
在本文中,我将探讨在页面上放置一组徽标的不同方法,以及实现高质量CSS对齐的不同方法。我相信本文将吸引Web设计师,因为其中讨论的技术将帮助他们简化他们正在研究的网站的相应部分中徽标的完美对齐问题的解决方案。
关于设计的几句话
在我们深入研究CSS并讨论如何最好地组织和设置各种尺寸的徽标之前,我想谈一谈我作为设计师如何在自定义应用程序中使用徽标。我将在这里谈论Sketch,但是您可以使用任何其他类似的工具。
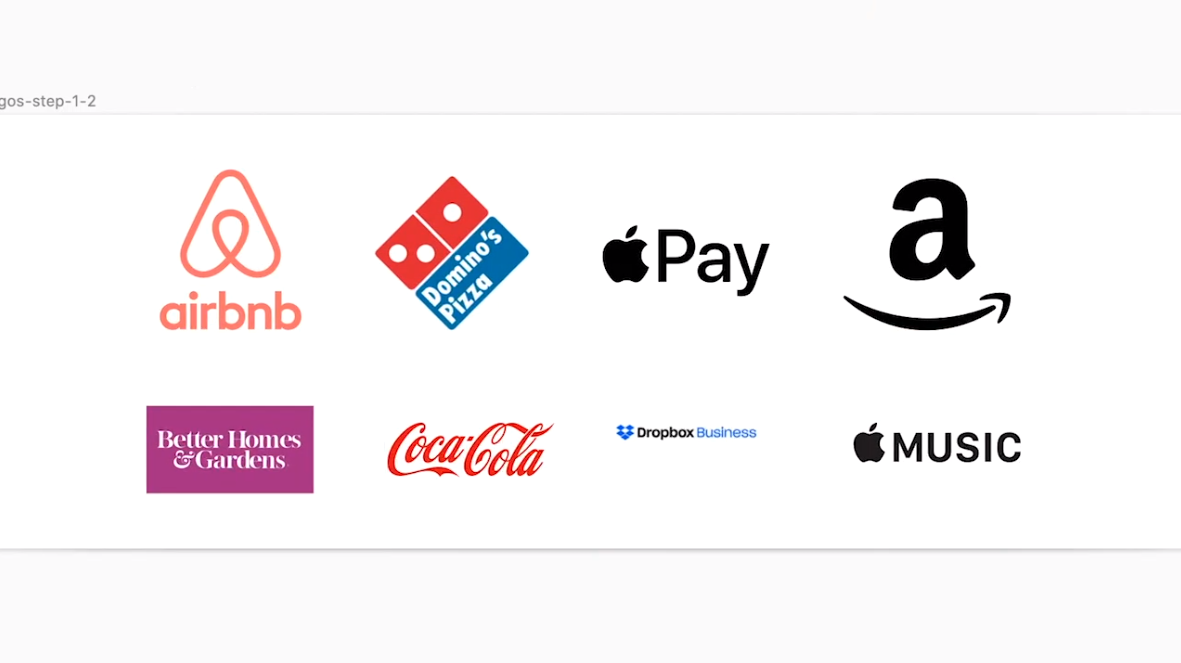
因此,我在网格中放置了八个徽标。我要做的第一件事是选择它们并将它们拖到“草图”工作区中。

徽标
这堆徽标看起来很丑。让我们解决这个问题。
突出显示徽标时,请确保锁定其宽度与高度的比例,然后将其宽度或高度设为
150px。在此视频中,显示了徽标大小的变化并将其放置在网格中。

将徽标放置在网格中
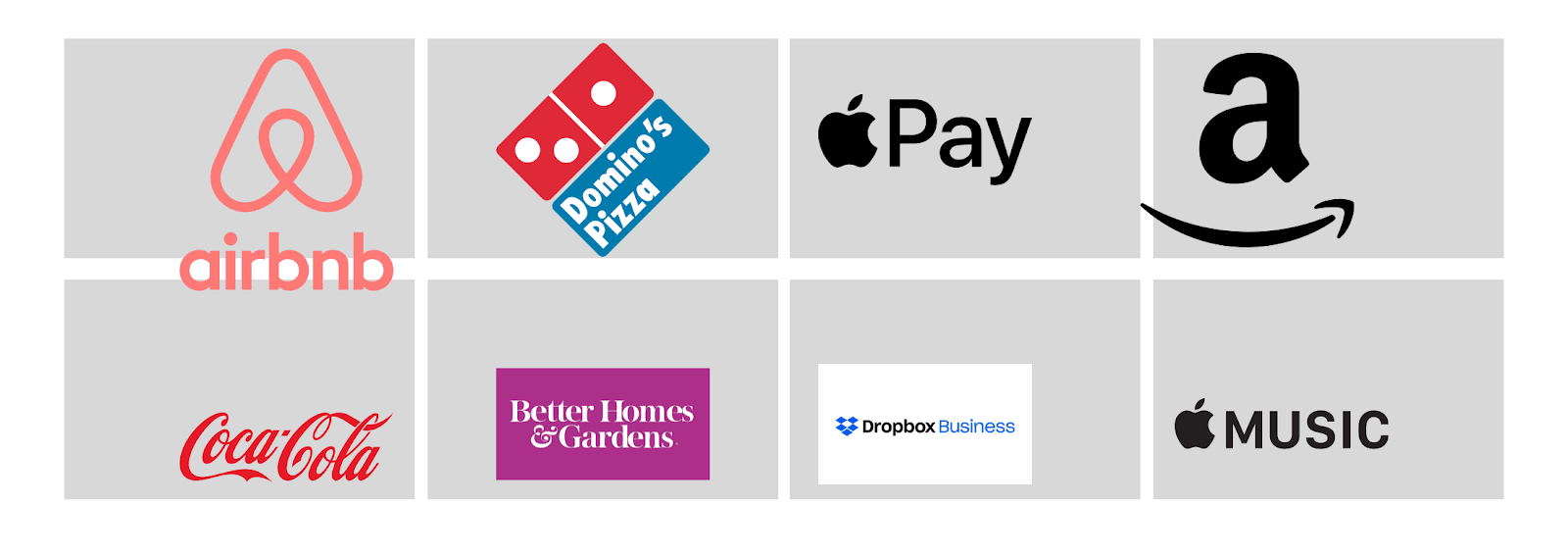
