嗨,我叫Artyom。我是Surf的Flutter开发负责人,还是FlutterDev播客的共同主持人。
Surf的Flutter部门已经成立了一年多。在这段时间里,我们完成了几个项目:从小型办公室项目到成熟的电子商务和银行业务。至少你们中的许多人可能已经看过Rigla药房应用程序。在本文中,我将向您介绍最近发布的mwwm软件包-构建所有项目的体系结构。

什么是MWWM?
MWWM是Model-View-ViewModel模式的体系结构和实现,我们将其转移到Surf中的Flutter。我们用Widget代替了View一词,因为在Flutter中View很少使用,并且对开发人员来说更直观。它允许您做的主要事情是分离业务和表示层的布局和逻辑。
一点历史
为什么我们在Surf中使用MWWM?让我们回到2019年初,那时我们成立了Flutter部门。当时发生了什么事?
Flutter : , . , , ? , .
Android- Surf Flutter . , . , .
2019 ( ). , : BLoC, Redux, Vanilla, MobX . BLoC Redux. , , .
, BLoC Redux ? ?
BLoC?
Business Logic Component — . , , « » , - Dart — . Dart - (, Flutter for Web Angular Dart, ). . . «»: ? ? UI ?
Bloc Felix Angelov. flutter_bloc. , . , , , . .
Redux?
— Android . Clean Architecture, MVVM. - - . Redux : , Android- Rx CleanArchitecture.
Surf, , Android- Surf Flutter-. Flutter- Android, , , . Model – Widget – WidgetModel.
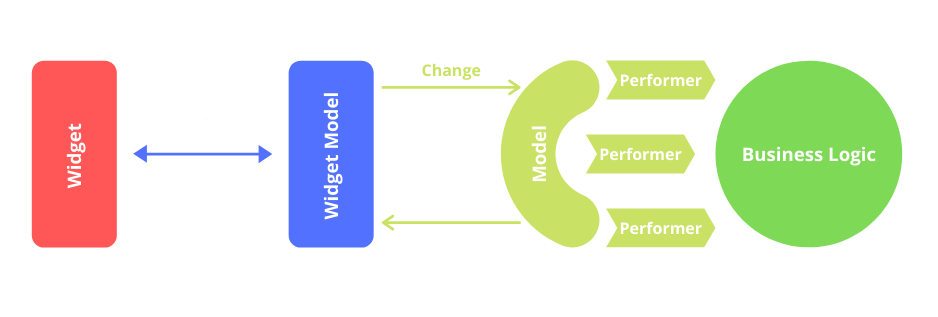
Model-Widget-WidgetModel
.

