
在2019年底,iOS 13和Android 10发布,支持自动切换到黑暗主题。我们决定将其添加到当时正在开发的适用于iOS和Android的Rostelecom Key应用程序中。这个过程并非没有并发症。我们告诉您我们的经验,以便在类似情况下可以节省时间和精力。
为什么做一个黑暗的主题
似乎这一切都在大肆宣传。但不仅:)
黑暗主题-功能改进。在弱光条件下使用它的应用程序需要它。要理解为什么会这样,我们需要深入研究我们的愿景结构。
如果我们将一个黑暗的房间变成一个明亮的房间,那么一会儿我们就会“失明”,但是我们会在4-6分钟内适应新的条件。当我们从明亮的地方移到黑暗的地方时,适应需要更长的时间:平均30-45分钟。如果一个人不断地在明亮的应用程序和黑暗的环境之间转移视线,则对明亮的显示的适应将很快,而对黑暗的反向适应将很慢。
因此,某些应用程序(例如导航器)在操作系统之前发布了深色主题。如果有人在夜间在道路上开车,则导航屏幕不要分散运动的方向,这一点很重要。
在我们的案例中,RT Key应用程序是一种跨平台服务,用于管理房屋区域内的设备:对讲机,障碍物,院子和入口处的CCTV摄像机。房屋居民白天和晚上都使用它。
可以肯定地说,深色主题还有助于节省功率(对于某些类型的屏幕:OLED / amoled-是,LCD-否)。从长远来看,它可以减缓近视的发展。
如何去黑暗的一面:分步说明
如果您完全不了解黑暗主题,那么您可以熟悉iOS 的《人机界面指南》和Android 的《材料指南》中的文章。它详细说明了颜色和图层在夜间模式下如何相互作用。让我们继续我们的技巧:
1.整理布局并组装UI套件
UI套件可以极大地加快设计人员和开发人员的工作。我们通常会在视觉概念获得批准后立即将其放在一起,以应用程序的几个主屏幕为例。UI工具包包括:
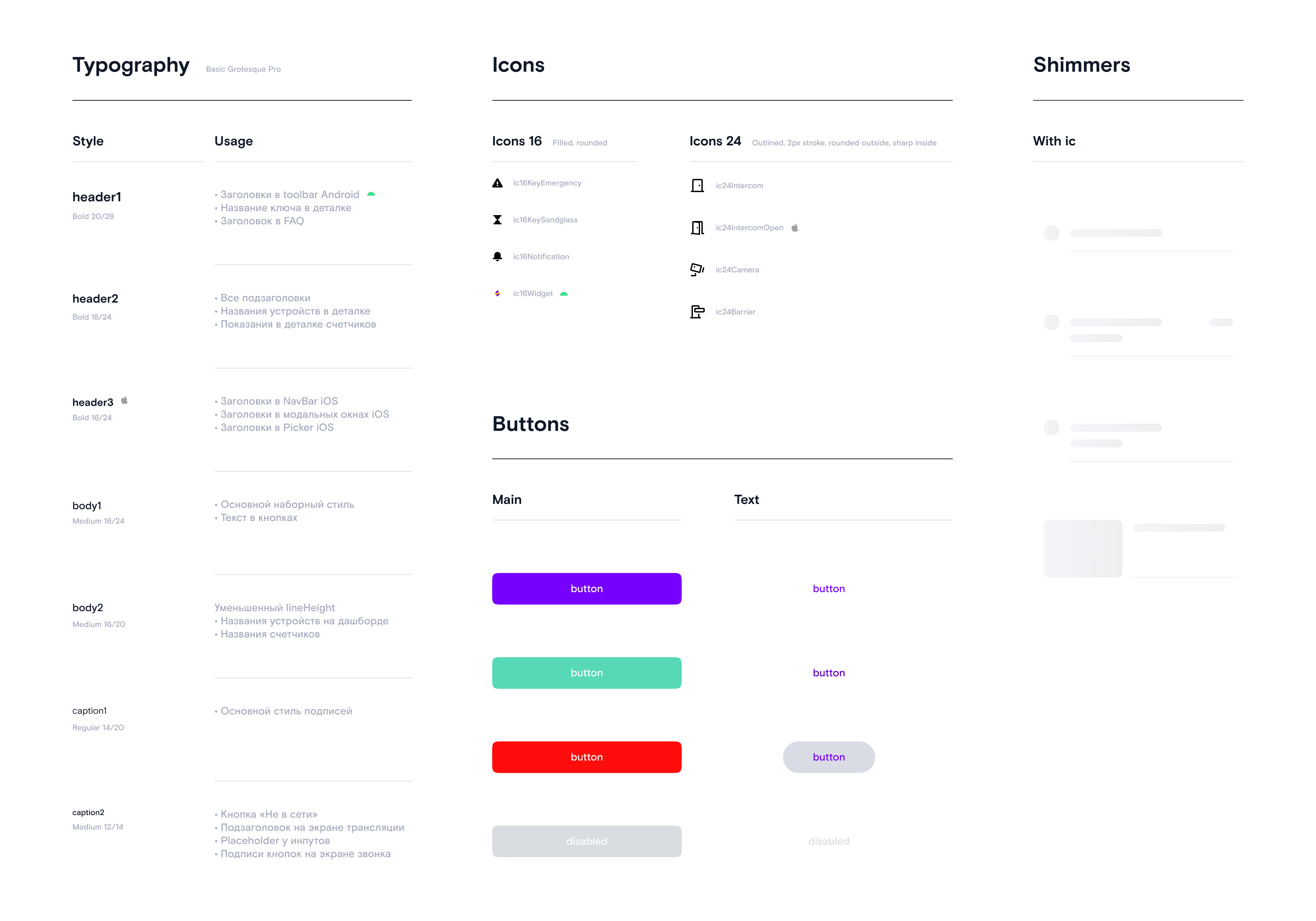
