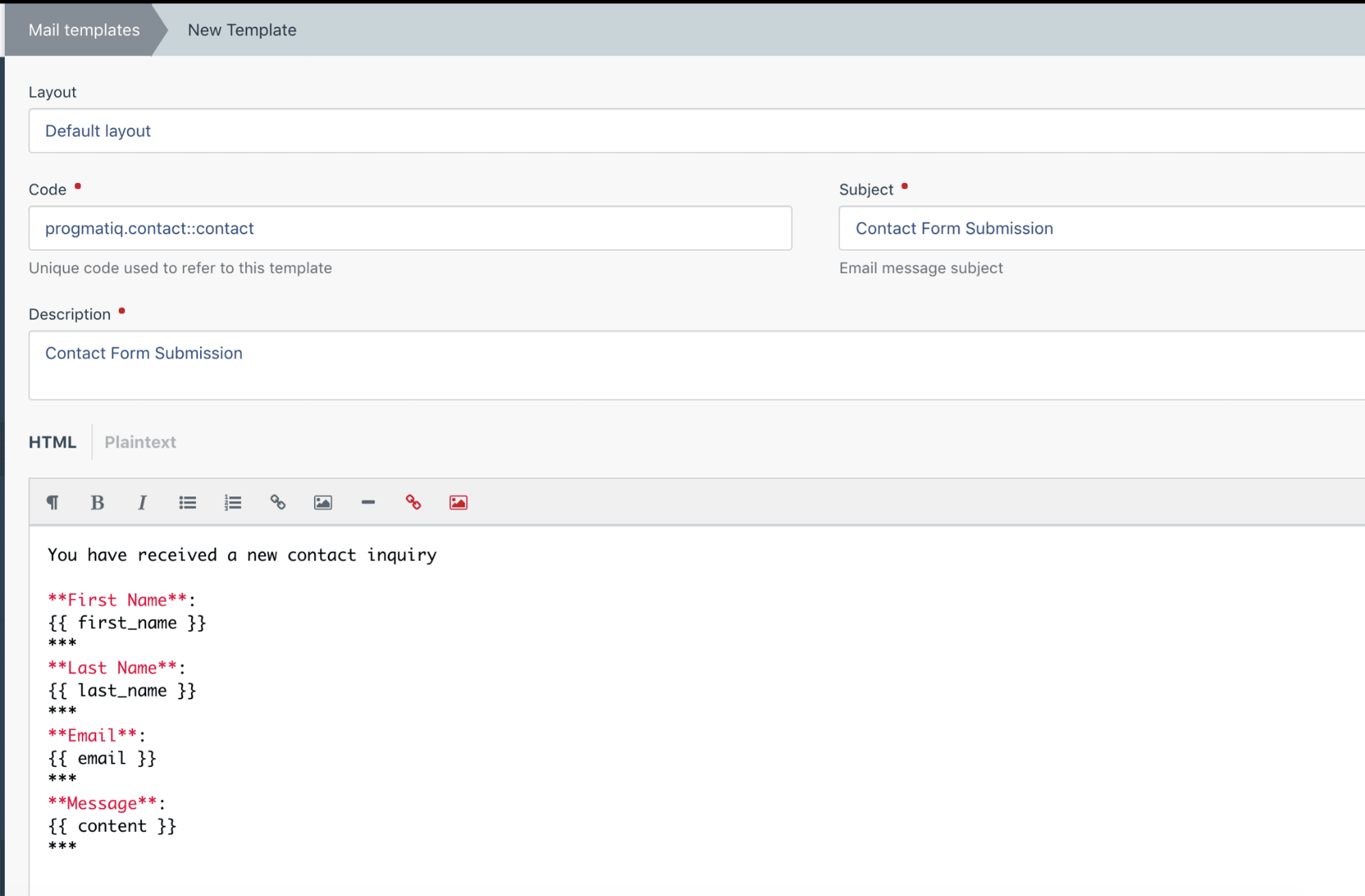
}如您所见,Mail :: send()函数采用的第一个参数是将出现在邮件正文中的电子邮件模板的名称。我们需要在管理面板中创建它。转到设置>电子邮件模板,然后单击新建模板按钮。然后填写下面的屏幕所示的表单:

这是我们将要使用的电子邮件的正文:
您已收到新的联系查询
