在这里,我将介绍一些CSS属性,希望您值得考虑。在谈论其中一些没有完善的浏览器支持的情况时,我将讨论如何使用渐进增强技术来应用它们。这将使您可以享受这些属性,而不必担心浏览器的支持。

在CSS Grid中使用place-items属性

使用场所项属性的例子
我了解到的,这一招这个鸣叫。使用该属性
place-items,您可以使用最少的CSS代码在水平和垂直方向上居中放置元素。
这是上一幅图用来构成页面的HTML:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
这是样式代码:
.hero {
display: grid;
place-items: center;
}
在进入细节之前,我认为值得一提的是,属性
place-items是用于设置属性justify-items和的缩写align-items。如果不使用此属性,则上面的CSS代码将如下所示:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
您可能对该属性的工作方式感兴趣。让我告诉你他们的事。使用属性时,该属性
place-items将应用于网格中的每个单元。这意味着它将使所有单元格的内容居中对齐。也就是说,它可以用于设置网格单元中所有内容的样式。为了说明这一点,让我们看一下多单元网格的样式:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
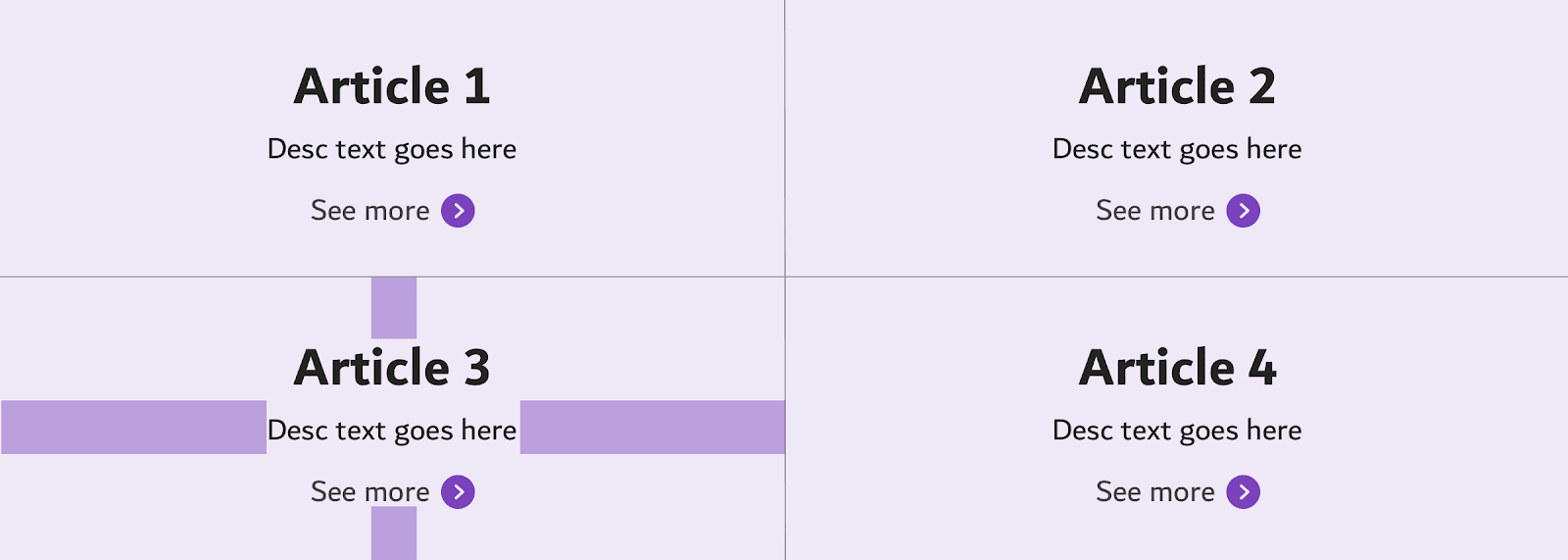
使用这样的样式将产生如下图所示的结果。

