你好!我的名字叫Andrey,我从事Web界面的专业开发已经超过11年,而去年我一直在开发Numl项目,该项目可以称为Web的标记和样式语言。在本文中,我将向您展示如何试图克服许多CSS功能并简化Web项目的布局,最终获得一种整体语言,该语言不仅可以满足我们所有的样式需求,还可以减少JS代码量并改善可访问性。

首先,简要介绍一下Numl及其对开发人员的兴趣。
Numl是一种标记语言,它结合了CSS框架,无组合的JS框架和设计系统的功能,并提供了一组预构建的元素,每个元素都具有用于自定义的广泛属性集。该语言基于Web组件规范中的本机Custom Elements浏览器API ,并且与流行的JS框架(例如Vue,Svelte,Angular和React)兼容。 Numl的一个独特(我什至会说“独特”)功能是它在运行时生成接口的所有样式以充分利用CSS并在样式和自定义元素方面实现极大的灵活性。本文是对如何发生以及为什么这种方法应享有生命权的问题的解答。
上周(7月4日),该项目已经整整成立了一年,它已经很长时间就通过了概念验证阶段。上面写有一个大型项目Sellerscale和来自Sellerscale的浏览器扩展。此外,使用Numl,还创建了更多站点,包括它们自己的登录页面和Storybook。完整的链接集将在结尾。

Sellerscale仪表板。堆栈:VueJS,Numl

Sellerscale扩展。堆叠:Svelte,Numl
Numl , HTML/CSS , -, CSS ARIA. , CSS , , -. Utility-First CSS? .
, Numl, numl.design, Storybook , Numl REPL.
22 , , Turbo Pascal, , , . , - . - HTML/CSS, JS- . , . , , , , CSS-, .
, , Modifier Value ( ). , , . , .
, , , CSS , . . , -, , . - , , , , . " CSS", :
- CSS . , Grid, . , ( ),
position,top/right/bottom/lefttransform, JS, . - CSS , . ,
box-shadow(/ ),transform( ) .. , JS-, . - , .
!important. - , .
.cls:hover.cls:focus. , , . CSS (.cls:hover:not(:focus)..), , , . , - , . - , . , (
.btn.fancy-btn) , " ". , , , "/ hover ". " ", ( touch-) CSS. - CSS Media Queries (
@media not all and (hover: none)) , . - CSS+HTML, CCSOM+DOM . , , , .
- JS, CSS- . . runtime -
getComputedStyle(), . - CSS . , .
, . , - . , breakpoints CSS-.
, , — . CSS , - , , CSS .
, .
...
, CSS, . , CSS . , , .
. , , MyGrid MyFlex display , , item- (basis/width/height) - ( ) . basis, width, height , .
size text, . size font-size/line-heigh, ( css ), , ..
inline-. , , , , , .
, , DX (Developer Experience). / .
- , . .
. . , . , . :
<template>
<div :class="classes" :style="styles">
<slot></slot>
</div>
</template>, !
.. . . :
<my-btn>
Button
<my-popup>Popup content</my-popup>
</my-btn> , . , . MyDropdown, . , , .
, , , , , , ( ). - - my-grid, . Custom Elements. , ! Custom Elements, Open Source NUDE Elements, Numl. nu-.
: NUDE – JS-, Numl .
. Numl . inline-. CSS . CSS . , : nu-grid columns 1fr 1fr. , columnsAttr('1fr 1fr'), :
export function columnsAttr(val) {
return {
'grid-template-columns': val,
};
}CSS:
nu-grid[columns="1fr 1fr"] {
grid-template-columns: 1fr 1fr;
}… <style>, <head>. , CSS, .
( ), , , CSS.
, , - CSS ( Atomic CSS), CSS-in-JS , CSS .
CSS, , .
, Numl . , <nu-block border> :
nu-block[border] {
border: var(--nu-border-width) solid var(--nu-border-color);
}, .
place. , .
<nu-card>
<nu-el place="outside-top">Float element</nu-el>
</nu-card>REPL
grid/flex-, float-, fixed sticky. CSS .
. , transform :
<nu-card move="2rem 2rem" scale="2">
Card
</nu-card>REPL
, , :
<nu-block width="10x"></nu-block>REPL
x — gap.
gap'. Flexbox, :
<nu-flex gap="2x 1x" flow="row wrap">
<nu-block>Item 1</nu-block>
<nu-block>Item 2</nu-block>
<nu-block>Item 3</nu-block>
</nu-flex>REPL
Storybook.
. API . - Numl , . , Numl .
?
, , . , — . CSS , . , 4 , , , , . : .
, . , , , . .
Numl. - <nu-attrs>, -. , . , :
<nu-pane>
<nu-attrs for="btn" color="special"></nu-attrs>
<nu-btn>Button 1</nu-btn>
<nu-btn>Button 2</nu-btn>
</nu-pane>REPL
, color="special". , ( !) <nu-attrs>, . <nu-attrs> , , . , .
- , , , . , ( ).
<nu-attrs> .
. , - , , . ( 0 359 HSL) Custom Properties , .
. (, ), , .

