
机器人观看了培训课程,并选择了对Redmadrobot设计实验室的主题摘要有用的内容。
最好地学习和偷看是我们工作的重要组成部分。因此,与往年一样,我们和数以千万计的开发人员,设计师和工程师都遵循了WWDC。苹果的Keynote无疑为在线会议树立了新的标杆:所有这些酷炫的空间变化,合适的扬声器切换和扬声器。
在介绍性介绍之后,会议本身开始于培训讲座(会议)和工作磋商(我们已经撰写了有关一切工作原理的文章)。尽管有这个名字(世界开发者大会),苹果在传统上还是非常重视设计:许多讲座都是由设计师和福音传教士提供的,但是幻灯片上的代码却很少或很少。
叶夫根尼·邦达列夫(Evgeny Bondarev)Redmadrobot设计实验室的创意总监:
如果我们关注Apple如何在iPadOS,iOS等中呈现每个功能,我们会注意到,首先是关于设计的故事,然后是关于功能的故事。首先,它简直很漂亮,其次,设计创造了情感。苹果公司正在与技术结合的情感层面上构建用户交互。
例如,在WWDC上,有一个关于在下拉菜单中增加行距的公告!似乎只有Apple在国际范围的演示中才能谈论增加行距。这表明强大的设计文化仍然在公司内部占主导地位,这也许甚至领先于技术。
的iPad
IPadOS 14重新设计了主屏幕,添加了侧面导航栏,手写识别和更逼真的AR对象。
从现在开始,iPad大屏幕上的空白将更少,内容更多。许多应用程序都有侧边栏,用于浏览文件夹或支持信息。文件图标现在更小,iPad屏幕上的内容比以前多了300%。

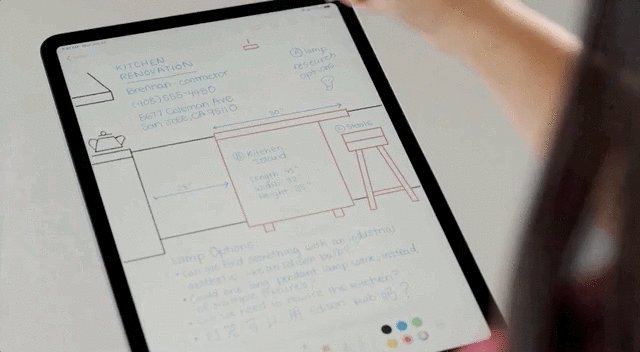
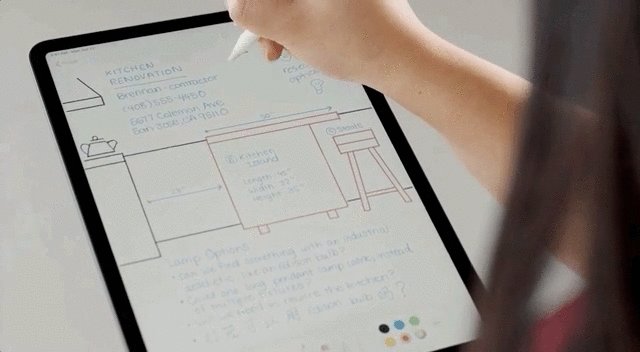
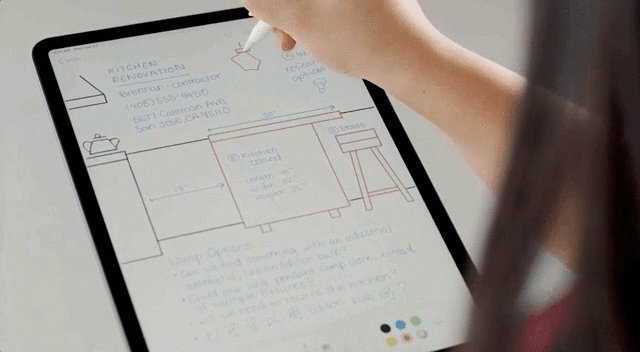
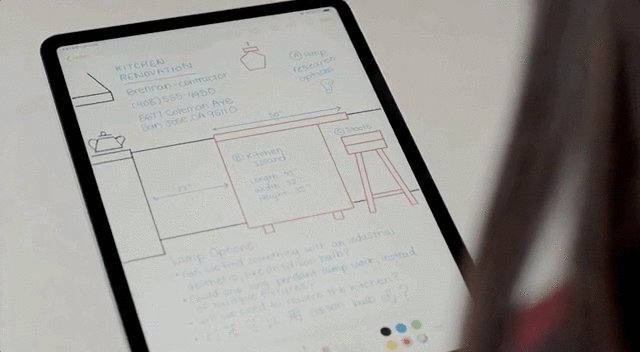
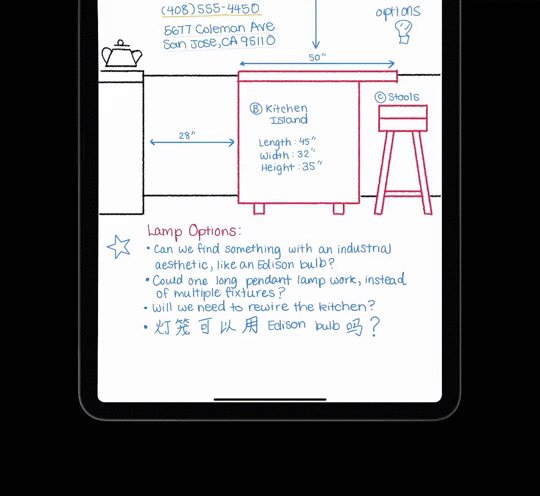
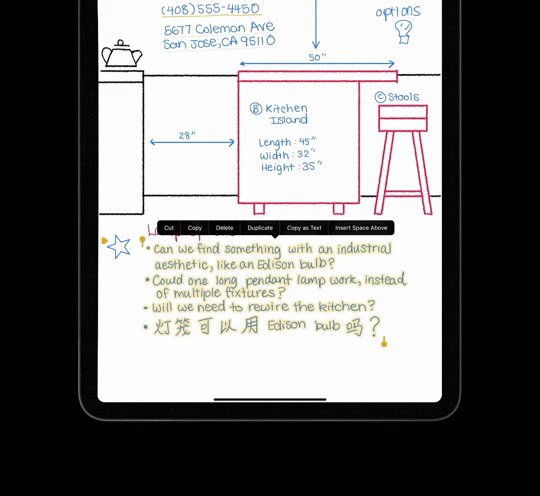
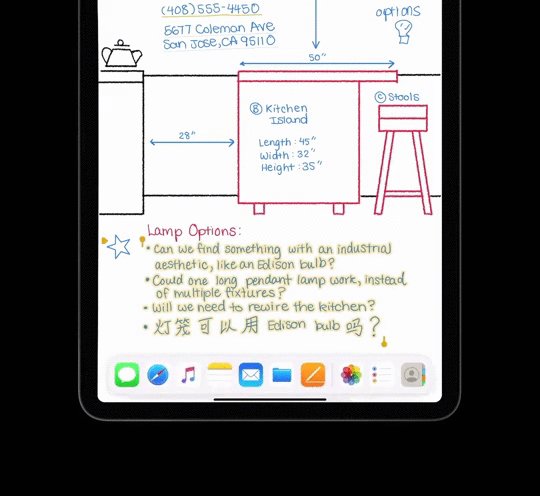
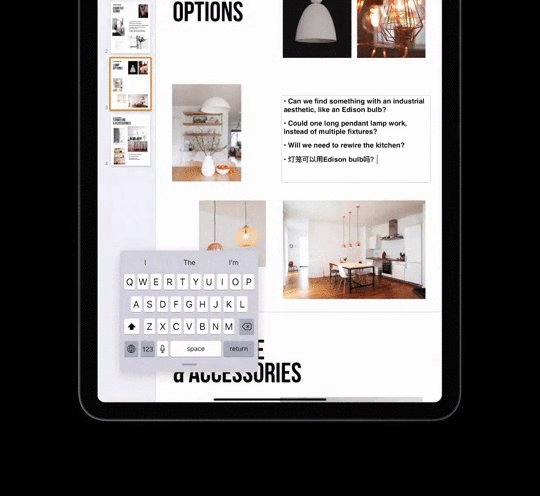
Apple Pencil的Freehand将手写文本转换为打字文本,从绘图中区分出字母,并使几何形状均匀正确,这非常适合在笔记中进行素描。但是,到目前为止,该程序只能识别英语和中文。

Evgeny Bondarev,Redmadrobot设计实验室的创意总监