- 元素的正常状态,按下时的状态,非活动元素的颜色,焦点输入等的样式的调色板。
- 文字样式。
- 以主组件的形式处于各种状态和情况的所有界面元素(按钮,输入字段,列表项,带标题的块等)。
- 套在黑色的图标。
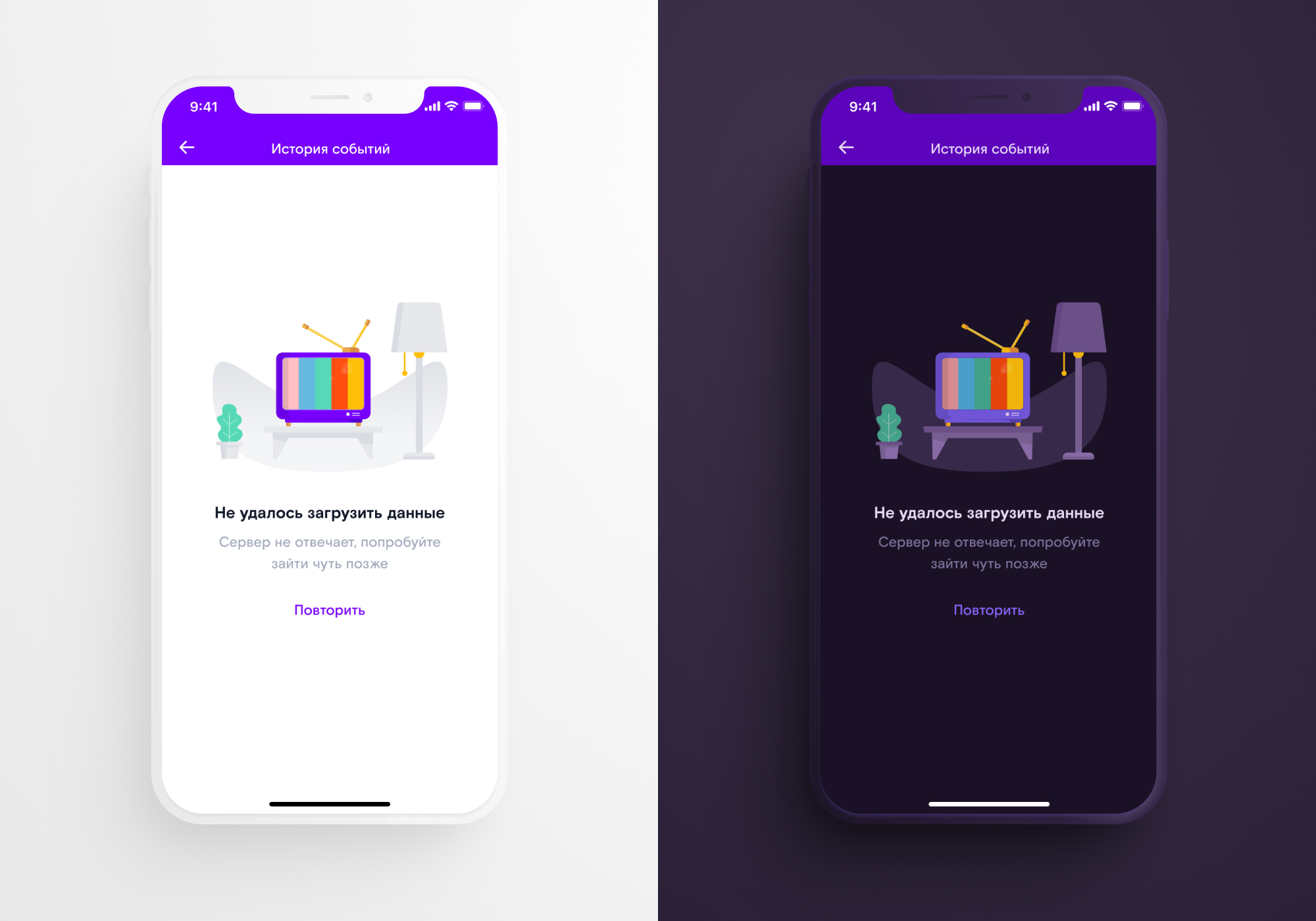
- 插图。
 |
 |
所有后续屏幕均由现成的组件组装而成。但是,当将布局从Sketch导出到Figma时,我们的UI套件遭受了严重损坏:我们必须对其进行更新,为每个元素重新分配颜色样式,并从组件重建屏幕。
所有后续屏幕均由现成的组件组装而成。但是,当将布局从Sketch导出到Figma时,我们的UI套件遭受了严重损坏:我们必须对其进行更新,为每个元素重新分配颜色样式,并从组件重建屏幕。
2.同意颜色名称
为了使设计人员,iOS和Android开发人员之间的交流更加容易,我们决定在两种平台上通用命名颜色。在以前版本的UI套件,我们标志着以简单的方式将颜色样式-用数字:C1,C2,C3 ......这是不是很方便:在讨论过程中,大家都叫颜色不是数字,而是通过色调:紫色,橙色,黑色等
。然而随着深色主题的出现,无法在颜色名称中使用阴影:例如,浅色主题中的白色背景颜色变为深色。因此,有必要提出一个新的命名原则。
在整个团队参加几次会议之后,决定颜色的名称应取决于其用途,并由以下部分组成:
- 颜色的用途或使用它的元素。
- 使用优先级(可选)。
- 项目的状态(如果适用)(可选)。

左侧是在iOS上正常状态下按钮的颜色名称,在Android上是波纹颜色,在两个平台上均处于非活动状态。右边是各种表面上的文本的名称,
通常,如果您的项目还没有UI工具包,并且不是分配给常规颜色的颜色样式,就该“梳理”布局了。
3.为
Redmadrobot的设计师Katya Rokityan 选择深色主题的颜色:
, , . . , , , «». , .