-. Sellerscale
, :
- . ( WCAG Contrast Ratio).
- , , .
- .
- API .
- , .
- , (, )
, . , . : tenphi.me ( ) Storybook. CodePen Numl.

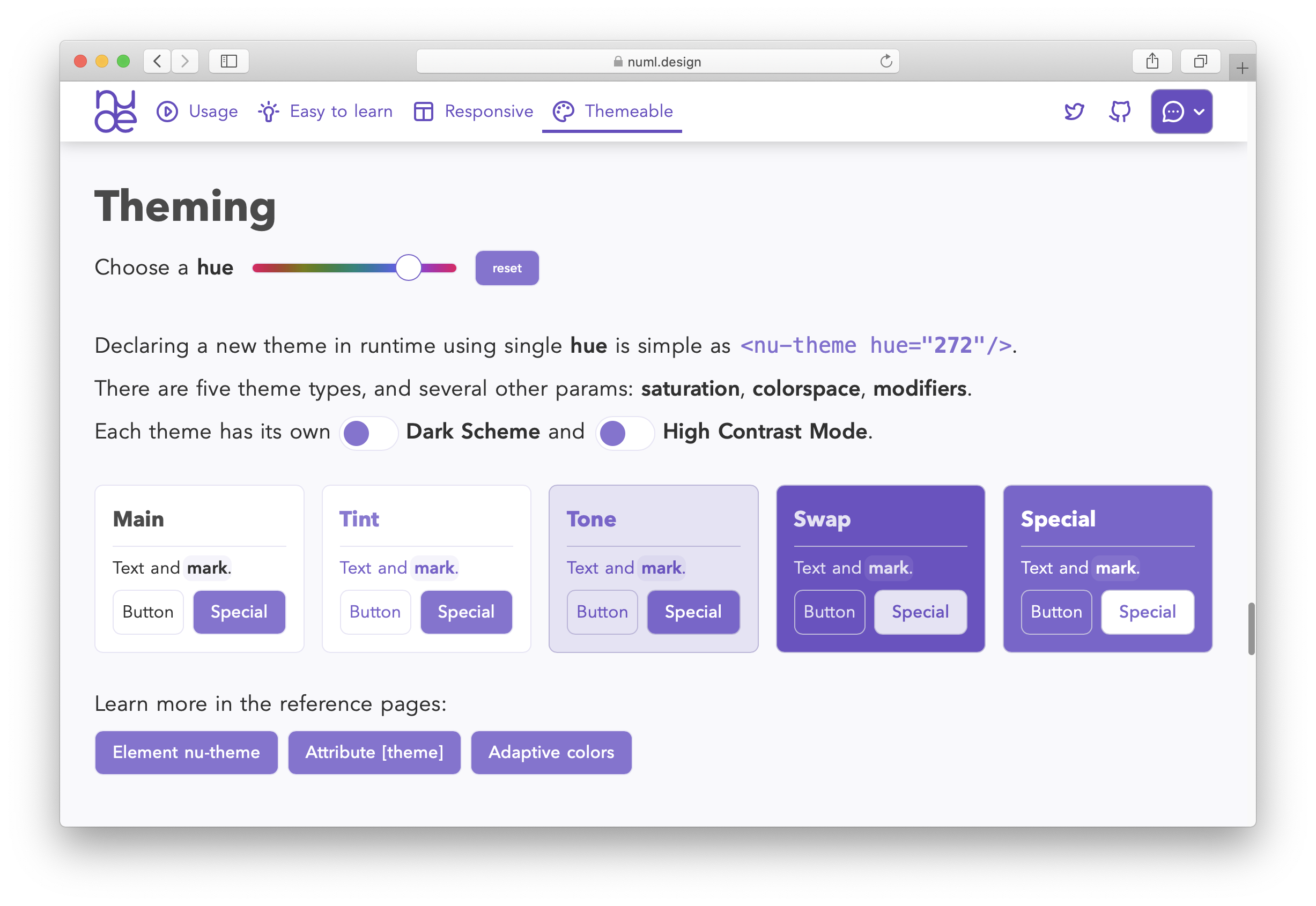
numl.design


Storybook
, , hue(), , , Numl HSC (, , ). .

. Numl. tenphi.me
Numl -, .
- <nu-theme>
- theme
, , Numl. ...
( )
. , . ( ) : breakpoint', , | ( ), - . breakpoint' , :
<nu-root responsive="60rem|40rem">
...
</nu-root> (, ). - . , |:
<nu-root responsive="60rem|40rem">
<nu-grid columns="repeat(4, 1fr)|1fr 1fr|1fr">
...
</nu-grid>
</nu-root>REPL
. , . .
, . , , .

Sellerscale
, , . , , ( ), .
:
<nu-card shadow="0 :hover[1]">
Content
</nu-card>REPL
, , , .
, :
<nu-card>
<nu-block color="^ text :hover[special]">Content</nu-block>
</nu-card>REPL
. , :
nu-card[color="^:hover[special]"]:hover {
color: var(--nu-spcial-color);
}
nu-card[color="^:hover[special]"]:not(:hover) {
color: var(--nu-text-color);
} . ? Numl . , ( text). CSS , , ! , , , .
is-. :
<nu-btn is-loading>
<nu-el show="^ y :loading[n]">Submit</nu-el>
<nu-icon name="loader" show="^ n :loading[y]"></nu-icon>
</nu-btn>REPL