GitHub. .
- Widget-UI — .
- WidgetModel — UI .
- Model — . . Interactor’ WM.
.
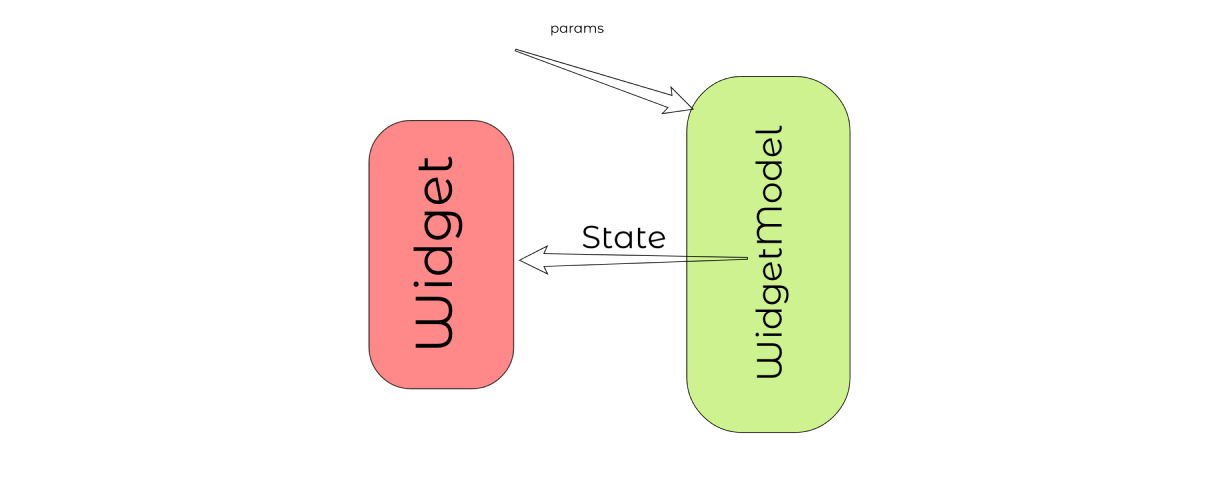
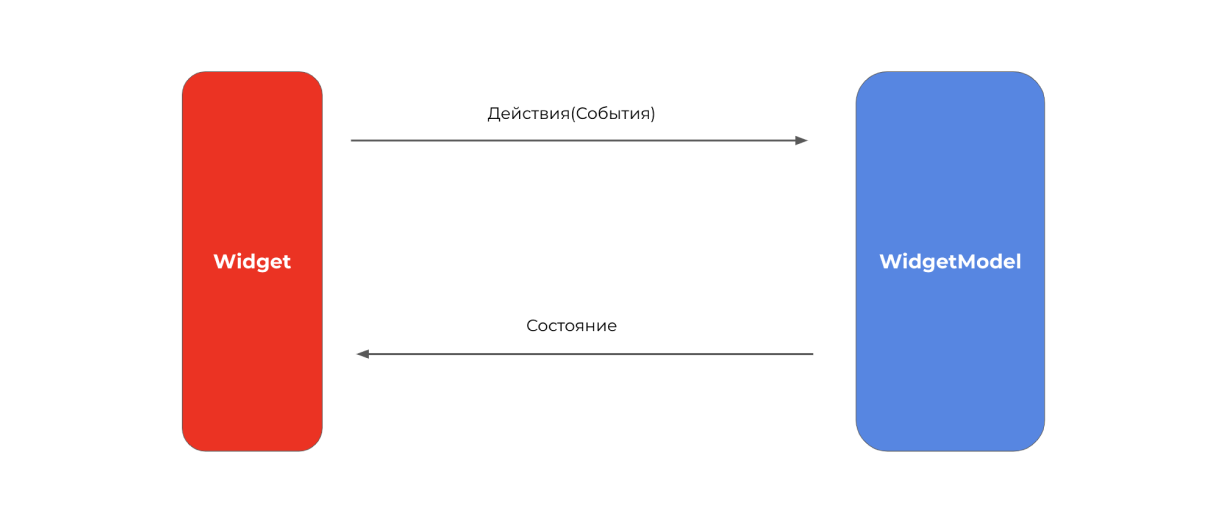
Widget — . – , if (), , – loader. : , — WidgetModel. , .
, MwwmWidget ( , ) Flutter-. ? , .
WidgetModel – , , . ? . , . , , mapping , . -, , ViewModel.
.

, , . Widget . WidgetModel. , WM . - Stream’.
class SomeWidgetModel{
final _itemsController = StreamController<List<Items>>.broadcast();
get items => itemsController.stream;
}
( ) -. BLoC’. input/output. input — , output — , UI. , — -. : , - ; ..
. StreamBuilder . , .
Stream<bool> get isBtnDisabled => btnController.stream; , 5 . , , , . , . , - . Widget+WidgetModel , .
, - – . ? Flutter, , . , stateless-.
WM? -. . - , WM, . , . , .