所有单元格的内容都居中
在CSS Flexbox中使用良好的旧边距属性

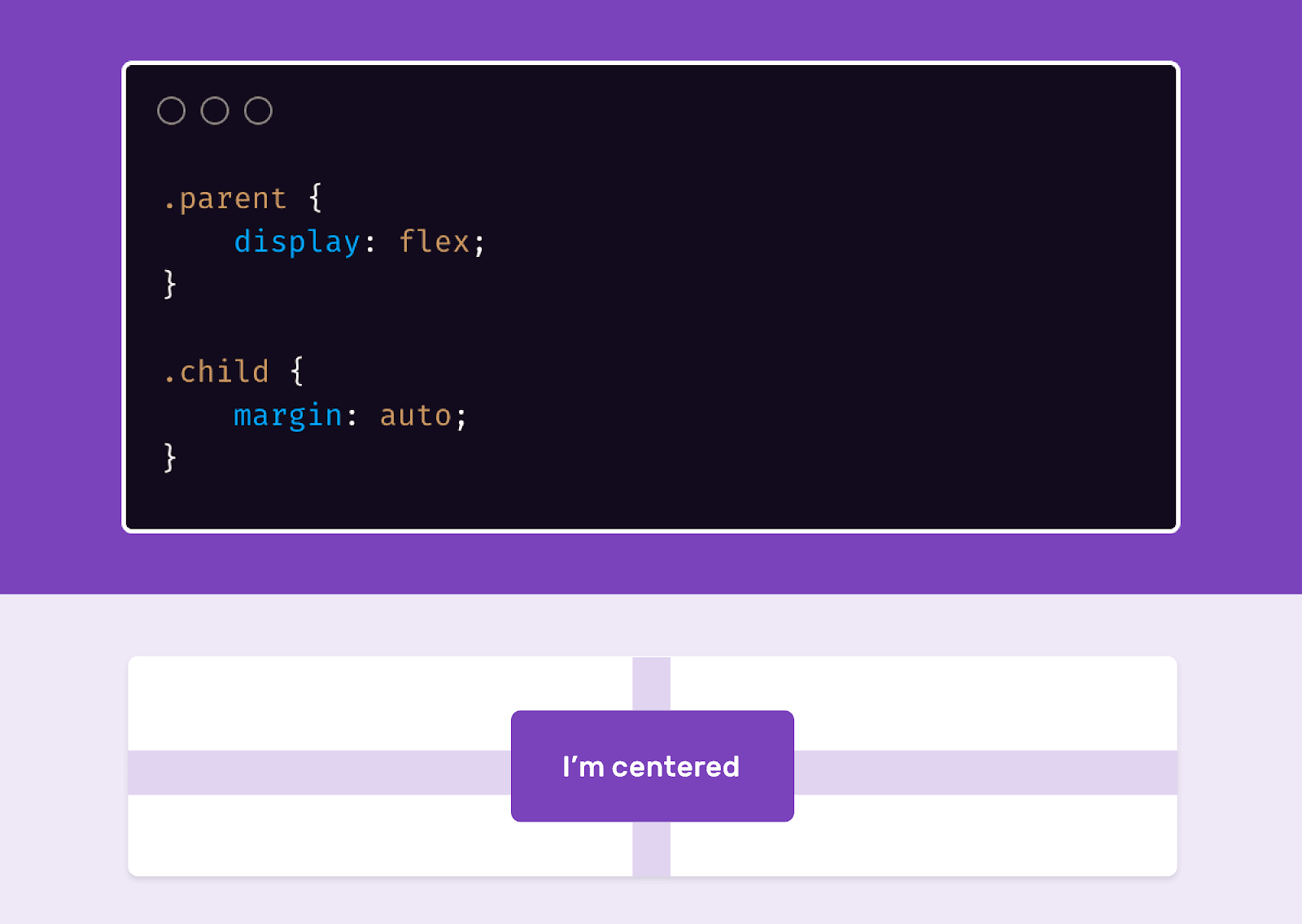
使用 Flexbox布局时,将项目对齐到中心。在Flexbox布局中使用设计
margin: auto,可以非常轻松地使项目居中,水平和垂直对齐。
这是标记:
<div class="parent">
<div class="child"></div>
</div>
这是样式:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
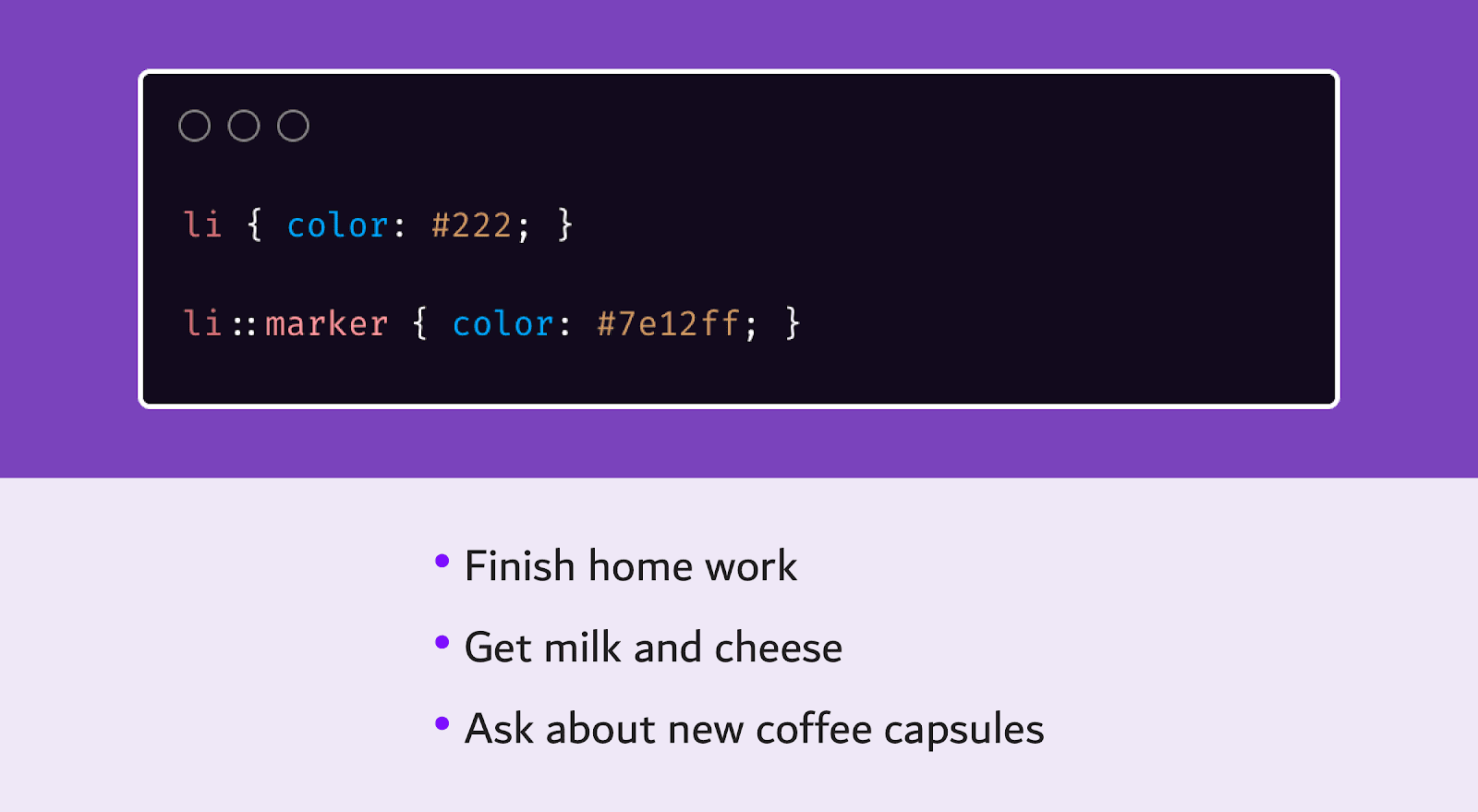
样式列表项目符号