3.1。背景色
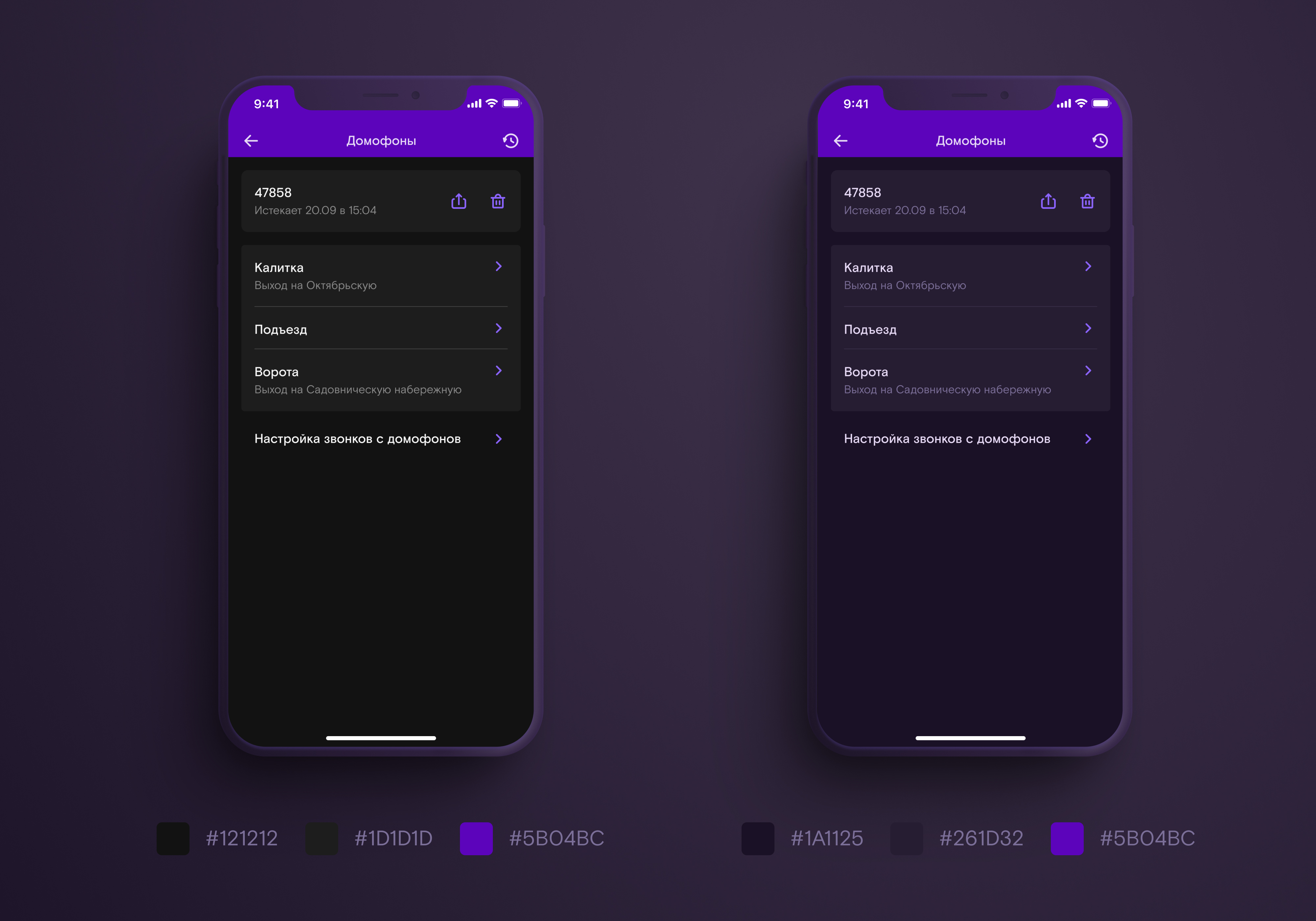
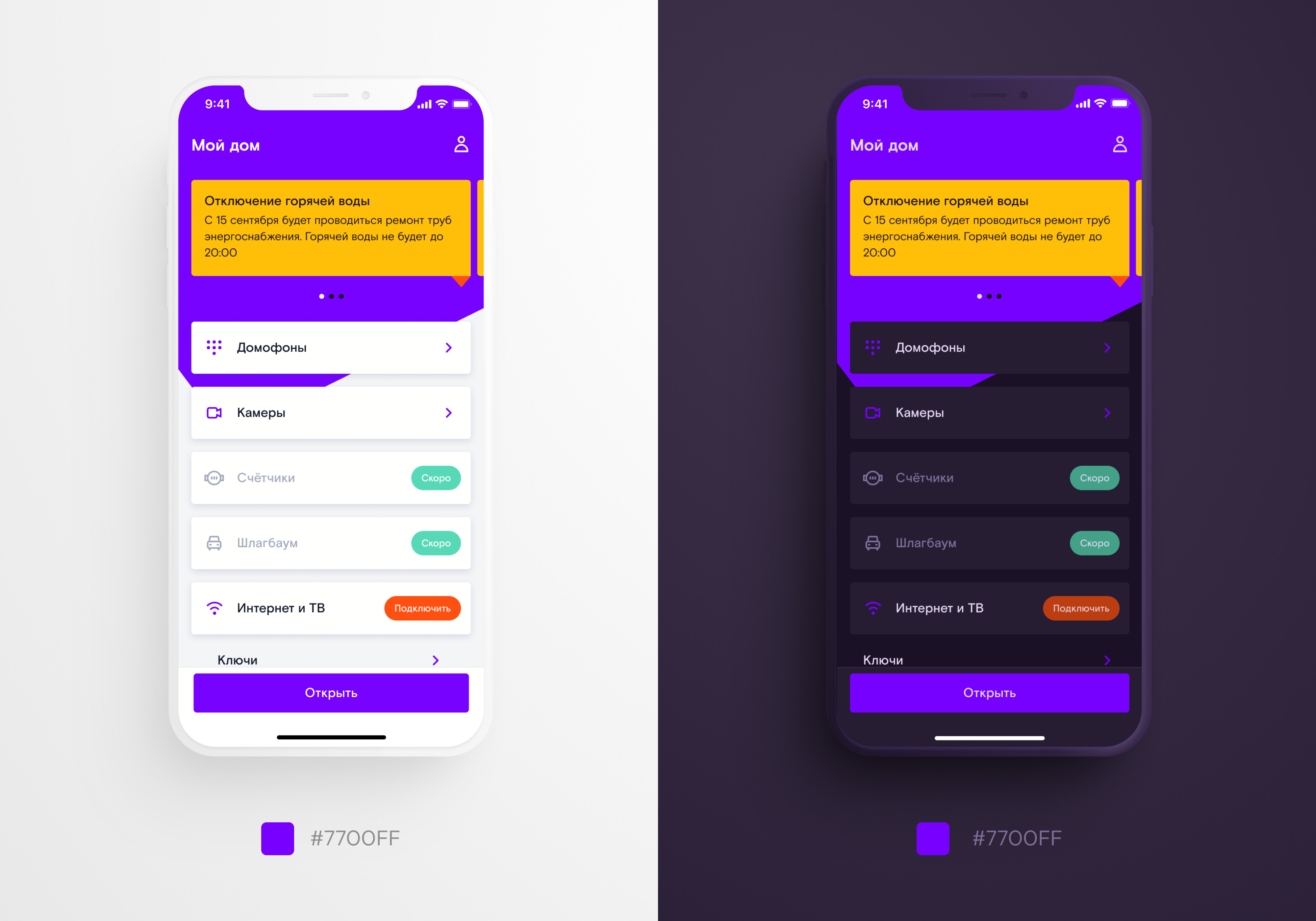
您应该开始使用背景色重新绘制布局:它占据了大部分屏幕。材料设计指南建议使用中性深灰色(#121212)作为基础。与黑色不同,它留出了构建屏幕“深度”的空间。
背景色应与交互式元素的颜色(按钮,图标等)配合得很好。在交互式元素的调色板中,我们使用了Rostelecom公司的紫色–#7700ff。在进一步的工作中,他们从他开始。
中性深灰色与品牌紫色搭配看起来不太好,因此我们遵循了“材料设计”准则的建议。伙计们建议将#121212中性背景灰色与不透明度为8%的公司颜色重叠。

深色主题中的中性和品牌背景色
除了主要背景之外,我们还拥有一些卡片,卡片的表面上方有轻微的“凸起”。 Material Design建议通过使背景变亮来在深色主题中创建元素高程:卡片离用户越近,越亮。
您可以通过在背景颜色上覆盖半透明的白色层来找到合适的颜色。我们就是这样做的。

3.2。创建基本调色板
Material Design建议在创建品牌深色主题时,用相同阴影的饱和度较小的颜色替换颜色。我们使用紫色作为RT Key的公司颜色。
当我尝试使用Material Design配方减轻它的色相时,它的色调变成粉红色。原始品牌颜色看起来是“蓝色”,因此我们进行了手动调整。

白色叠加层获得的色相太粉红色-我们将色相移向蓝色
。在浅色主题中,大按钮,线条图标和导航栏使用一种紫色。在为深色主题选择颜色时,我们找不到在所有这些形状上看起来都一样好的紫色。
导航栏和浅紫色版本中的大按钮尤其使内容分心,如果我们降低亮度,则线条图标会在深色背景下丢失。

在原始的浅色主题中,深紫色在带有浅色背景的白色文本和细线图标的大块上看起来同样不错。但是在深色背景上,一切都还不是,所以
我不得不在深色和浅色主题中用三种颜色替换一种原始颜色:一种用于轮廓图标,第二种用于带有背景的大按钮,第三种用于主屏幕上的“转角”,其余部分用于导航栏。