**名字**:
{{first_name}}
***
**姓氏**:
{{last_name}}
***
**电子邮件**:
{{email}}
** *
**消息**:
{{content}}
***
现在保存您的电子邮件模板。我们需要做的下一件事是设置将发送电子邮件的SMTP服务器。
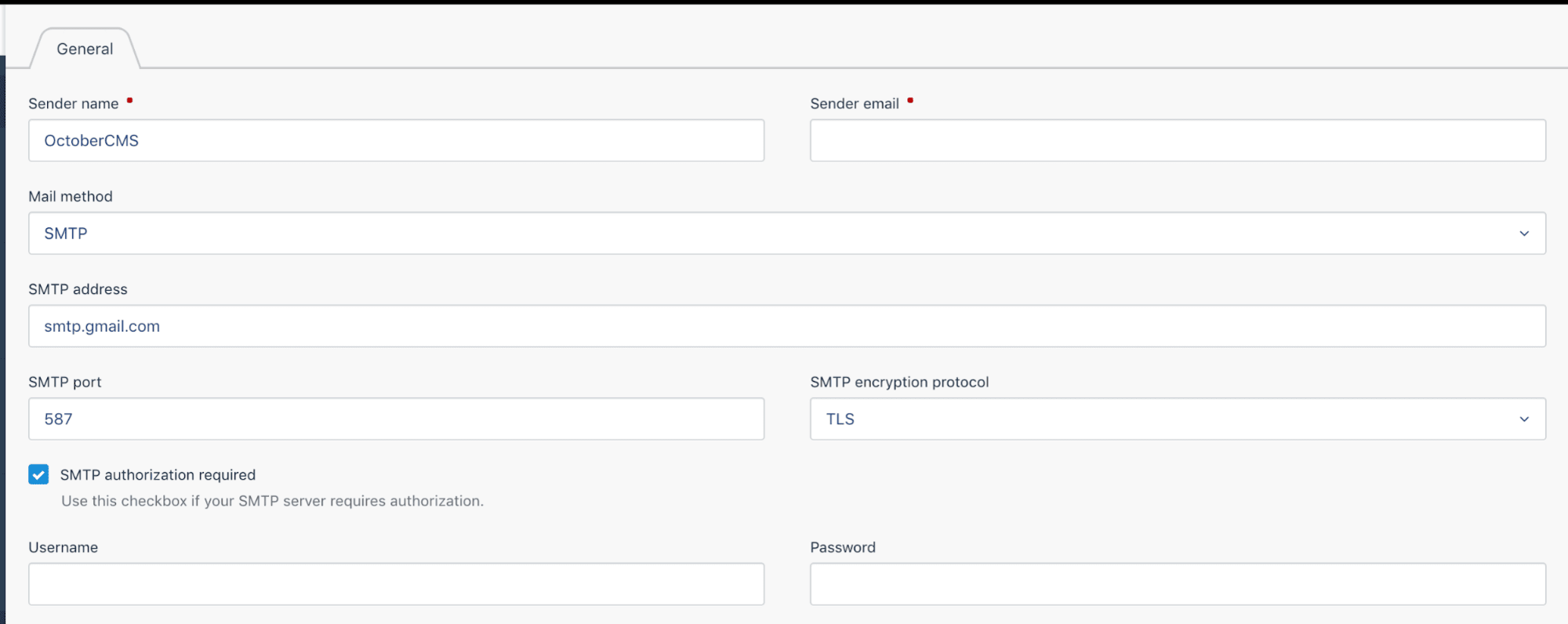
