
直接DOM操作
在刚从jQuery转移过来的开发人员中,这种错误尤其常见。
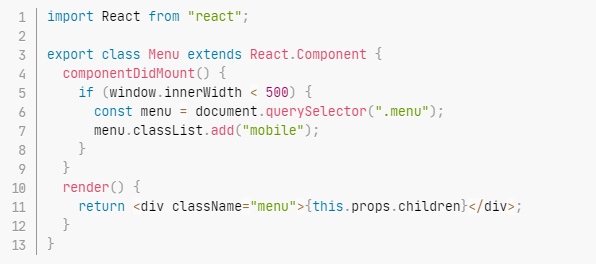
你写过这样的代码吗?

有什么问题?
在React中,我们应该避免直接的DOM交互。您不应更改对DOM节点的引用并直接向其添加类,而应更改组件本身的状态,根据该状态将类添加到元素中。
直接DOM操作有什么不好?
任何Web应用程序实际上都是关于状态及其管理的。软件的复杂性和描述它的状态之间存在直接关系。如果您的应用程序混合了DOM和React状态,则维护它的复杂性将迅速增加。
可能的解决方案

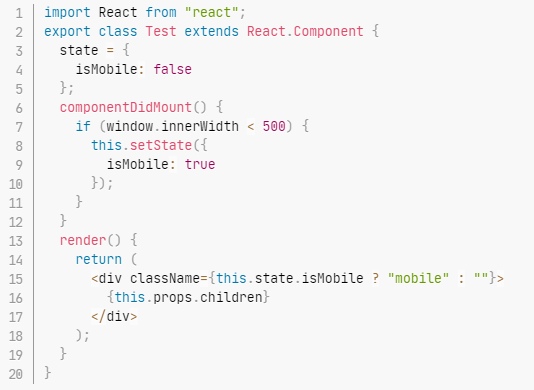
让我们看一下我们如何使用React状态来更新组件中的className属性,结果我们摆脱了document.querySelector。优秀的!
不监视资源
开发中的新手在处理事件时通常会编写此类代码。以一个简单的React组件为例,该组件在用户按下空格键时会执行某些操作。

请注意,我们如何添加事件侦听器,但又不想在最后将其删除?
将来可能导致内存泄漏和细微问题。最好的解决方案是在从DOM中删除我们的组件之前删除订户。
看一下下面的解决方案:

拒绝测试(或测试数量不足)
如果给我看过的每个项目一个美元,并且唯一的测试是create-react-app中的默认测试,那么我不会写这篇文章。而且他一定在海滩上的某个地方喝着代基里酒。
测试让Jun感到如此恐惧是什么?我认为原因在于测试组件的重要性,尤其是当它们不断发展且复杂性不断提高时。我经常看到初级程序员为某些特定的纯函数编写单元测试,但是在他们需要为整个组件编写集成测试时却失败了。
也许存根使他们感到困惑?还是他们在测试什么和不测试什么上有困难?
让我们看一下我刚刚编写的组件。这是一个非常简单的登录表单,用户必须在其中输入其用户名和密码。当后者确认输入的信息时,我们进行API调用,如果答案是肯定的,则将客户定向到另一个页面。

那么,您如何测试此表格?
首先,让我们看一下用户如何与之交互。
用户输入他的数据。
用户单击确认按钮。
用户将被重定向到“主页”页面。
这就是我们需要测试的全部。
下面,我为此组件编写了一个测试用例。您能否提出其他对测试有用的方案?

Reksoft前端实践专家的意见
由于与表示层和实现细节的紧密联系,因此不建议使用上面的测试示例。
对于表示层,您可以从开发的角度选择打火机,通过快照通过视觉测试的形式选择打火机,这不能满足所有需求,但可以解决与样式相关的大多数风险。
通过将测试与实现细节联系在一起,我们注定了在实现发生更改(但行为保持不变)的情况下不断重写它们的需求,从而增加了开发成本。因此,此类测试相当慢,因为它们模拟DOM环境以使库正常工作。
集成测试意味着测试将检查一组相关模块的行为,但这并不意味着该捆绑包中应包含第三方库,尽管第三方库提供了稳定的API,但它们需要模拟浏览器环境,这会对所有检查的速度产生负面影响...通常使用模拟对象代替此类库,以模拟其行为,但并不与环境相关。
如果您仍然需要某种方法来检查此类库,例如,以降低切换到新版本时的风险,那么解决方案将是一组特殊的测试,通常称为验收测试。在编写它们之前,值得编译一组清晰的不变式,前提条件和后置条件,这些条件是我们的应用程序在使用库时依赖的。并以测试的形式订立已形成的行为合同。通过这些测试来运行真实库和模拟对象是很有用的,它们可以模拟后者的行为。
总而言之,好的测试是指能够全面涵盖行为(行为,而不是实现),易于阅读(测试应该比常规代码读得更好),运行速度快(缓慢的测试会对频繁重构的需求产生负面影响)的测试,最后,那些与行为有关,而不是与执行有关。
误解Webpack
与我合作的一些初级开发人员知道如何使用,但不了解Webpack的工作方式。他们只在项目的主要代码库中使用,并认为其他所有内容“之所以起作用,是因为”。他们没有更深入地研究,确切地弄清了他们编写的CSS和ES6是如何转换并合并到最终由客户端浏览器使用的。
我建议每个React开发人员花时间并建立一个简单的样板项目。不必每次都依赖create-react-app和NextJS,而是了解现代JavaScript构建工具如何协同工作。这将增进您对工作的理解,并因此使您成为更有效率的开发人员,尤其是在解决构建问题时。
原版的:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d