
你好!
Tinkoff杂志已经发表文章已有5年了。在这段时间里,它已从WordPress博客上成长为一个由数十个项目和工具组成的大型自制系统。我负责T-Z的开发工作,今天我将向您简要介绍该杂志的体系结构及其所使用的服务。
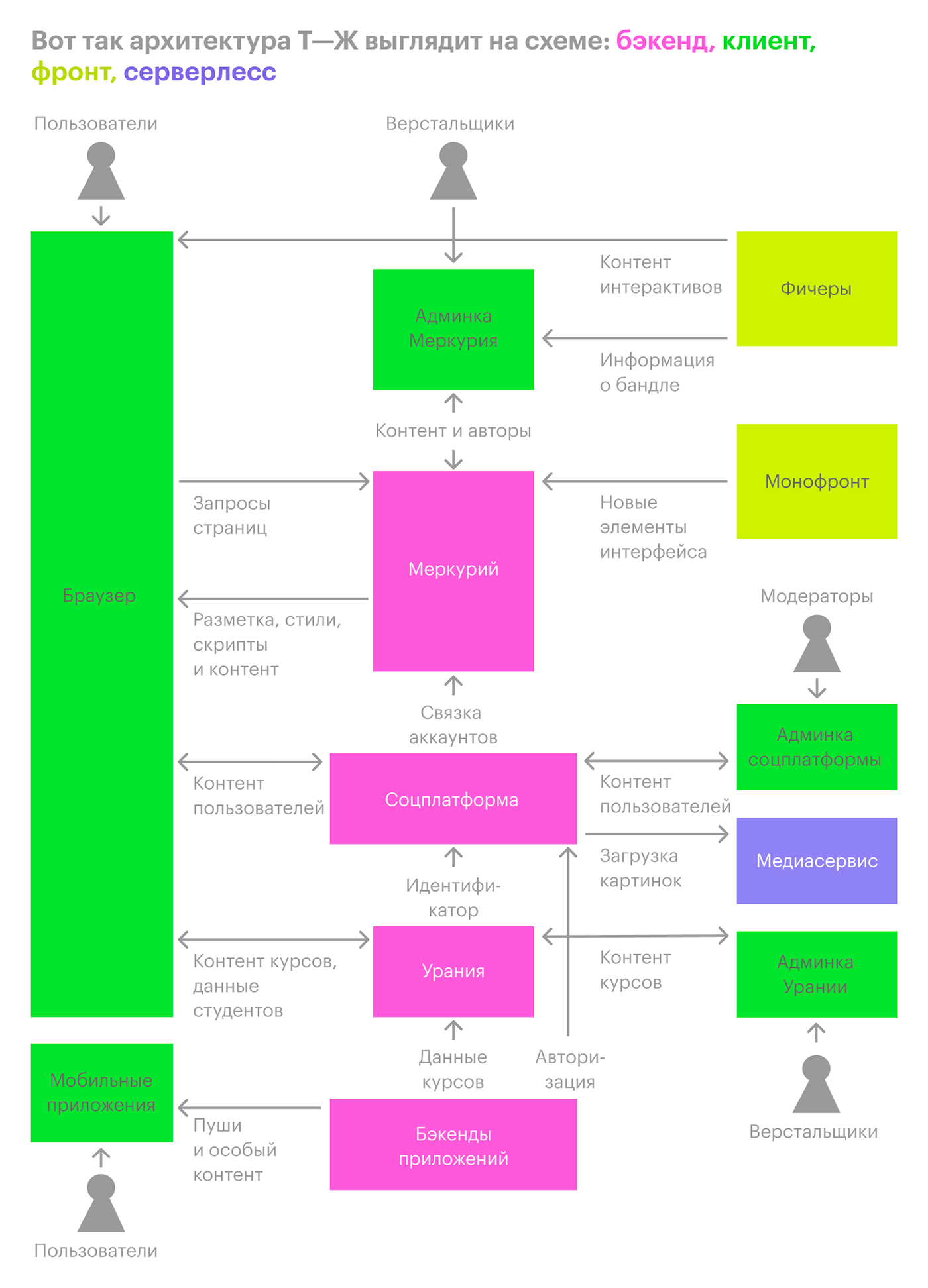
T-Z网站的运作归功于以下各项服务:
- 网站引擎-Mercury。
- 前线单一存储库,或简称为单一前端。
- 社交平台。
- Urania是一个教育平台。
- 功能-计算器,测试和其他交互式功能。
- 移动应用程序。
- 媒体服务。