转到设置>邮件配置,然后填写所有设置。

当然,我不会共享我的配置。使用您自己的设置。
在此阶段,我们准备开始测试反馈表单组件。
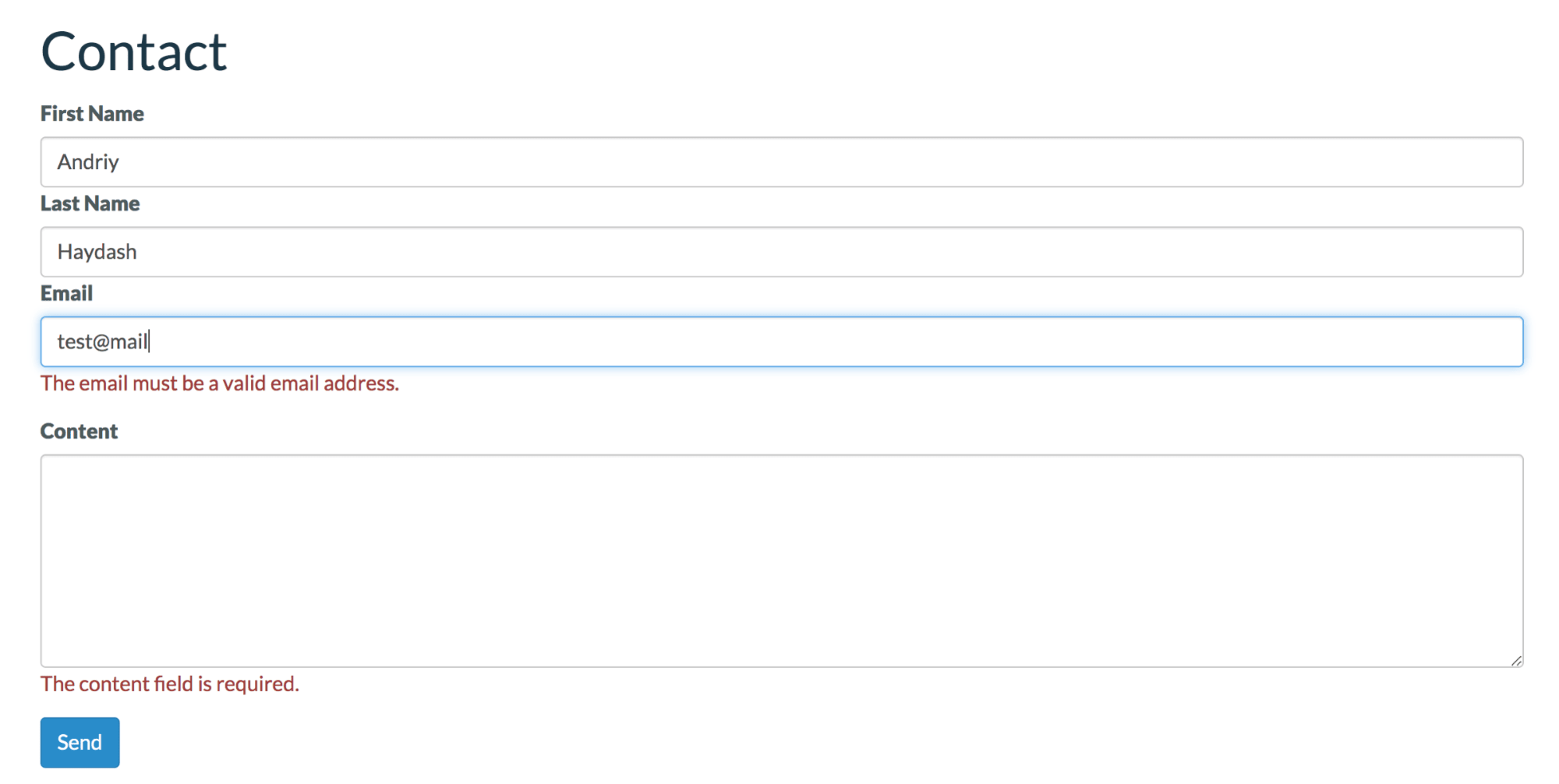
首先,让我们检查“内容”字段为空并输入无效的电子邮件地址时

验证是否有效:验证按预期工作。现在,让我们输入正确的详细信息,并查看电子邮件是否已成功发送给我们的管理员。