, , CSS :
- , , .
- " ", .
- .
- . , , hover. , , , hover touch-. ( Numl, API).
- Media Queries.
- Numl . runtime , , ,
getComputedStyle(). . - . , . .
, , . :)
, , . : .
.
, ? , HTML, <button> .
Numl, . . Numl Behaviors. . , nx- .
<nu-el nx-action>Button</nu-el> REPL — nu-el.
, nu-btn . Numl 35-. . , , , Markdown Numl!

Numl Storybook: Markdown->Numl
. , , , . ( !)
- , - .
Numl ARIA, .
. . , ID, . , ID button-23.
Numl . ID , . , . , ID, ID, Numl ID. , , .
<nu-region labelledby="label">
<nu-block id="label"></nu-block>
</nu-region>REPL
HTML, , .
Numl aria- . , , , ( aria-), .
:
<nu-btn label="Turn on lights">
<nu-icon name="sun"></nu-icon>
</nu-btn>. , .
, Numl ARIA , .
Numl - . , CSS JS "", . , , :
- . Numl 40, , , . , , , , Numl - JS . .
- . Numl , , , . , , UX .
- SSR. Numl SSR , . . SEO , prerender.io.
- . Numl , Custom Elements, Custom Properties CSS Grid. Numl Edge 15+ , ( ).
- Numl - , JS-. , . .
- Numl - , . .
, Numl , , :
- . , "-", , .
- DX, -. HTML, . (// / )
- " " , .
- . " CSS". .
- CSS- ( TailwindCSS) , .
- , .
- - , .
- ;)
Numl , . , , .