请注意,某些徽标看起来比其他徽标大。Airbnb徽标是所有徽标中最大的。为了了解发生了什么,我通常将它们放置在矩形中。这些矩形有助于我更好地判断徽标的大小,徽标彼此之间的对齐方式以及徽标之间的距离。

徽标分析
请记住,所有矩形之间的距离必须相同。在Sketch中,可以通过选择一行,单击右上角的
Tidy,并调整距离来轻松实现。最好是至少这个距离10px。
现在,我们已经在页面上绘制了矩形,可以清楚地看到一些徽标未对齐,其中一些徽标明显大于其他徽标,并且某些徽标完全位于错误的位置。这是在我调整徽标的大小并将其对齐到中心之后发生的情况。

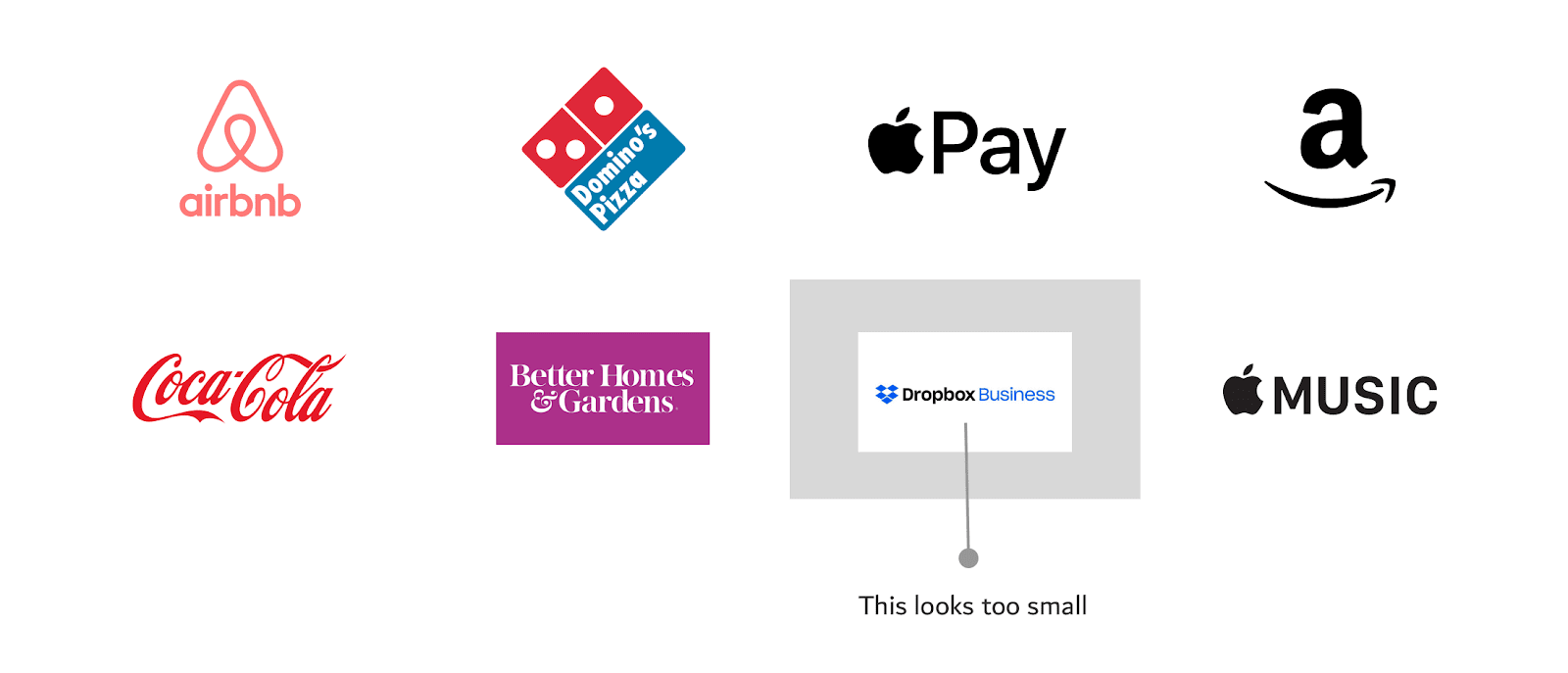
调整徽标大小和对齐结果。之后,Dropbox Business徽标看起来太小。
调整徽标的大小并对齐后,我们发现其中一个问题-Dropbox Business徽标存在问题。为了使这个问题更明显,我在上图中保留了相应的辅助矩形。首先,此徽标是水平放置的(很长),并且背景为白色。您可以通过在Sketch中裁剪背景并放大徽标来解决此问题。