W-WM

-? — . - . ( Surf), . StreamBuilder’.
//…
child: StreamBuilder<Item>(
stream: wm.item,
builder: (ctx, snapshot) => //...
),, Widget WidgetModel . . , , pub.dev.
Relation
MWWM Relation. Relation – , -. . StreamedState Action. Relation .
final toggleAction = Action<int>();
final contentState = StreamedState<int>(0);
//…
subscribe(toggleAction.stream, (data) => contentState.accept(data));
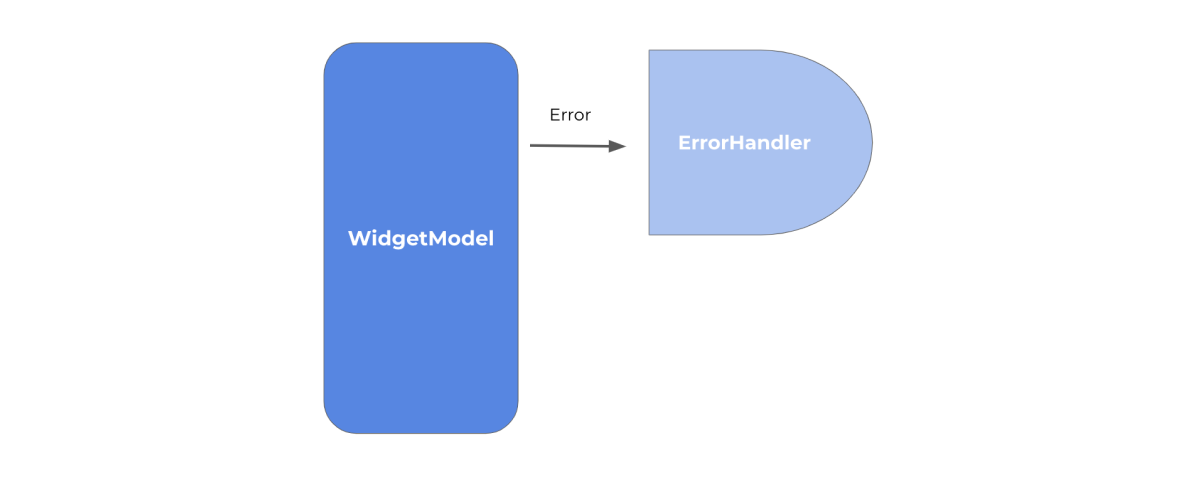
. MWWM ErrorHandler, WM. WidgetModel , ( ), . WM ...HandleError().
subscribeHandleError(someAction, (data) => doOnData());
doFutureHandleError(someFuture, (data) => doOnData());ErrorHandler .
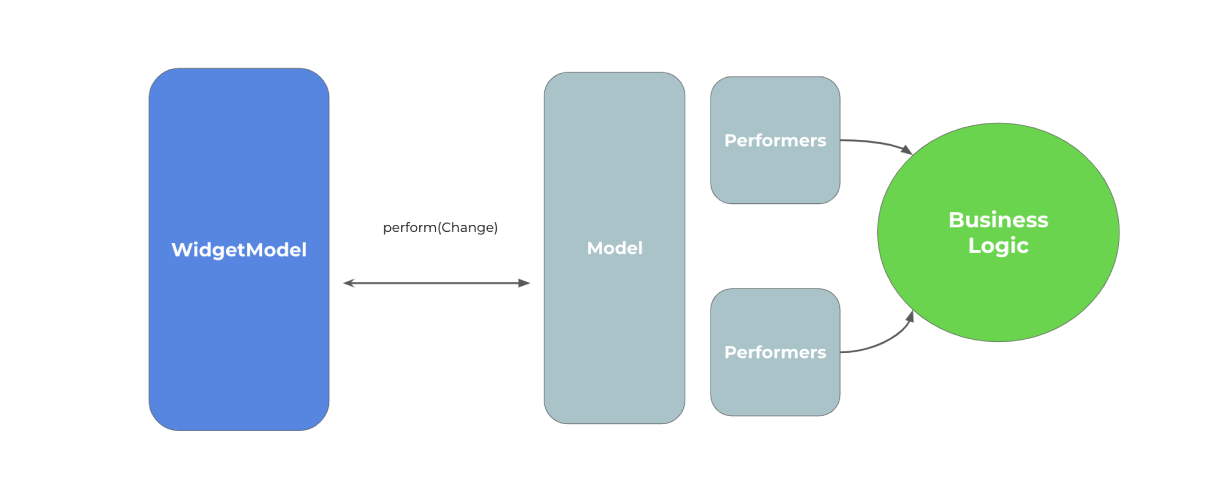
Model
Model – , . - - .