用三个替换了一个紫色-更好,
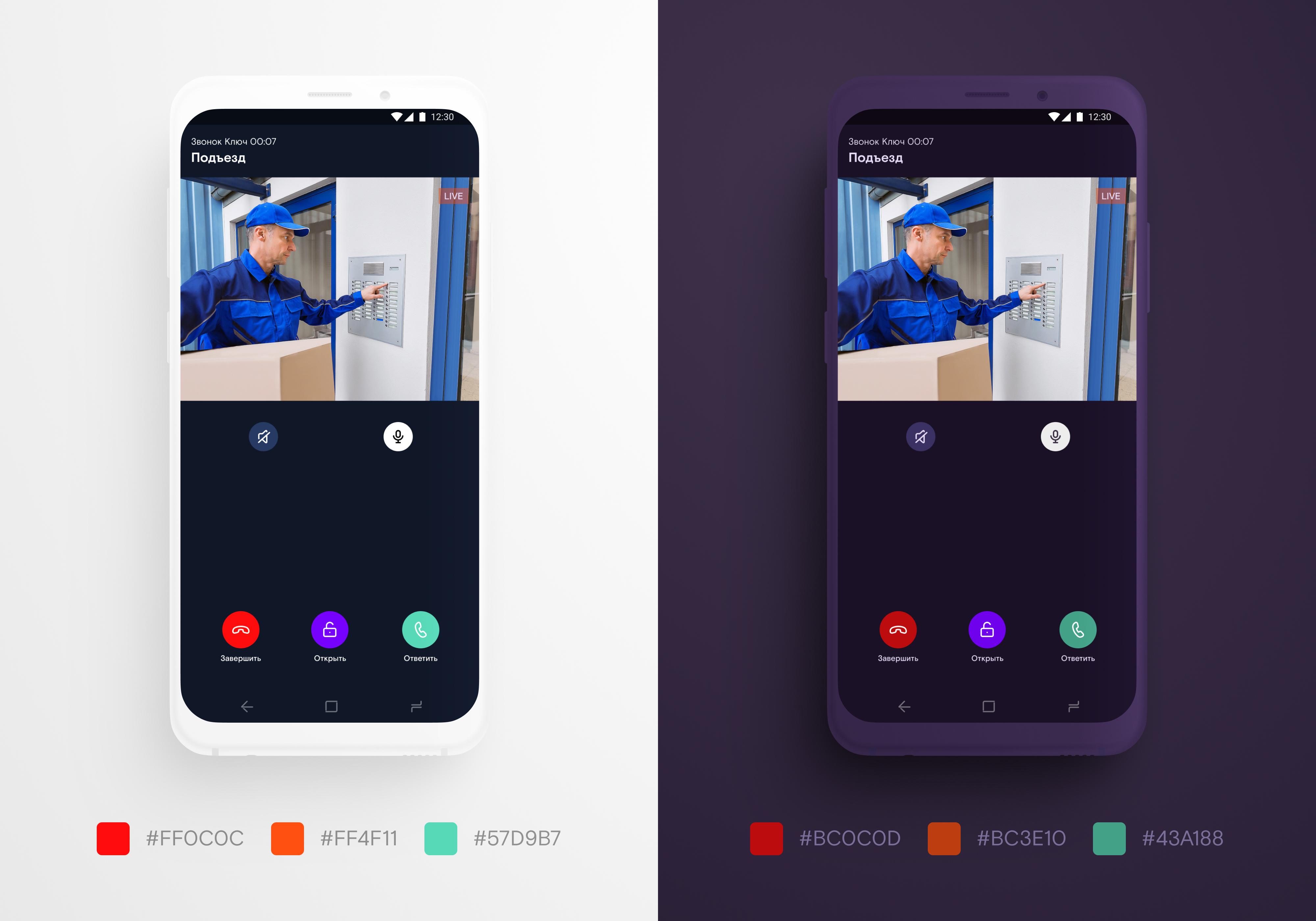
除了紫色,我们还使用了橙色,黄色,绿松石和红色。橙色-用于号召性用语,黄色-用于通知,蓝绿色-用于确认操作,红色-用于错误。
当我们根据Material Design的建议将这四种颜色变浅时,与灯光主题相比,该应用程序的对比度发生了巨大变化。我不得不退后一步:我们没有调亮橙色,绿松石和红色,但使它变暗了。黄色保持不变,因为变黑时变黑。

3.3。 iOS调色板的功能
在iOS中,您可以设置一种着色颜色(也称为着色),该颜色将用于为所有交互式元素(按钮,图标,开关等)着色。例如,在“设置”中,iPhone使用蓝色,而在“时钟”应用程序中,橙子。
在浅色主题中,我们的色调与大按钮的颜色匹配,而在深色主题中,我们使它的颜色更浅一些,以便在深色背景上清晰可见线条图标。

深色主题的色调颜色
当单击时,IOS可以更改交互式元素的颜色。这很有用,因为可以立即让用户清楚应用程序是否对其动作做出了反应。
默认情况下,单击时颜色变为半透明。我们认为,如果在按下按钮时它们“加深”(即变暗),则看起来会更有趣。
3.4。Android调色板的功能
在Android中,当您单击一个交互式元素时,波浪就会从接触点传播开来。这种效应称为波纹。默认情况下,涟漪会使原始元素稍微变暗,但相反,我们想使其变亮。
Android应用程序中的波纹Android
还具有绘制状态栏和导航栏的功能。状态栏-显示通知,信号强度,电池电量和时间的状态栏。导航栏-返回,主页和最近应用程序按钮所在的面板。
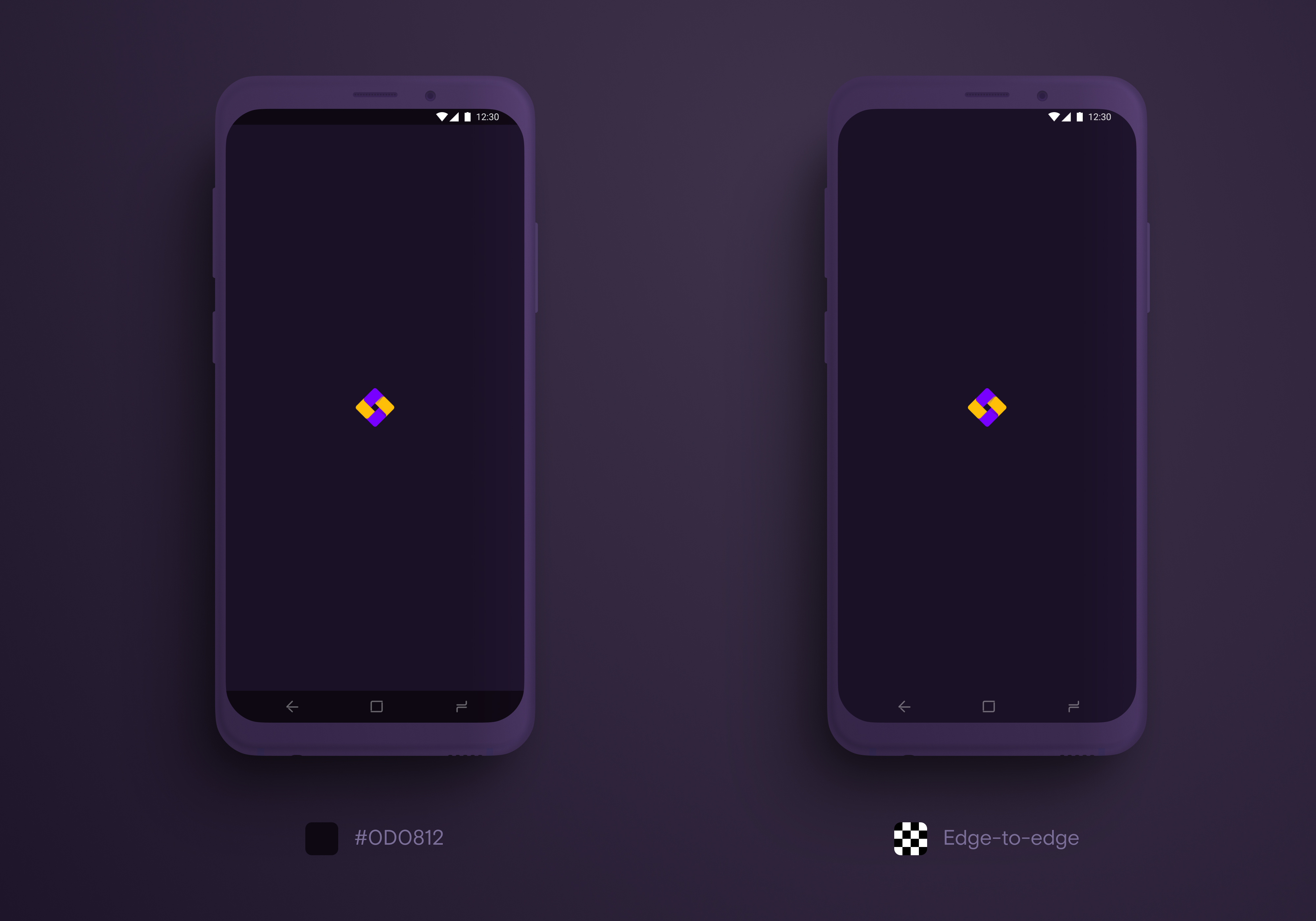
随着大屏幕智能手机的问世达到了设备的边缘,相机的“刘海”和“孔眼”,Material Design引入了边缘到边缘的概念。其本质是服务元素不应“占用”可用区域,有用内容应在屏幕上占用尽可能多的空间。