T-Z如何从内部开始工作
-关于这些服务的功能以及它们之间的交互方式。
汞
主要后端应用程序T Z是它的引擎。当杂志于2017年从WordPress移出时,我们需要自己的引擎。为了纪念古罗马的财富和贸易之神,该发动机被命名为水星,因为我们是一本关于金钱的杂志。用Python + Django编写。
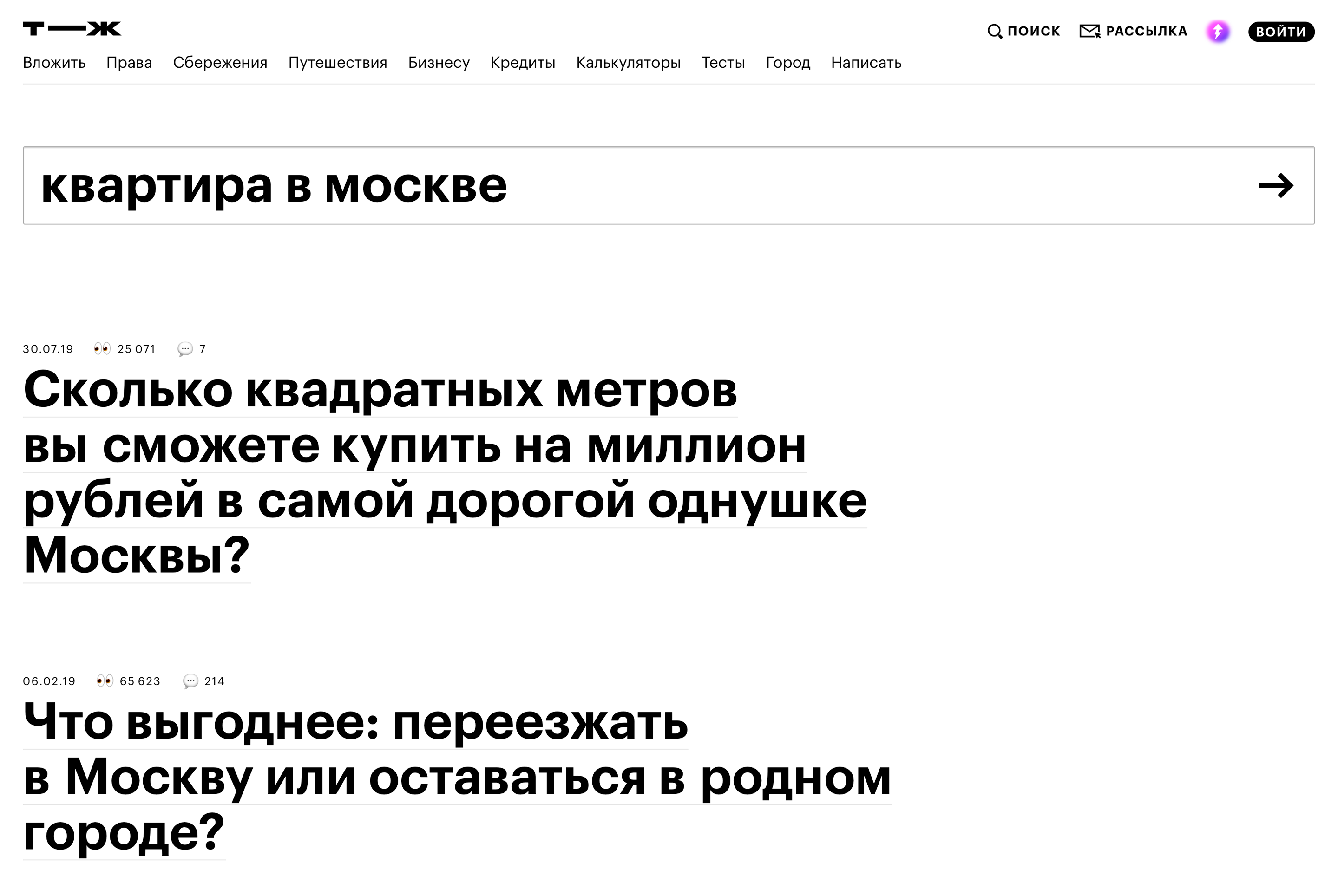
水星收集杂志读者看到的页面。他使用自己的django模板将某些页面组件转换为标记和样式:文章内容,关于杂志的页面以及搜索结果。对于较新的组件-标头,地下室,配置文件等-他进入了服务层,该服务层已经从我们前面提供了标记和样式。
Mercury自己存储和处理版权内容-图像,文章,材料的编辑结构以及已发布内容的统计信息。它为编辑人员和布局设计师提供了一个用于管理所有这些内容的界面-管理面板。
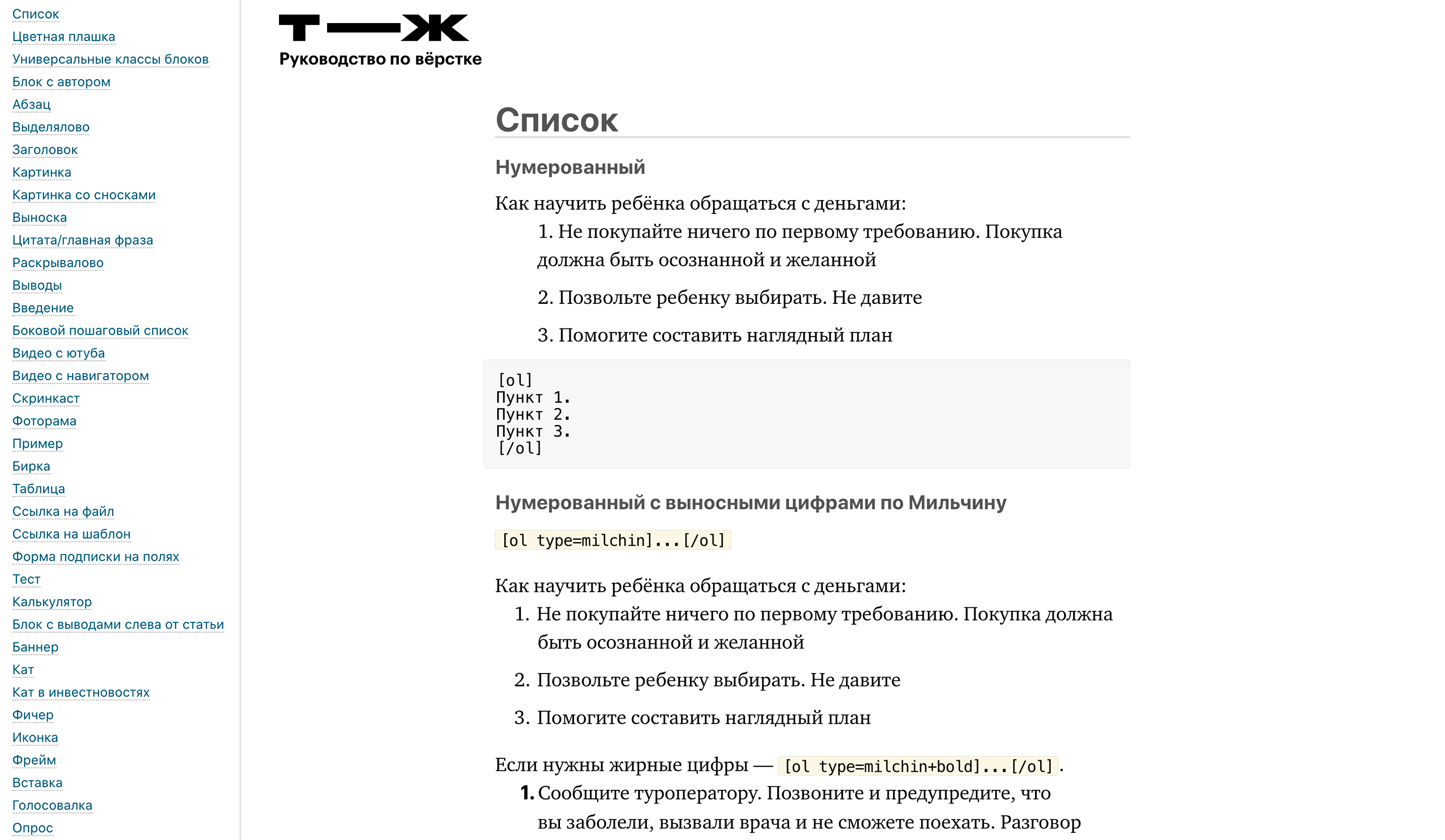
布局设计师使用html语法键入期刊文章。为了方便起见,管理面板还支持短代码-它们类似于标签,只是它们扩展为具有特殊样式的更复杂的语法结构。在管理面板中,文章开头的服务列表是用简码[ol type = milchin] [/ ol]编写的。