程式化列表项目
符号首先,让我承认,我没有意识到以下事实:每个项目符号列表项目旁边的小圆圈称为项目符号。在我知道伪元素的存在之前
::marker,我通过重置列表样式并使用::before或伪元素来设置了这些圆圈::after。但这是完全不切实际和错误的。我的意思是:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
如您所见,此处元素颜色
<li>设置为#222,伪元素颜色::before为this #ccc。如果您想要y <li>并::before具有相同的颜色,则由于标记继承了该颜色<li>,因此无需使用伪元素。
这是使用
::marker以下命令解决相同任务的方式:
li {
color: #222;
}
li::marker {
color: #ccc;
}
对我来说,这种方法比使用伪元素的方法简单得多,也更方便
::before。Firefox 68+和Safari 11.1+ 支持
伪元素。在Chrome和Edge 80+中,要启用其支持,您需要激活相应的标志。
::marker
文本对齐属性
随着CSS Grid和CSS Flexbox的普及,一些刚开始使用CSS的开发人员经常使用现代机制来使内容居中和对齐,而不是使用旧属性
text-align。但是此属性仍然可以完美地发挥作用。
使用
text-align: center可使您快速方便地对齐页面材料。考虑一个例子。

在页面顶部对齐内容
该部分的内容必须居中。用什么来布置本节?Flexbox还是Grid?实际上,仅通过使用property即可轻松解决此问题
text-align。
带有浏览器支持的此属性如何?我建议你自己找。
显示属性的inline-flex值

使用inline-flex显示属性值
您是否曾经需要在作为内联元素的Flexbox容器中显示多个图标,从而使每个图标成为Flexbox元素?该
inline-flex属性值旨在解决此问题display。
这是描述一组元素的标记:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
这是样式化这些元素的代码:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
下次您需要具有Flexbox布局功能的内联元素时,请务必使用
inline-flex。非常方便。
列规则属性