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- 要为具有触摸栏和鼠标支持的iPad应用程序设计UI,请参阅“ 为iPadOS指针设计会话” 。
苹果还宣布,iOS / iPadOS应用将开始在具有Apple Silicon处理器的新Mac上推出。因此,我们建议您在Mac Catalyst的新增功能和采用macOS会话的新外观中研究一切工作原理。
Evgeny Bondarev,Redmadrobot设计实验室的创意总监
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
以前,我们曾经在iPad上看到过iPhone所熟悉的Tab栏-它可以通过单击屏幕底部的图标在应用程序部分之间进行切换。

在新的iPadOS中,Apple的设计师使用Sidebar为我们提供了不同的导航方式。边栏位于应用程序内容的左侧,不仅包含指向屏幕主要部分的链接,而且还允许用户添加自己的链接。
iPad上的侧边栏看起来比标签栏更具逻辑性。旧的标签栏一直延伸到屏幕的整个宽度,这占用了不合理的屏幕空间。补充工具栏旨在使导航更丰富,更个性化,并且与macOS导航更相似。
设计补充工具栏的一些技巧:
- 使用组件进行顶层导航。
- 添加折叠导航功能。
- 允许用户自定义边栏中的部分。
- 支持拖放。
- 使用概述的图标。
重要的是要记住,您不能同时使用“标签栏”和“补充工具栏”-这会使用户感到困惑。同样不要忘记,在iPhone(紧凑宽度)上,我们仍然使用Tab栏作为主要导航工具。您可以在Design for iPad演示文稿中了解有关此组件的更多信息。
AR和更新的图标
苹果推出了带有新的深度API的ARKit 4。iPad Pro 2020上的LiDAR扫描仪可估计到物体的距离并收集环境数据。
使用地理配准功能,您可以将AR元素添加到地理地图,并在iPhone和iPad应用程序中从各个角度查看它们。在相关会议上了解有关iPad的新功能的更多信息。

艺术家KAWS在急性艺术应用
Evgeny Bondarev中雕塑, Redmadrobot设计实验室的创意总监
新的应用程序图标变得越来越庞大,越来越多,而且带有阴影。看起来这似乎是向拟态化迈出的一步,但有人怀疑这些图标在增强现实中看起来很酷。当我们开始与空间中的界面进行交互时,图标将稍微移动,以显示不同的面孔。这种分层将在空间界面中发挥出色的作用。这只是一个猜测,但是今天我们看到了功能强大的ARKit。有传言称,明年苹果将发布增强现实眼镜,也许我们会在那里看到更新的图标。
有趣的是,很长一段时间以来,图标设计并没有发生太大变化。在我看来,这导致图标看起来不是很现代,但是苹果依赖于文化遗产,对他们而言,保存图标比将其重新制成某种系统更为重要。