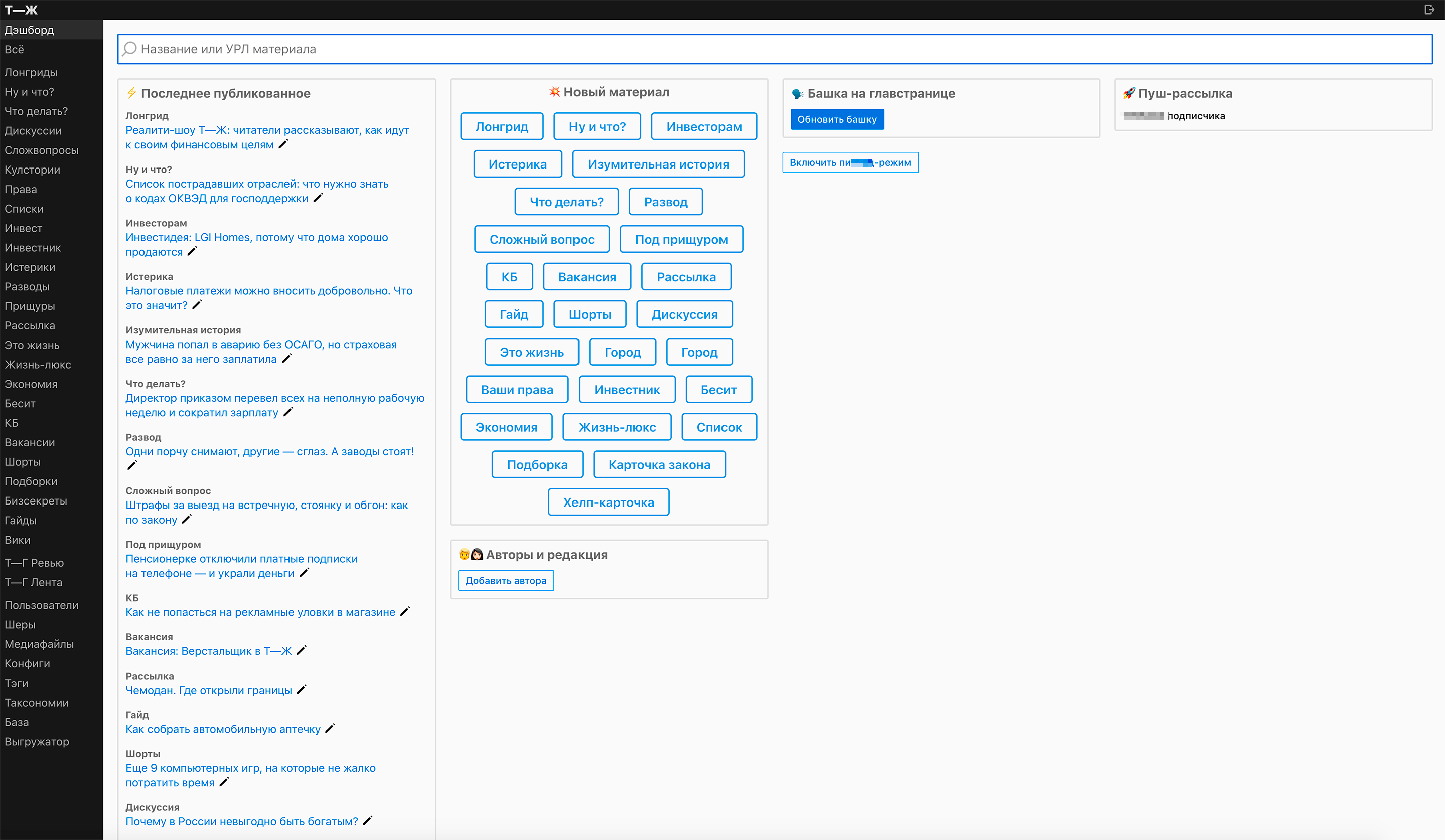
布局设计器(有时是编辑器)使用的界面。

管理员主屏幕。用于切断搜索和推荐的相同按钮。然后,我们对其进行了优化,并出于怀旧原因离开了按钮。

短码及更多内容的布局材料指南。布局设计师在google文档中也有自己的手册。
当文章保存在管理区域中时,一名印刷工人会进行浏览。这是一个脚本,用于更改文本中的某些结构,以使其符合杂志的版式和编辑政策。例如,它放置了卢布符号和不间断空格。我们使用了现成的解决方案,只是我们重写了一些规则,以使结果适合我们。
Mercury缓存大多数数据:内容,家庭,文章和其他很少更改的页面。这样,我们可以节省昂贵的计算和渲染费用,以便同时保持更多用户在线。
杂志中有包含其他文章的页面,例如:
- — , , ;
- — , ;
- , ;
- .
Mercury还会处理收集这些页面的规则:这些规则可以是公式,手动设置的编辑器设置或其组合。对于此类设置,我们还有单独的配置。

关于旅行的繁殖科。具有该主题的新文章将自动在此处绘制,编辑器将设置选择框。

选择展示柜。编辑为她收集了文章。

自动收集的搜索结果。搜索本身也在Mercury中实现。
2020年4月,我们开始测试发动机的新版本,我们将其称为Mercury Retrograde。我们完全整理了代码,将其拆分为几个服务,并引入了新功能:管理中的Web套接字,改进的搜索功能以及其他功能。我们也使用Python,但使用FastAPI编写-就像其他大型杂志后端一样。
单面
当我们最终从WordPress迁移到Mercury时,我们想在杂志页面上增加交互性。django模板的可能性在这里受到限制,因为只有在它们上,我们才能在运行时更改页面的内容。
为了不开发大量自定义页面,我们决定投资于功能强大的前端-Monofront。
Mono-因为我们已经收集了一个项目:
- 注册和授权界面。
- 注释。
- 页脚。
- 赫德。
- 显示物料的元信息。
- 用户资料。
- 促销横幅。
- 订阅表格。
- 订阅管理页面。
- 教育课程。
它还处理用户事件的Web跟踪逻辑:用户从何处进入日志页面,他在日志页面上的确切操作。