应用column-rule属性基于列的
排版是一种用于创建页面布局的特殊技术。使用它时,元素按列排列。通常,此技术用于对齐放置在元素中的文本
<p>。但是多列布局具有一项功能,该功能的使用次数比应使用的次数少得多。它与添加列分隔符的能力有关。我从这篇文章中学到了这一点。
p {
columns: 3;
column-rule: solid 2px #222;
}
该属性的名称
column-rule似乎无法准确反映其目的。将其命名为更合逻辑,例如“ border-right”。当前所有的浏览器(IE 10 +,Firefox 3.5 +,Chrome 4 +,Safari 3.1 +,Edge 12+)都很好地支持此属性。
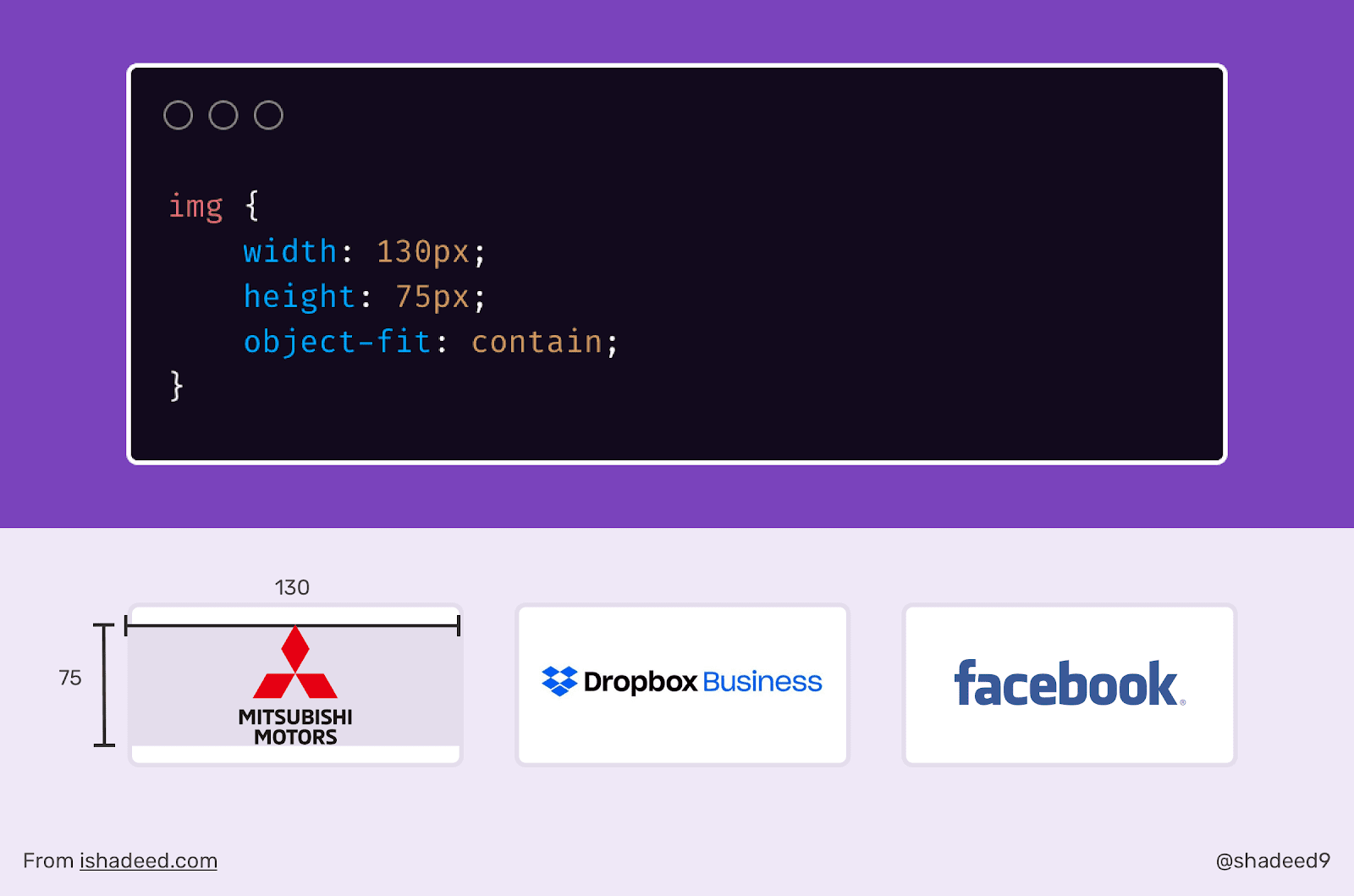
对象适合属性

应用对象适合
属性CSS属性
object-fit是Web设计人员的魔杖。当我发现并使用它时,我开始以一种新的方式工作,这使我的生活变得更加轻松。例如,我最近在一个站点的一部分上工作,该部分显示了一组徽标。由于徽标的大小不同,有时很难创建这些部分。其中有些是水平拉伸的,有些是垂直的。
使用属性,
object-fit: contain我可以操纵属性width和height徽标,这使我可以将徽标放置在具有预定宽度和高度的区域中。
这是标记:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
这是样式:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
通过设置属性
width和height元素<img>,我们可以控制徽标放置的区域。非常方便。更好的是,我们可以将上述代码放入指令中,@supports以避免在不支持的浏览器中拉伸图像object-fit。
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
您知道一些有趣但鲜为人知的CSS属性吗?