汽车
WWDC主题演讲关于车钥匙,并与工作的一个例子的部分宝马(内部英语)
叶夫根尼·邦达列夫中,Redmadrobot设计实验室的创意总监
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
现在可以使用可变字体格式的San Francisco和New York字体。通过将一个文件中的不同样式与插值支持结合在一起,可以创建中间样式。同时,创建的字体适用于不同的大小。同时使用两种字体可以帮助创建视觉层次结构或突出显示内容的语义差异。苹果警告说,在早期版本的iOS上使用可变字体会导致“意外的结果”。
苹果图书馆还拥有750个新的黑白图标和150个彩色图标。彩色图标是SF Symbols 2的新功能,将自动适应深色或浅色主题。
系统字符和用户定义字符均支持负边距,以更好地控制水平对齐。更多关于符号在这里。
应用剪辑
应用程序剪辑是无需安装完整版本即可使用的小工具。现在,要租用小型摩托车,您首先需要安装应用程序,注册并输入付款明细。借助App Clip,一切都变得更加轻松,快捷:我们可以踩踏板车,扫描QR码或使用NFC标签,一键式注册即可通过Apple登录,通过Apple Pay支付租金,从而健康起来。如果您喜欢该应用程序,请单击链接并安装完整版本。

另一种情况是在不同城市(度假或出差)停车付费,以免每次都下载新的应用程序。开发人员还提供了用于在线购物,咖啡店,送餐和旅行的脚本。在“ Apple”部分中了解更多信息。
 |
 |
Evgeny Bondarev,Redmadrobot设计实验室的创意总监
App Clips大大降低了使用移动应用程序的入门门槛,为平台带来了巨大商机,并极大地影响了UX,因为您只需扫描代码即可使用大量应用程序。
小工具的大小不得超过10 MB,使用SwiftUI和UIkit并具有与完整版相同的功能-相机使用,地理位置,蓝牙等。App Clip可以在24小时内或在用户许可的情况下一周内发送推送通知。
小部件
主屏幕小部件已添加到iPhone,iPad和Mac。根据苹果公司的说法,这将使主页具有全新的外观和更丰富的外观,并且所有必需品都在手边。用户可以将小部件分组或使用自动排列,例如“推荐”,“最近打开”。
智能堆栈功能可在iPhone和iPad上使用-本质上是用于小部件的小部件。它将允许您基于某些属性将小部件组合为一个组,并在它们之间进行切换。例如,在主屏幕上的早晨,将有一个包含天气和新闻的组,下午的日历以及晚上的地图和有关交通拥堵的信息。
窗口小部件有三种大小:S,M,L,用于不同的信息负载。这些小部件使用鲜艳的色彩,照片和清晰易读的字体,一目了然。Widget UI套件中