为此,Android改进了对透明状态栏和导航栏的支持。关键是这些面板在所有手机上的高度都不相同。如果在开始支持边缘到边缘之前,我们为它们分配了透明的背景,则在某些设备上,它们很难覆盖在屏幕内容上。物料组件现在具有系统填充:开发人员可以调整状态栏和导航栏的大小,并为内容设置适当的填充。因此,在Material Design的早期,建议为状态栏和导航栏选择一个不透明的背景,而现在则相反。
但是,请务必记住,并非所有受支持的Android版本都可以在系统组件中分配图标的颜色:
- 状态栏和导航栏中的多达6.0个图标始终为白色;
- 从6.0版开始,您可以设置状态栏中的图标是白色还是黑色,但是导航栏的行为与以前的版本相同。
- 从8.1版开始,您可以在状态和导航栏中选择图标的颜色。
为了避免“键”中的内容出现奇怪的重叠,我们执行了以下操作:
- 在版本低于6.0的旧Android版本中,两个面板均设置为黑色背景,透明度为50%-白色图标看起来不错;
- 从6.0到8.1,导航栏保持半透明的黑色背景,状态栏完全透明;
- 从8.1版开始,两个面板的背景都是完全透明的。
如果由于某种原因您还没有准备好这种边缘到边缘的支持,最好使状态栏和导航栏通用。边缘到边缘支持:
 |
 |
3.5。检查元素的对比度
在批准深色主题的配色方案并继续之前,请检查其是否具有足够的对比度。事实是,人们,特别是视力不佳,屏幕不好或在明亮的阳光下打开应用程序的人,将很难看清与背景形成鲜明对比的元素。特别是如果这些元素由细线组成,例如文本和线图标。
检查对比度的最佳方法是通过测试:使用Figma Mirror或类似软件在智能手机上打开界面,进入明亮的阳光下(黑暗主题旨在在黑暗中使用,但是没有什么可以阻止人们在光线下使用它)。
要求视力障碍者看一下应用程序也很有用(近视,远视,色盲)。但是,如果无法做到这一点,则可以在对比度比率网站上或使用Figma中的插件检查对比度。
3.6。插图和动画