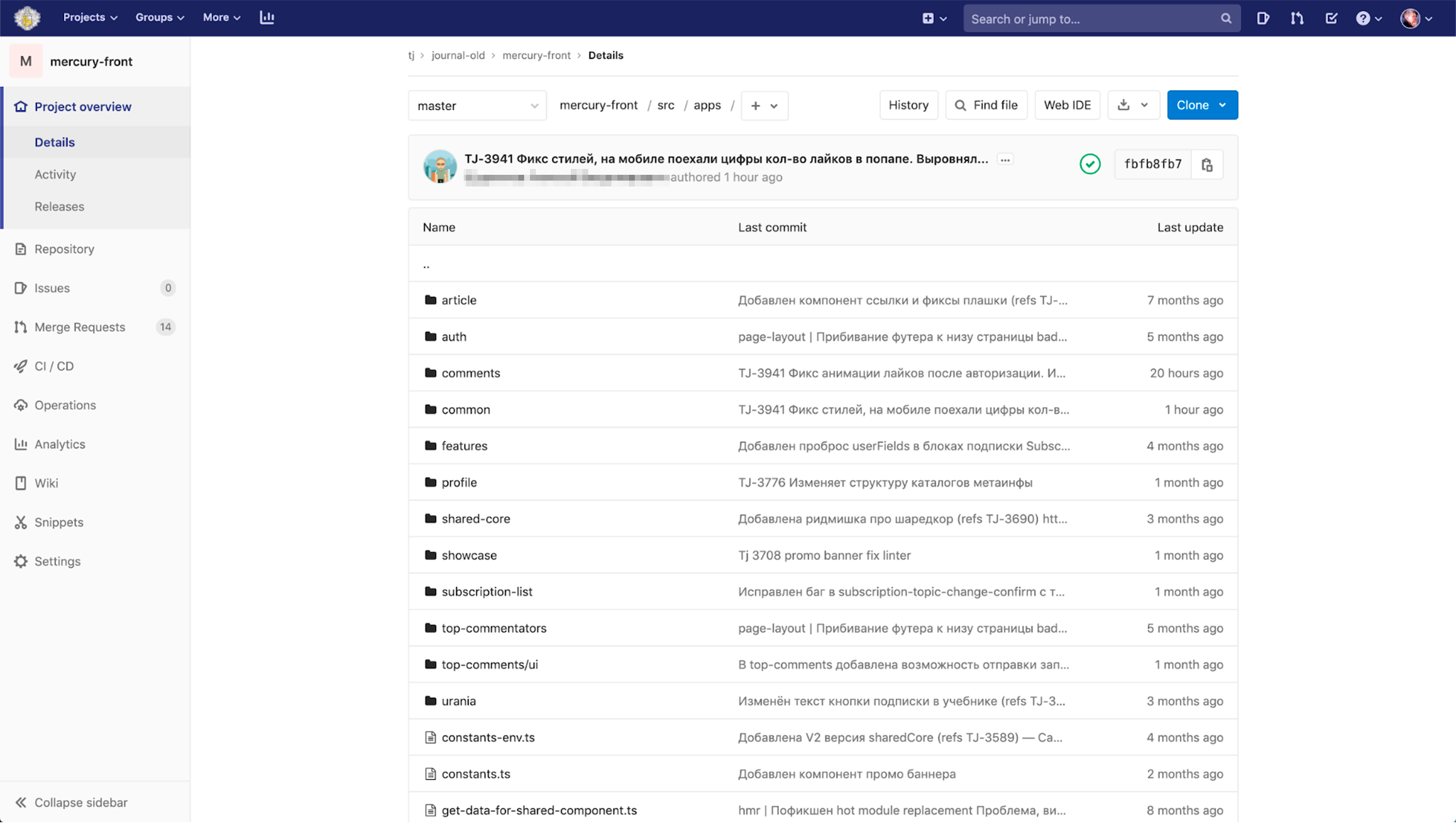
它在存储库中的外观。
在2020年,我们希望从一个单一的领域制作几个独立的应用程序,将简单的小部件提取到npm包中,并在运行时将其复杂化,并提高设计系统。在我们制作并部署了模板前端应用程序后,我们正准备在此处转移材质的渲染。我们用React,Redux和TypeScript编写。
社交平台
在T-Z中,不仅有作者的内容,而且还有用户生成的内容。用户注册,评论文章,订阅,并通过特殊问卷与编辑委员会联系。这一切都要归功于社交平台。
为了注册或授权用户,社交平台与社交网络的API进行交互。它保存了宝贵的用户数据,包括个人数据:姓名,姓氏,邮件。