的一些技巧:小部件不需要包含应用程序名称或徽标,而只需包含有用的内容。在深色和浅色主题中,小部件都应该看起来同样不错。文本应始终存在,但请勿将其转换为栅格以使“画外音”功能正常工作。有关在Apple会话中使用小部件的更多信息和提示。
在会话中可以找到有关小部件的更多有用信息,这些信息涉及操作系统在各种情况下(Siri,通知,小部件)解决用户问题的功能- 智能设计:发现新机遇。
在The Verge 的评论中,可以看到关于小部件的有趣想法以及它们如何工作的直观演示。
新设计组件等
iOS更新了选择器,上下文菜单,并添加了颜色选择器。
苹果公司重新构想了选择器的视觉风格以及用户与之交互的方式。日期选择有4种模式:倒数,时间,日期,时间和日期。这样可以更轻松地在日历的年份和月份之间进行切换。现在可以从键盘输入时间,而无需滚动开关。我们还为选择器添加了浅灰色背景,以使所选元素更加可见。上下文菜单可以添加到任何按钮,并且该菜单不会与智能手机屏幕重叠。关于设计组件的会议。
SwiftUI API的更新使为应用选择颜色更加容易。开发人员现在有了一个拾色器:
- 从网格,光谱或使用滑块中选择一种颜色;
- 更改透明度并在色彩空间之间切换(显示P3和sRGB);
- 从屏幕上的任意位置选择一种颜色。
- 关于Medium的自定义拾色器文章。
有关watchOS 7中的更新,包括手表上的UI有何不同以及为什么应使用此类组件,请参阅watchOS设计会话中的新增功能。
 |
 |
还有一些我们认为不太酷的设计会议,但是您可以观看它们的启发:
- 评估和优化您应用程序的语音交互。
- 位置隐私设计。
- 智能设计:不断发展的应用程序。
- 智慧设计:通过“系统”结识朋友。
- 智慧设计:认识人们所在的地方。
在评论中写下您对该WWDC的印象。这就是我们总结苹果设计摘要的地方。订阅Telegram上的Design Jam,也许机器人的力量与您同在!
PS特别感谢您参与材料的准备,我们表示vani2 (iOS Redmadrobot负责人), 贝莱克斯(CTO Redmadrobot SPb),前铁器设计师Artur Abrarov和Redmadrobot Zhenya Bondarev的创意总监。
PPS最后,在iOS 14 Beta发布后,苹果又发现了UX魔术的另一个例子。
使用Back Tap,您可以通过双击iPhone背面的两次或三次来执行各种操作。这是我设置的双击以截屏的图片。pic.twitter.com/uZKv4Cjorf
-Aditya Daniel(@adityadaniel),2020年6月23日