更正Dropbox Business徽标
现在,我们可以使用HTML和CSS重新创建漂亮的布局。请记住,在以下各节中,我们将假设您是一名Web程序员,然后从设计师那里得到徽标,而徽标的大小没有人关注。
为基于CSS网格的徽标实现布局
考虑以下要求,让我们讨论如何创建包含徽标的页面部分:
- 徽标部分应遵循响应式网页设计的准则。
- 徽标的尺寸应尽可能彼此接近。也就是说,不建议在徽标中使用一些非常大的徽标,而使用一些很小的徽标。
- 徽标的最小/最大尺寸必须事先设置。
这是HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
在此示例中,我将使用CSS Grid设计节布局。但这不应该限制您选择用于创建此类部分的技术。在这里使用最适合您的软件以及对支持感兴趣的浏览器。
这是样式:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

带有徽标的网站部分的入门
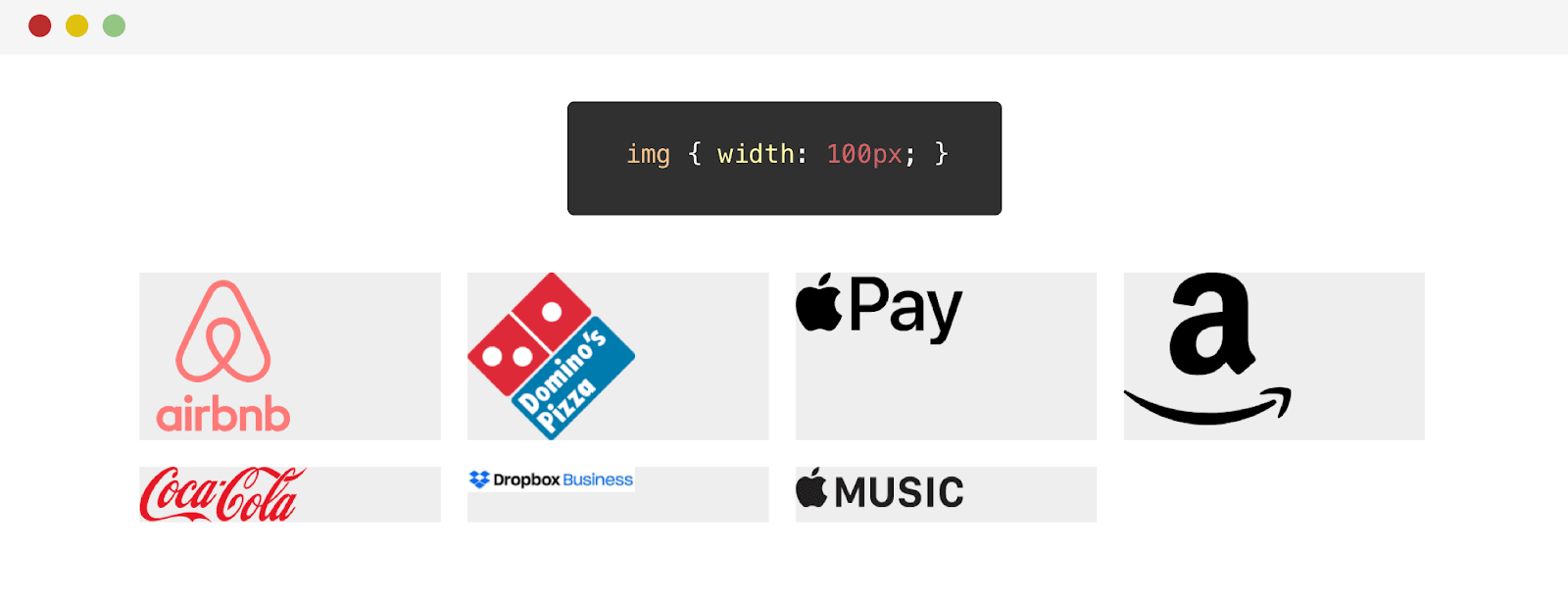
结果,您可以看到,徽标占据了父元素的整个宽度。徽标的大小不统一。因此,让我们开始通过设置徽标属性来改进本节
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

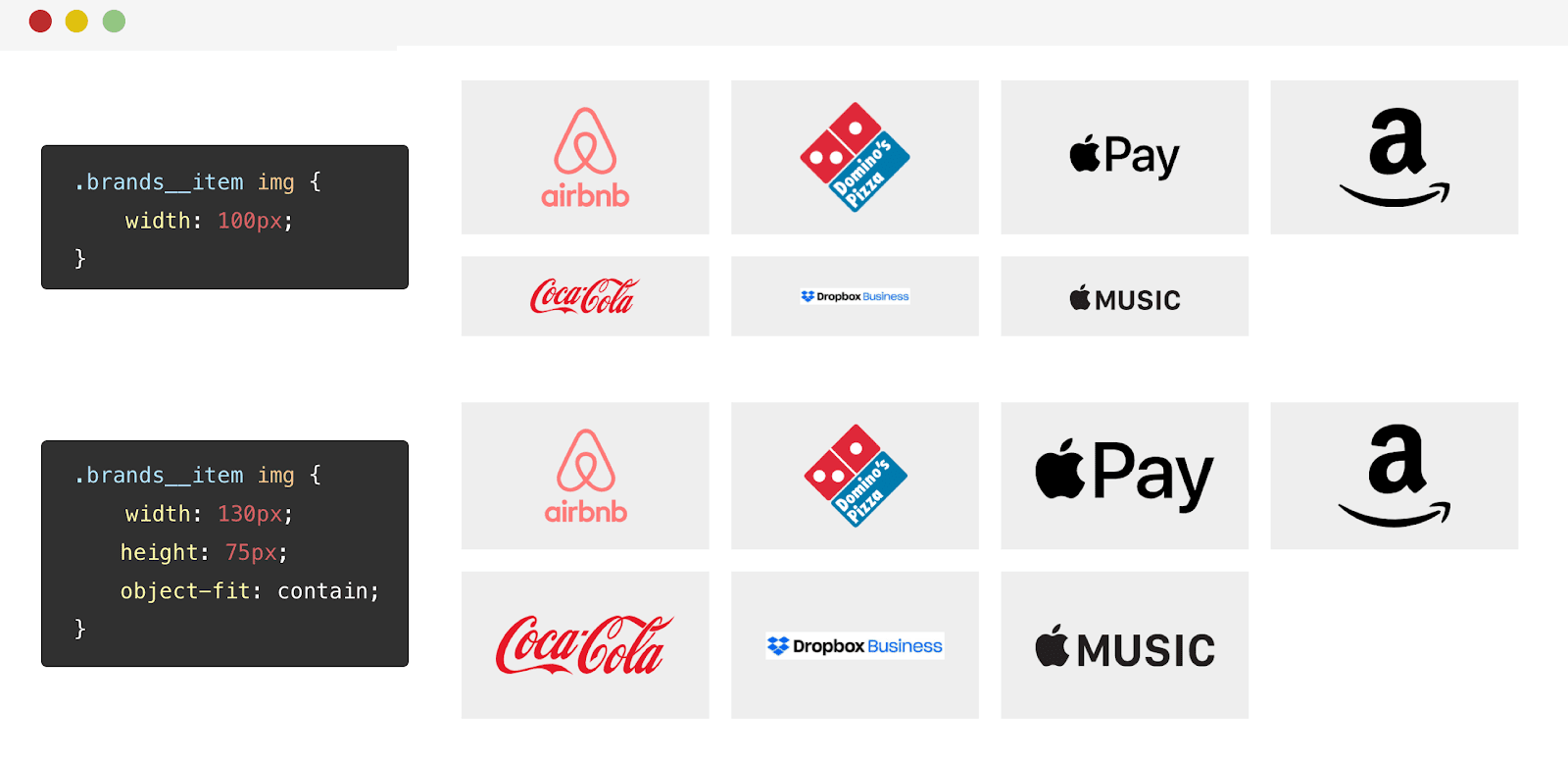
调整徽标宽度的结果
在某些徽标上,更改宽度效果很好。但是,例如,Dropbox徽标的外观只会恶化。关键是,这是一个水平徽标。在寻找解决此问题的方法之前,让我们尝试调整徽标的高度:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
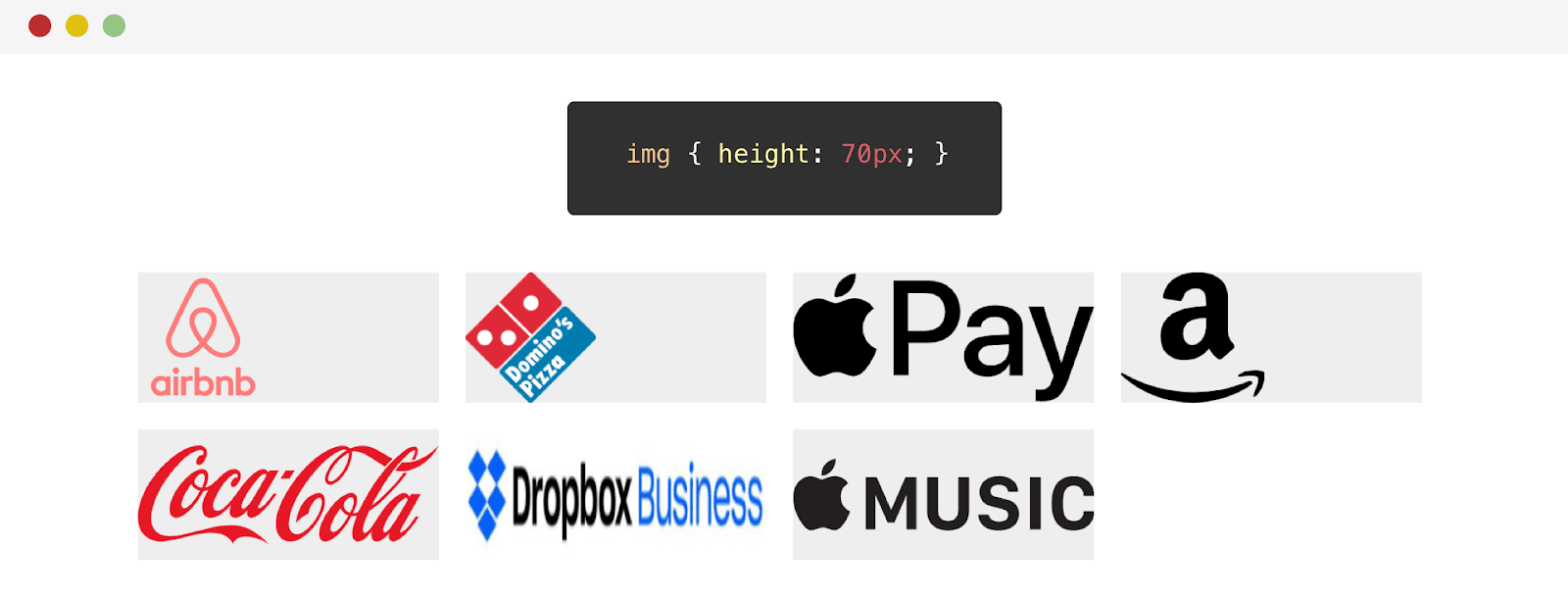
height: 70px;
}

调整徽标高度的结果
因此,我们遇到了问题。Dropbox徽标的高度不能很好地拉伸。关键是该徽标的高度小于其他徽标的高度。结果,