我们正在开发一个界面,用于在他的个人资料中编辑用户数据。在他准备好之前,我们已经转移了审核社交网络上的姓名和照片的责任。在某种程度上,这是我们解决机器人问题的方式,因为社交网络开始要求绑定到电话号码。但是问题仍然存在,即系统将来自不同社交网络的一个人视为不同的用户。
期刊作者通常有两个帐户。一个-在Mercury中,它确定文章的作者身份。第二个是在社交平台上回应评论。我认为将来我们会切换到一个普通帐户,但就目前而言,我们仅使编辑人员的工作更轻松一点:当Mercury帐户与社交平台上的作者帐户绑定在一起时,他的所有文章都会自动从那里撤出。
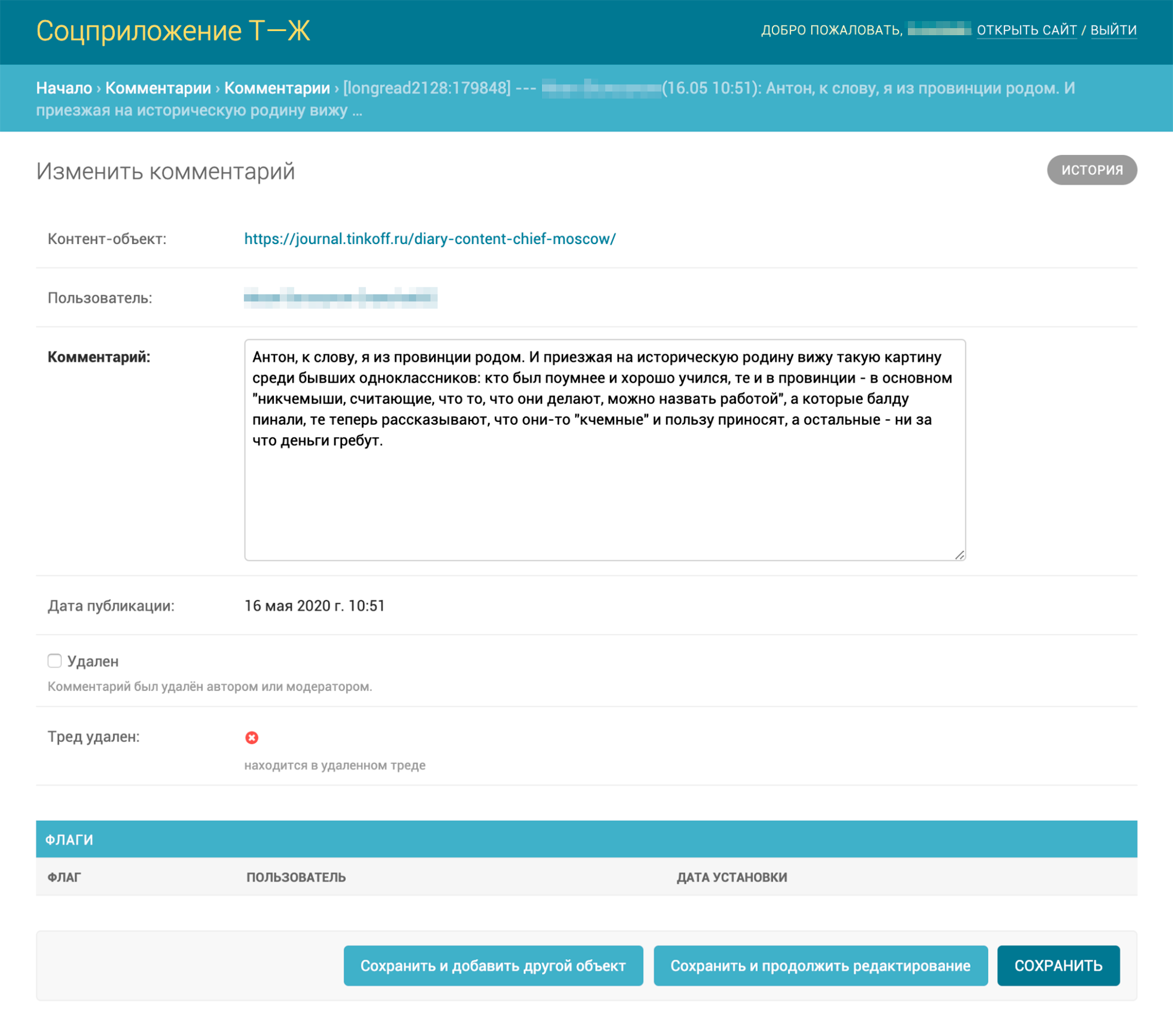
没有规则就无法发展社区。每个规则都有违反者。因此,该社交平台为编辑者和主持人提供了一个界面,用于检查评论和禁止违规者。