.
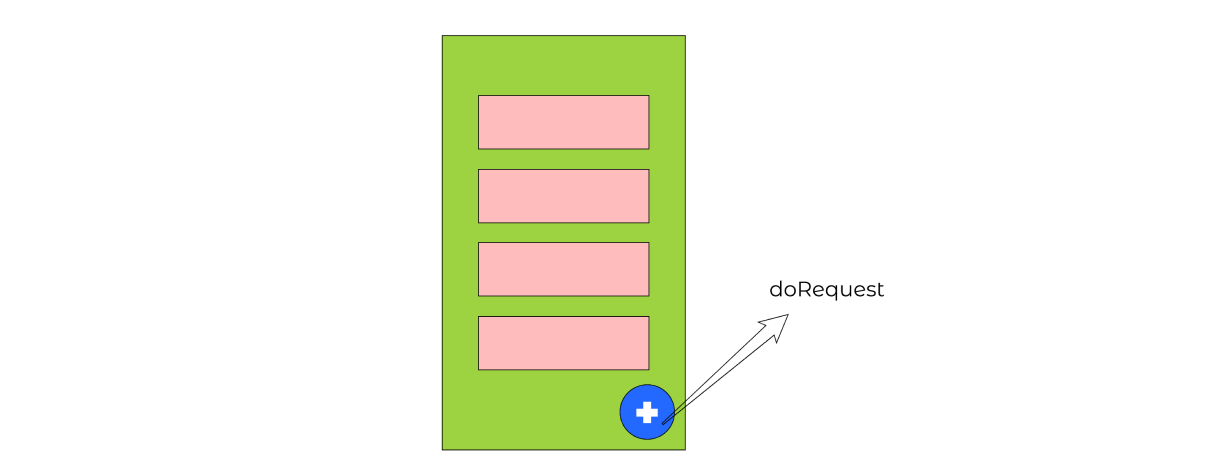
Model — . : perform listen. Performer’, .
, WM : «Model, ( ) . » . , .
Change
, - , . , . data- Kotlin.
class Authenticate extends FutureChange<Result> {
final String name;
Authenticate(this.name);
}Performer
– Performer. Performer – . — UseCase. . Change – , , Performer – , , , Change. , -, . - -.
– . , - . Performer Change.
class AuthPerformer extends FuturePerformer<Result, Authenticate> {
final AuthService authService;
AuthPerformer(
// ,
this.authService,
);
Future<Result> perform(Authenticate change) {
return authService.login(change.name);
}
},
? , . - , . – , . Change. Model .
: Performer, .
-
. MWWM , - . , . Surf CleanArchitecture, pet- , . , . MWWM , , .
Surf
Surf – .

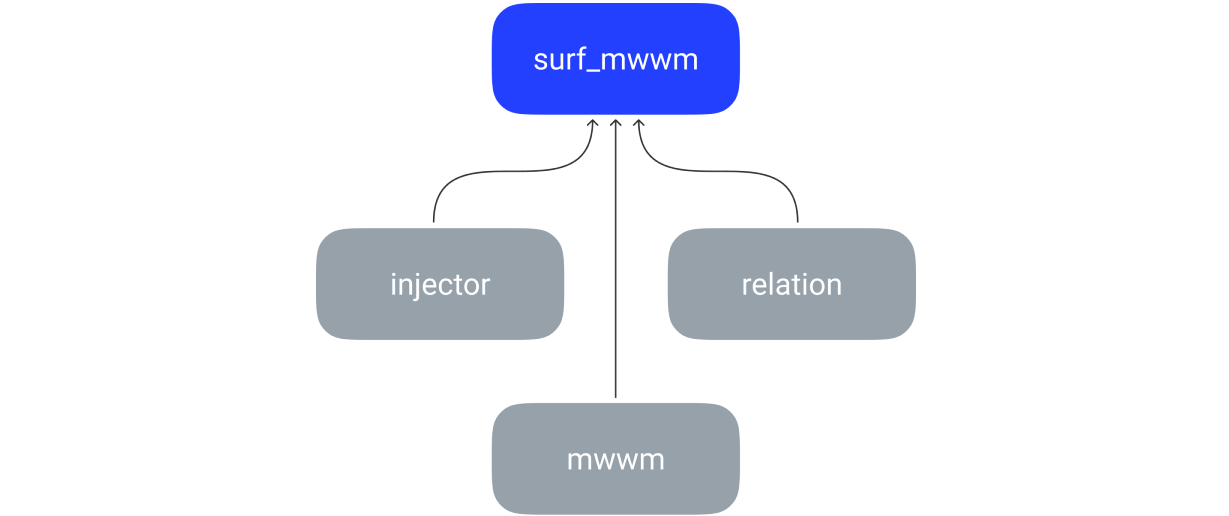
surf_mwwm. , GitHub.
:
- injector — DI. InheritedWidget. .
- relation — .
- mwwm —
- surf_mwwm — , .
, . , , , , . .
, , . , , . .
, .
, MWWM:
:
- (UI, Presentation Logic, Business Logic).
- .
- .
- .
:
- , « ».
- .
MWWM – . — SurfGear. , Surf.
pub.dev:
- mwwm
- relation
- render_metrics
Surf .