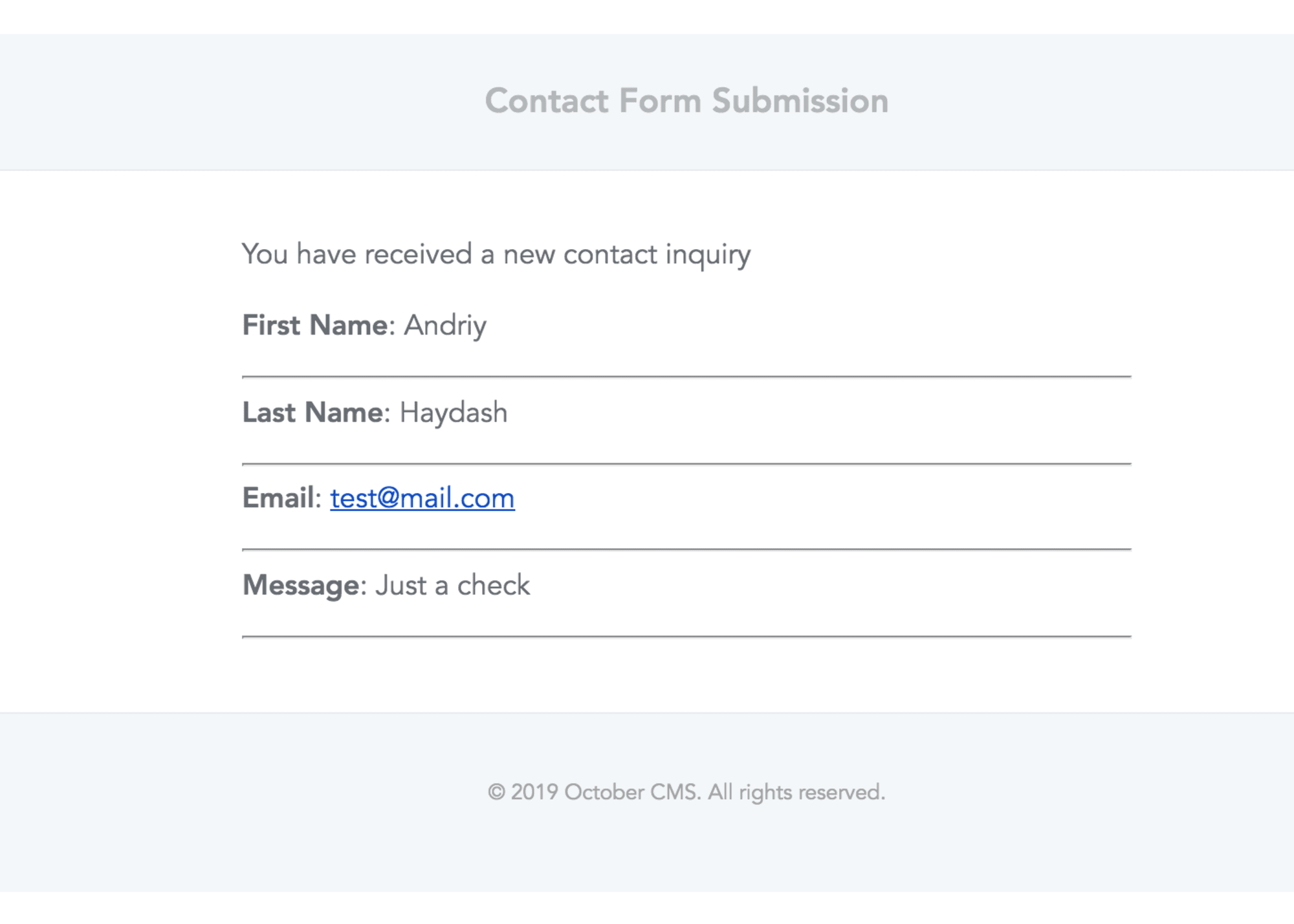
这是admin@gmail.com将收到的电子邮件:

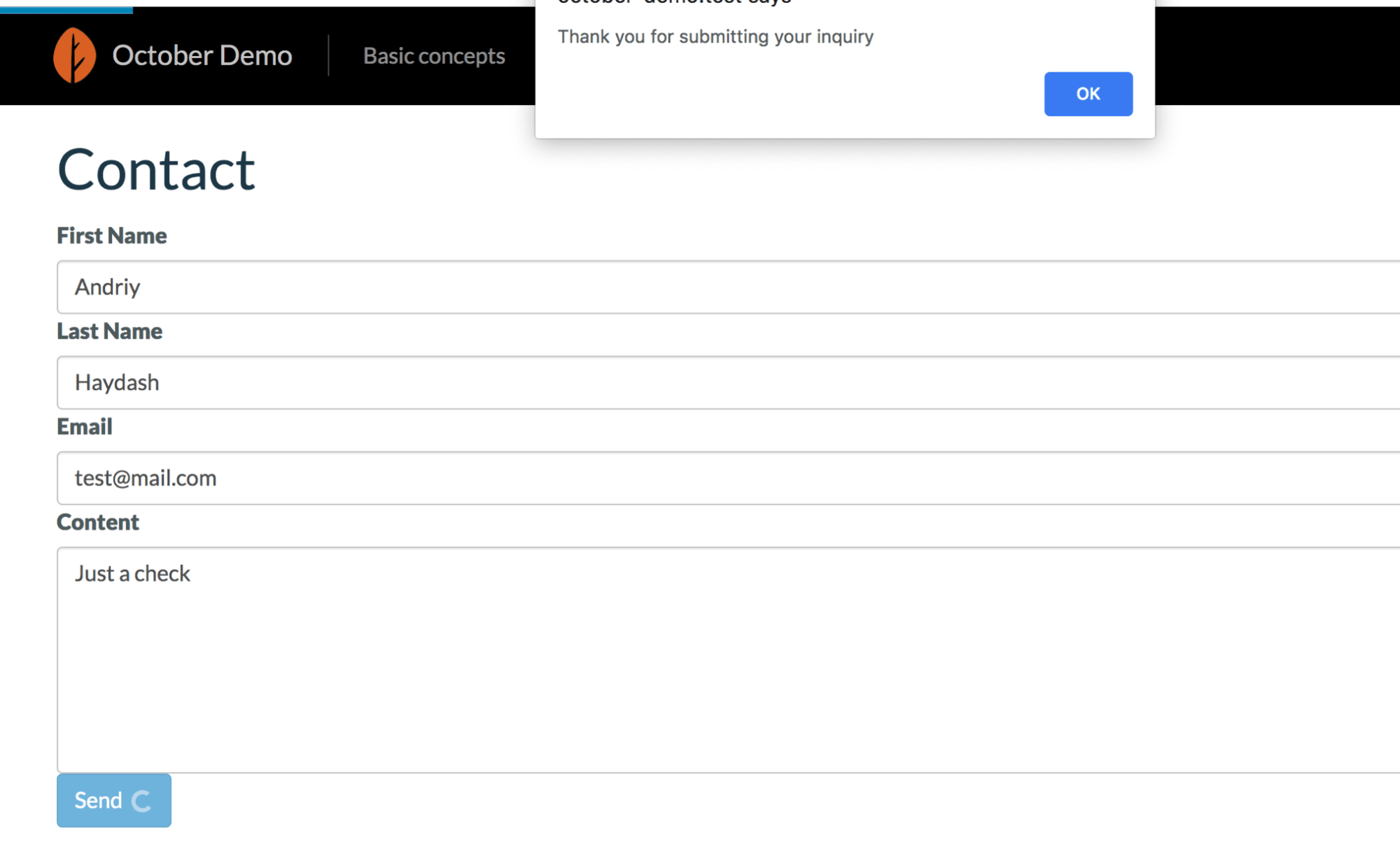
成功提交表单后,用户将看到相应的消息:

输出量
在本文中,我们研究了什么是插件和组件,并弄清楚了如何在October CMS中使用它们。
如果找不到适合您需求的现有插件,请不要害怕为您的项目创建自己的插件。这并不困难,您可以随时对其进行完全控制,更新和扩展。如果您想以后将其与其他服务(例如Mailchimp或HubSpot)集成,甚至像为我们今天所做的那样为简单的联系表创建一个插件也将有所帮助。
希望本文对您有所帮助。如果您有任何疑问,请随时在评论中提问。