如果主持人违反俄罗斯联邦法律或使用网站的规则,则可以删除评论或掩盖其中的一部分。
社交平台存储所有用户评论和相关信息:喜欢和不喜欢,无论是对文章的评论还是对线程中其他用户的响应。评论本身通过特殊的bot广播到Telegram,以便主持人可以快速做出反应,编辑可以收到反馈。
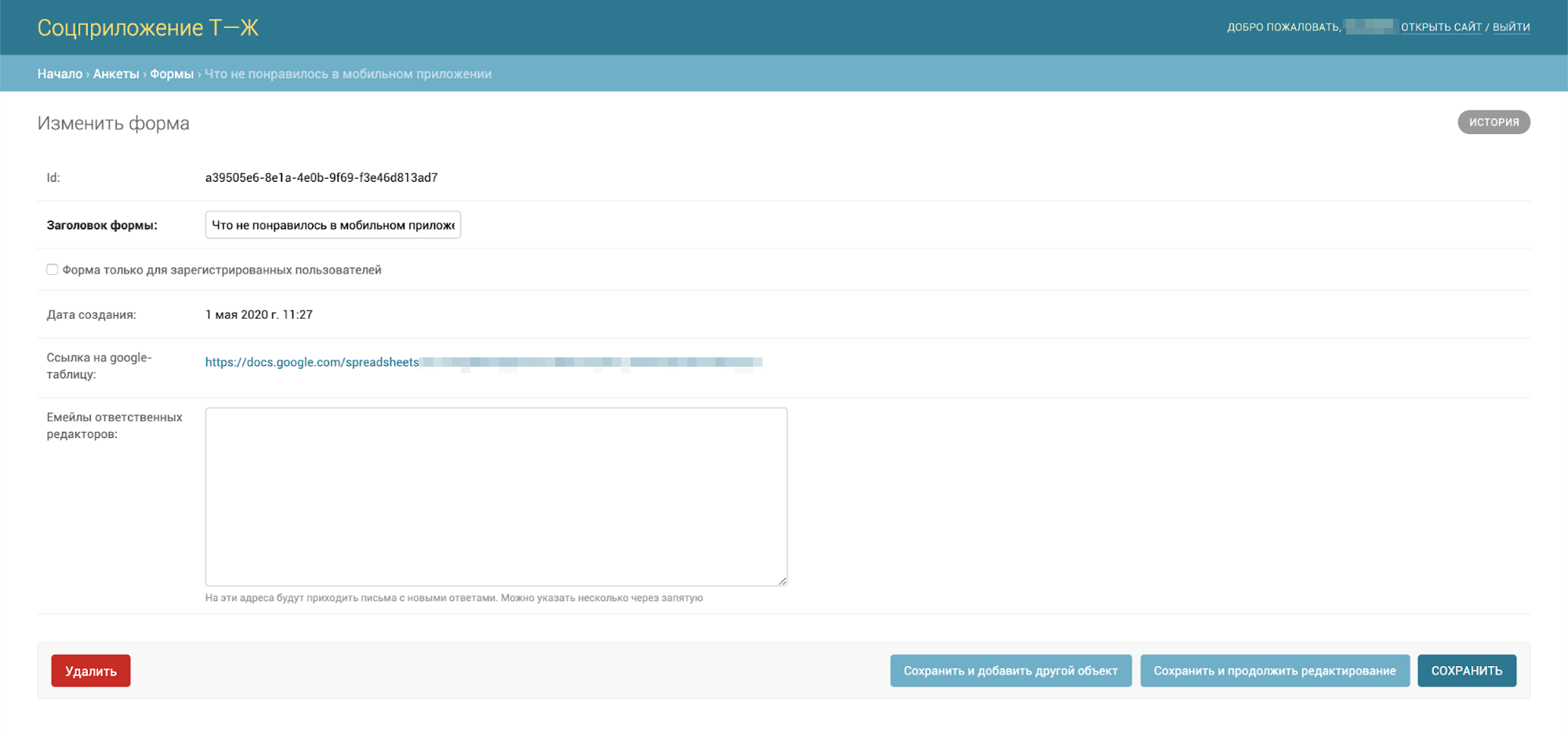
通常,我们邀请读者与编辑们分享一些东西:谈论他们的职业,如何管理预算或使他们恼火的事情。在这里,您必须指导保存表单问题答案的逻辑,并确保它们能够到达编辑器。以前,我们是手动启动Google表单并将数据转发插入前端的,但现在我们已经在社交平台上实现了自动化。