如果您的应用程序使用插图,则需要为深色主题重新着色。在明亮的表面上看起来很棒的强烈颜色会伤害眼睛,使在深色表面上很难看到。使用较少的饱和色调。

对于深色主题,必须制作深色的插图和动画的单独版本
如何顺应发展
我们与Figma + Zeplin合作。似乎有些奇怪,但是我们整个公司都在2019年夏季末从Sketch转到了Figma,就在我们开始研究黑暗主题之前。为了节省使开发人员适应新工具的时间,我们继续与Zeplin合作。然后他给我们带来了一些惊喜。
在Zeplin调色板中无法使用相同的十六进制创建颜色样式。因此,我们不得不稍微,几乎看不见地改变浅色主题中紫色的十六进制。
Daniil Subbotin,Redmadrobot的iOS开发人员苏丹:
事实证明,包括Zeplin在内的所有设计器工具都不支持深色主题,因此不允许在一个项目中使用多个调色板。我不得不寻找解决方法。例如,我们创建了两个项目:一个项目带有浅色调色板,另一个项目具有深色调色板。
1. iOS开发人员的功能
Zeplin给我们的下一个惊喜是,您只能从其中导出一个调色板到Xcode项目。亮或暗。尝试从深色调色板中导出颜色时,Zeplin只需将所有浅色替换为它们。我们开始通过复制十六进制值来手动传输颜色。对图像进行相同的操作。
Daniil Subbotin,Redmadrobot的iOS开发人员苏丹:
经过一番痛苦之后,我编写了一个实用程序,使用Zeplin API将这两个调色板直接转储到Xcode项目中。这使生活更加轻松。设计师说,他添加了新颜色或更改了旧颜色,我运行了脚本,所有更改均自动提取到项目中
2. Android开发人员的功能
在Android上,所有操作系统版本均提供深色主题(自第五版以来我们已经测试过)。但是您只能在第10个Android上在系统中进行切换,因此值得向应用程序添加手动切换功能。
Vladislav Shipugin,Redmadrobot的android开发人员希帕:
: , , (9- ), (10- ). , .