height此徽标的CSS值太高。它的应用导致徽标的拉伸超出比例。
您可以使用属性来解决此问题
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
结果,我将集中讨论现在使用property的解决方案
width。
我们的下一步是将徽标水平和垂直对齐。
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Flexbox样式使徽标居中成为可能。这就是他们现在的样子。

徽标居中,但Dropbox徽标太小,
请注意Dropbox徽标太小。这使我们可以得出结论,仅宽度设置不适合它。我们应该如何?我尝试解决此问题的另一种方法是结合
width和属性,该方法比width方法更有效height。但是,如果您还记得的话,这会导致徽标变形。但是,可以使用property修复此问题object-fit: contain。
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

应用不同的样式来设计徽标的结果此
属性的
object-fit: contain好处在于,无论徽标的宽度或高度如何,它都会使图像占用分配给它的空间,并且同时不变形。
关于指令 支持 关于对象适合属性
在发布此材料后,我在此部分添加了内容。即,我们正在谈论使用指令
@supports来检测浏览器对property的支持object-fit。如果浏览器支持此属性,则它将与该属性一起使用height。这是为了防止徽标在不支持的浏览器中扩展object-fit。感谢路易斯给我的小费。
为了确保该技术能够按预期工作,我在另一组徽标上对其进行了测试。我喜欢这个结果。

使用object-fit属性
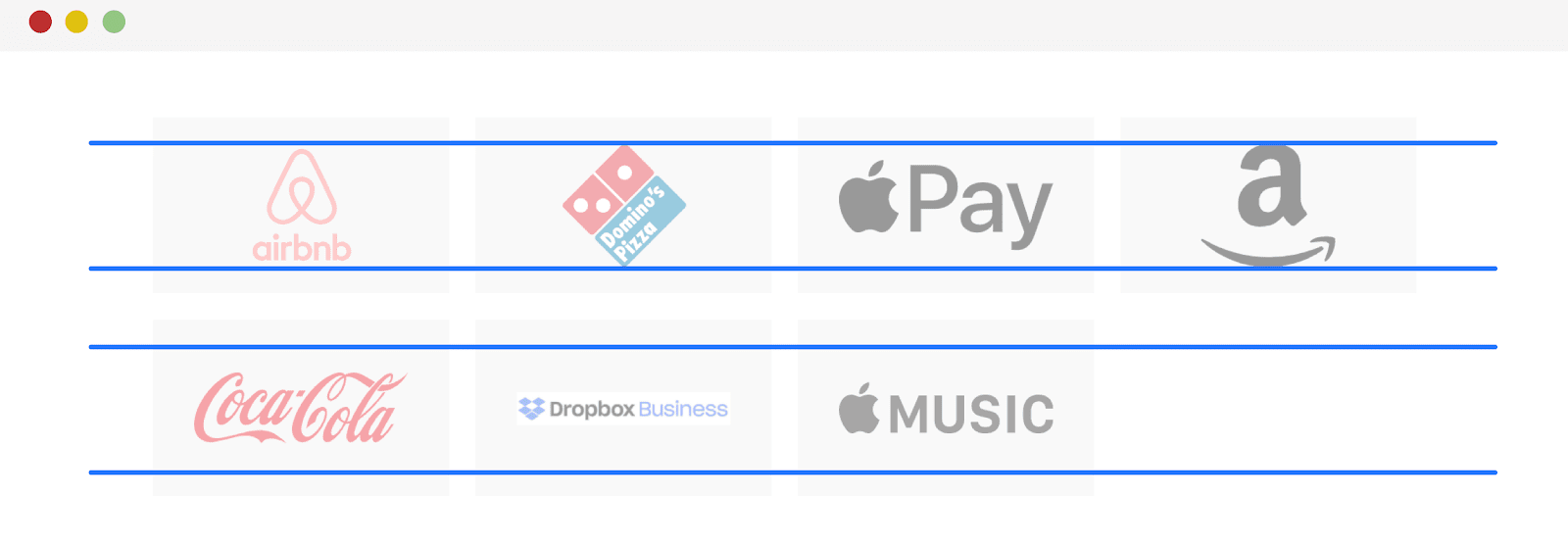
在这里,我想演示一个旨在说明该属性的优点的图示
object-fit。请注意,在下图中,徽标包含在两行中。如果按照给定的纵横比,它们无法填充所有可用的空间,则将它们居中对齐。