编辑者本人可以创建新的民意调查,编辑其组成的问题,并根据简码组合民意调查。
乌拉尼亚
在2019年,我们决定启动自己的教育平台。新的实体立即出现:学生,课程,课程,考试。为了创建和编辑它们,我们开发了一个单独的后端和管理面板-Urania。他们只是想继续讨论古代神话。但总的来说,我们经常将Urania称为教科书。
当学生注册时,我们将使用社交平台中与他的标识符相同的帐户。在上方,我们添加了当前邮件,学生正在学习的课程以及学习进度。这样,我们就不会混合数据,但是与此同时,我们可以简单地与社交平台同步。在相同的评论中,来自社交平台和教科书的数据可以并排使用-例如,为他完成课程的用户赢得奖牌。一次将一个数据作为一个ID很方便。
Urania本身的课程内容仍是从Mercury获取的。该课程包括课程,该课程实际上是一篇风格巧妙的文章。在主要课程页面和所有课程的近期课程页面中,Urania可以独立工作。

课程“如何投资”的主页。

有关如何选择经纪人的课程的一部分。

在每节课的末尾-测试以巩固材料。在课程结束时-考试,也采用考试形式。
期刊中的常规测试仅在正面起作用,但在课程中,我们还在背面检查答案。本教程不仅存储问题,答案选择和正确答案,而且由于它们是独立的应用程序,因此可以与测试进行交互。我会告诉您更多有关它们的信息。
特征
在T — G中,发布了计算器,地图,测试,民意测验和其他交互式材料。这些都是单独的前线应用程序。我们将它们作为独立的团队进行开发,并且不会将其拖入Monofront。功能收集在JavaScript包中,Mercury会将其与有关配置的信息一起替换在页面上。

ip-calendar.js包含交互的所有逻辑,可帮助SP及时提交报告。 CDN上捆绑软件的完整地址包含散列。这就是我们支持交互的版本控制的方式。
大多数交互最多在两个地方使用:在单独的页面上和在同一主题的文章内。但是其中一些已经扎根了很多,以至于我们使用了数十次,例如:
- 可以帮助读者发现自己有价值的财富或在教育课程中巩固知识的测试。
- 在评论中引发讨论的民意调查。
- 货币兑换商可以按当前汇率将当地货币的价格转换为卢布,然后将其价值替换为商品。
- 一种表情符号服务,可将一套表情符号提供给所有浏览器和所有设备。