Android拥有自己的材质组件(按钮,应用栏,文本框等)颜色系统。颜色的材料设计准则。
使用应用程序的主题描述将调色板与材质调色板进行匹配非常重要。这是一篇文章,可帮助您的Android开发人员弄清楚该如何做。即使这样,颜色错误的问题仍然可能存在。要解决此问题,您可以描述特定组件的样式。
 |
 |
如何维护和发展
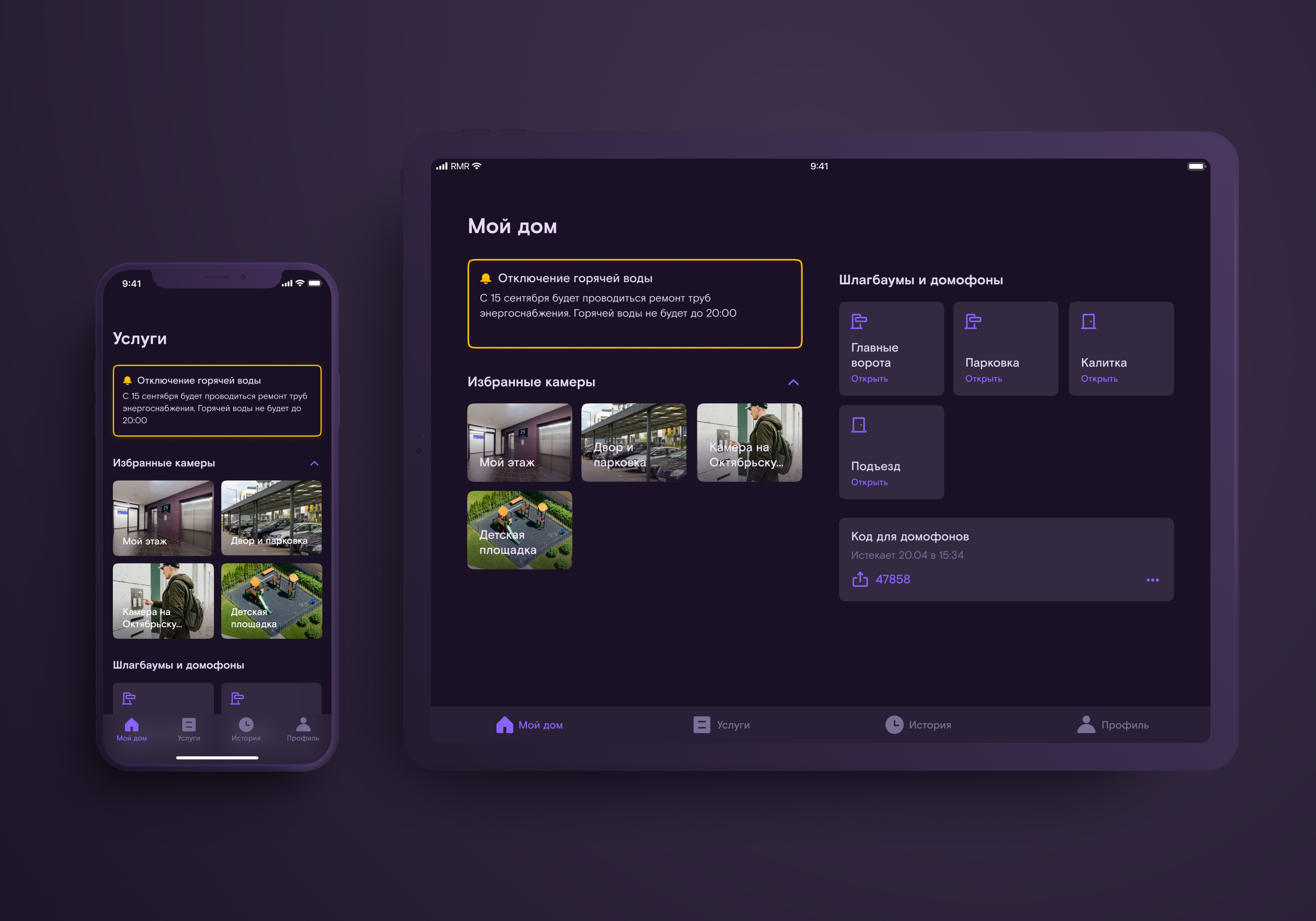
自从我们致力于深色主题以来,我们添加了几个新功能,出现了平板电脑用户,并且Rostelecom的产品办公室考虑将RT Key应用程序发布为开发人员的白色标签-以其企业颜色。
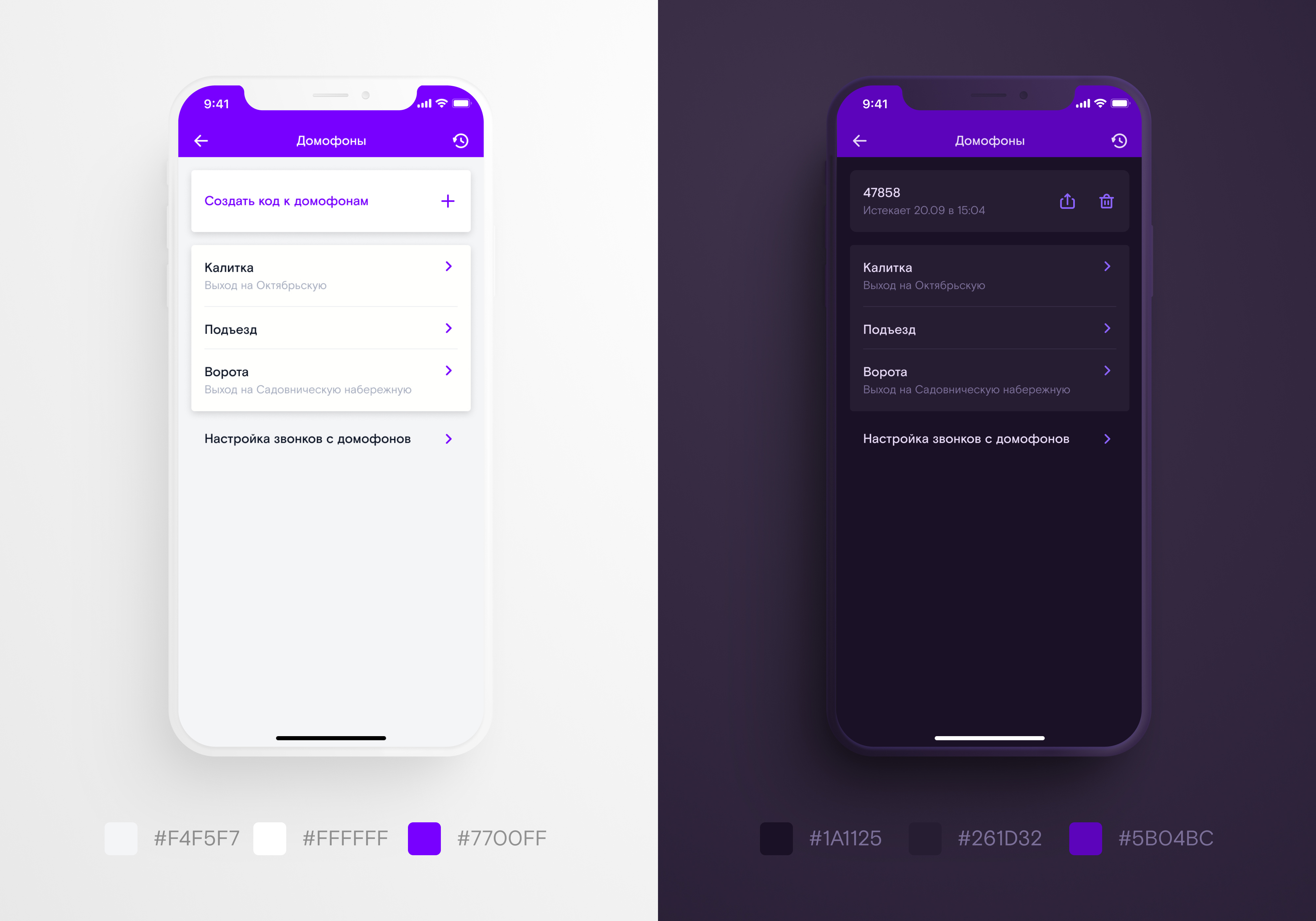
Redmadrobot的艺术总监Olya Sartakova:
我们意识到,为发布MVP而开发的当前设计版本是在结构和视觉上重新考虑的时候了。我们已完全重新设计了应用程序的结构,考虑到未来两年内将出现的功能,添加了可快速访问最受欢迎功能的仪表板,并消除了设计中明亮的公司元素(例如主屏幕上的角落和彩色导航栏)。但是,通过对色彩系统进行充分的工作,可以通过重新设计应用程序几乎完全保留色彩。
应用设计的第二个版本使用相同的调色板:
 |
 |
Daniil Subbotin,Redmadrobot的iOS开发人员 苏丹:
到第二个版本发布时,我们毫不费力地迁移到了Figma,我改编了最初为Zeplin为Figma编写的实用程序。现在我们一键更新Xcode和Android Studio中的颜色,图标和图片