徽标放置分析
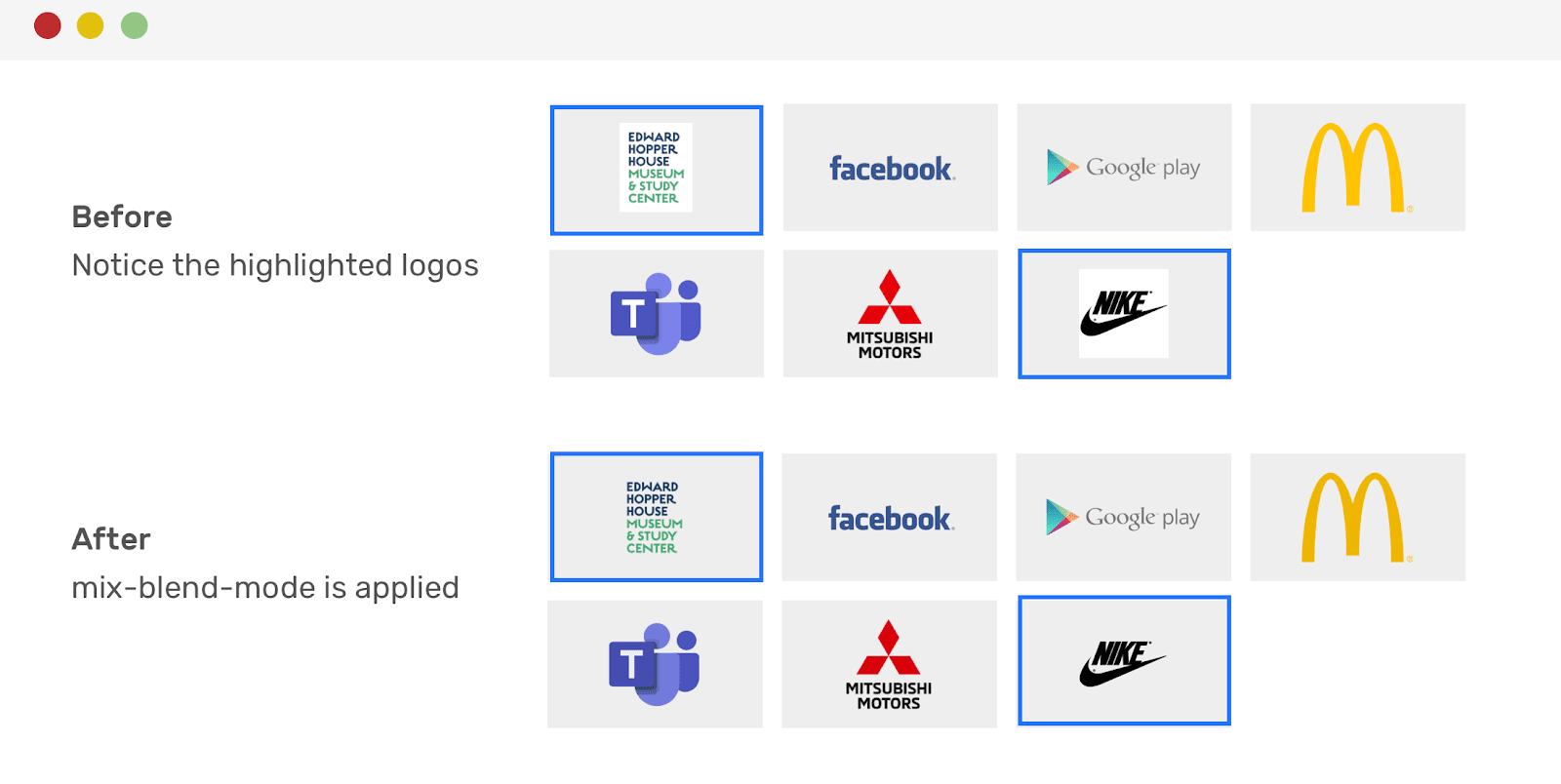
使用混合混合模式属性删除白色背景
徽标放置在灰色背景上。因此,我们可以注意到其中有些是JPG图像,具有白色的不透明背景。
如果您无法使用具有透明背景的徽标图像版本,则仍可以使用CSS属性来摆脱background
mix-blend-mode。有了它,白色背景就会消失,就好像是魔术般消失了。
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
完成了!白色背景消失了。但是,值得注意的是,此技术会使某些徽标变暗。例如-发生了麦当劳的徽标。

摆脱白色前后的徽标。注意突出显示的图像
使用CSS选择器
发布后,我对该文章进行了补充。问题是,在此推文中,我被要求使用CSS选择器将属性
mix-blend-mode仅应用于.jpg和.png图像:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
将徽标的最后一行与中心对齐
在页面上显示一组徽标并使用网格布局时,您不能完全确定最后一行中的所有位置都会被占用。徽标的最后一行(这是我们示例中的最后一行)中的空白看起来不太好。为了使徽标的最后一行对齐中心,最好使用Flexbox而不是Grid设计相应部分的布局。
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
现在,徽标的最后一行将整齐地居中。

Flexbox布局和最后一行徽标的中心对齐
最终建议
在结束本文之前,我想为您提供一些技巧,这些技巧是您在计划显示徽标的页面部分的网格布局上可以考虑的:
- 检查徽标图像的实际宽度和高度。例如,其中一些可能具有2500x1200之类的尺寸。徽标很多。如果遇到此类图像,请与设计师讨论调整太大徽标的可能性,并讨论如何将所有图像缩放到大致相同的大小。例如,可能是250x100。
- , . , , ,
mix-blend-mode.
-, ?