货币兑换商将所有价格按当前汇率转换为卢布。编辑称其为货币功能。

本文结尾处的样本调查。
移动应用
我们开发的应用程序正在开发中或正在进行Beta测试。但是您已经可以说些什么了。
首先,客户部分积极使用该杂志中已有的所有后端:他们从Mercury获取内容,从社交平台获取用户,从Urania获得学生的进步。其次,他们有自己的后端,可以处理特殊的应用程序内容并解决推送通知。
应用程序本身是用React Native和TypeScript编写的。后端基于Node.js和TypeScript。

这就是投资移动应用程序过程中的一堂课。该应用程序具有单独的后端。在这里,我们只处理应用程序中的内容:音频课程和文章,供课程结束后阅读。我们将相同的后端用于推送通知。

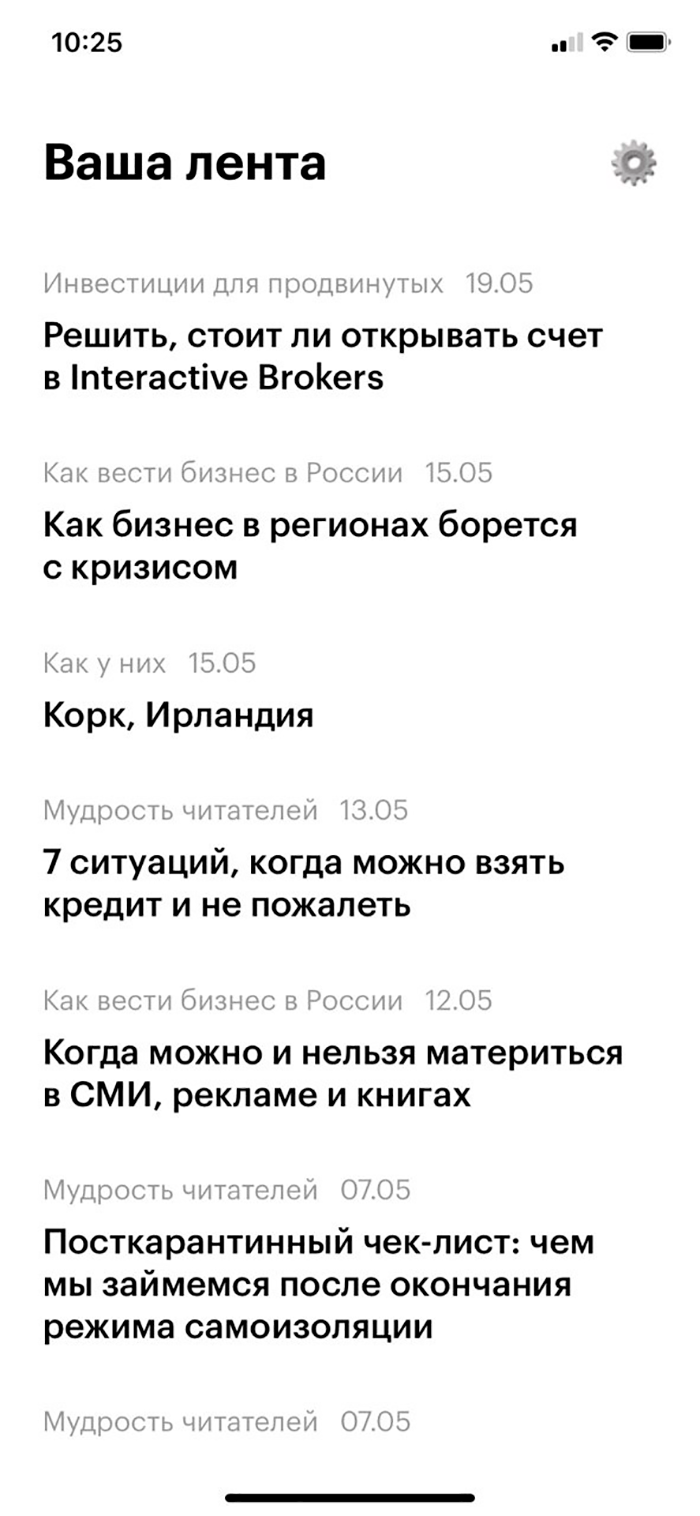
这是该杂志的移动应用程序的第一个版本。到目前为止,主要功能是订阅收藏集。该应用程序的后端存储和处理用户设置,并且还负责推送通知。
媒体服务
杂志中的主要媒体文件是图像。媒体服务检查每个图像,将其转换为webp和png,优化大小,从配置中裁剪为模板,然后将其上传到CDN。作为响应,他收到了指向处理结果的链接-从原始文件获得的不同格式和大小的图像。该服务只是将其余的媒体文件小心地放在CDN上。
Mediaservice因其无服务器模型而特别著名。它不是部署在服务器或云中的成熟后端。它仅使用Google的云功能和pub / sub模式。
Mediaservice使用社交平台在评论和个人资料中自定义图片。此功能尚未投入生产,但我们正在努力。
下一步是什么
在以下文章中,我们将为您提供有关服务,基础架构和团队流程的更多信息。
空缺T-Zh。
Githab T-Zh。