您可以在此处下载我们的实用程序。
结论:和我们一样,只有更好
如果您的应用程序需要深色主题,则最好在视觉概念获得批准后立即开始。这将有助于避免我们遇到的几乎所有问题。怎么做:
- 组装UI套件。
- 考虑使用颜色命名系统或使用我们的颜色命名系统。
- 选择品牌的背景色。
- 选择主要和次要公司颜色的阴影。
- 如果您的应用是跨平台的,请列出iOS和Android配色方案之间的差异。还要检查是否需要向Android应用添加手动深色主题设置。
- 检查所选颜色的对比度。
- 为深色主题准备插图和动画。
- 更新UI工具包。
- 使用我们的实用程序来转移项目以进行开发。
有用的材料
深入了解黑暗主题:
- 熟悉色彩理论- 约翰内斯·伊滕(Johannes Itten)的“色彩艺术”;
- 有关不同颜色之间如何相互作用的介绍,-Joseph Albers,“颜色的相互作用”;
- 快速入门,适合那些没有时间阅读理论的人- 创建黑暗主题的材料设计指南;
- 以及iOS的类似指南 ;
- 与WWDC 2019的会议有关iOS的深色主题设计;
- Yuri Vetrov系列中为不同操作系统设计深色主题的基础。
还有一些对开发人员有用的东西:
- WWDC 2019主题为iOS的黑暗主题会议 ;
- 在Android应用程序中创建主题和样式;
- 在Android上使用材质组件。