PRE-BETA (v0.11). , , experimental v1 (, ). 2020.
:
- 1100+
- 200+ npm
- ~1300
- 85 GitHub (, , !)
Numl, , , , . ( !) .
! . :
- GitHub
- – numl.design) / (Stack: Numl + Parcel)
- Storybook / (Stack: Numl + Vue2)
- WIP
- WIP
- Telegram – @numldesign / Gitter
- Twitter – @numldesign
Numl:
- , Numl / (Stack: Numl + Vue3 + Vite)
- Sellerscale — , Numl ( v0.10)
- - @KatrinLuna / (Stack: Numl + Vue2)
,
REPL, Numl.
, , , JS CSS:
- Gradient Playground
- Flex Playground
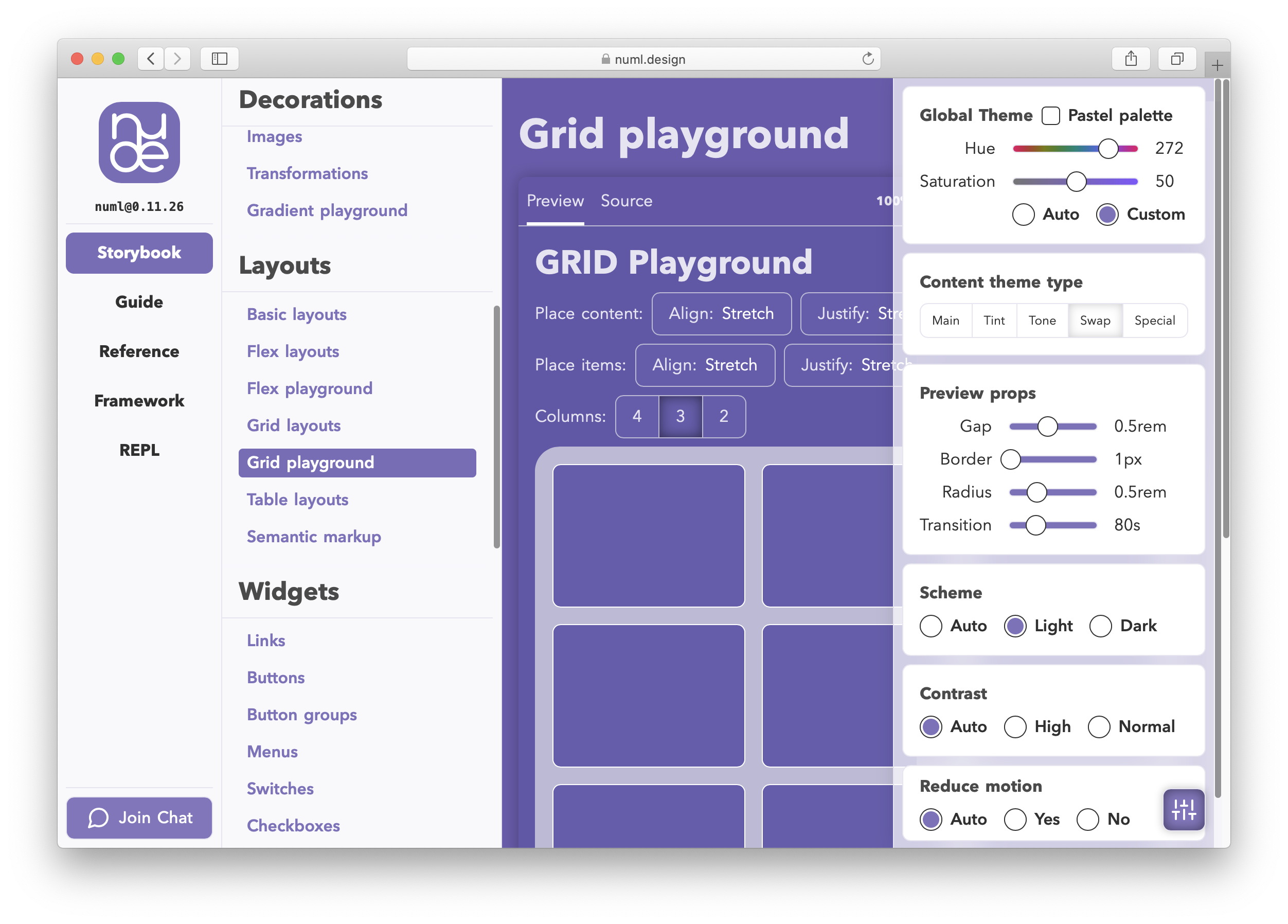
- Grid Playground
- Before/After Slider
- Login Form
- Color Playground