课程原始英语已在线登录vuemastery.com,我们已为您准备翻译成俄语。完成第一堂课后,您将学习什么是Vue实例以及如何开始开发自己的Vue应用程序。

先决条件
选择参加本课程的人们应该具有基本的Web技术知识:HTML,CSS和JavaScript。
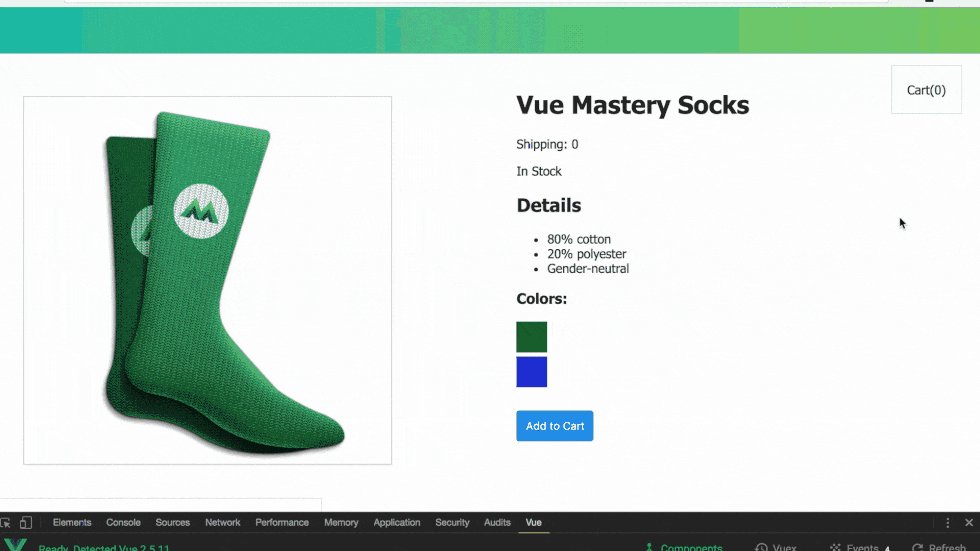
在本课程中,我们将开发一个产品卡页面。

我们将要开发的页面
本课目的
在本教程中,我们将研究如何使用Vue在网页上显示数据。
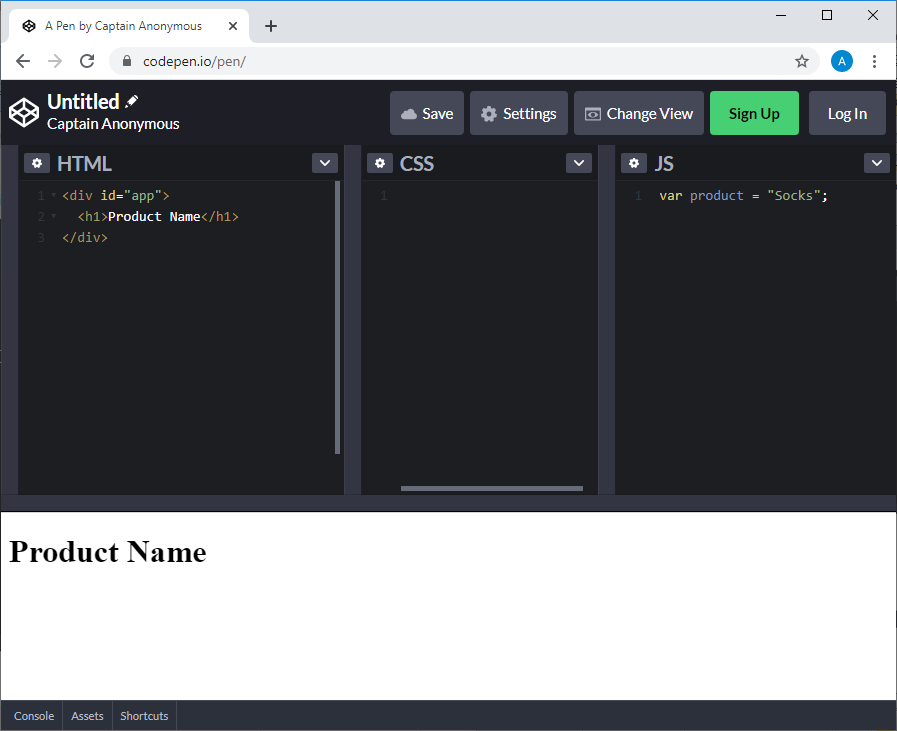
初始码
我们将从两个文件中非常简单的HTML和JavaScript代码开始。
档案
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Main.js文件:
var product = "Socks";
本课程使用codepen.io平台作为进行作业的环境。相应的模板被设计为CodePen项目。鼓励那些学习本课程的人独立运行他们在这里遇到的所有代码。
CodePen界面具有三个代码区域。它们分别是HTML,CSS和JS字段。在CSS和JS字段中输入的代码会自动连接到HTML字段中描述的网页。也就是说,为了在CodePen环境中重新创建上述示例,您需要在HTML区域中输入
<body>文件标签中包含的index.html没有最后连接线main.js的代码,并在JS区域中输入code main.js。

CodePen入门无需
使用CodePen运行示例代码。您可以轻松地使用其他一些在线服务,或者可以通过重新创建此处描述的文件来使用本地开发环境。
一个任务
我们需要一种机制,该机制允许我们采用JavaScript代码中的值(例如,当前写入变量的值
product)并将其放在网页代码中的tag中h1。
Vue.js框架将帮助我们解决此问题。这是官方的俄语指南。
使用Vue的第一步是将框架连接到页面。为此,我们
index.html在文件连接代码的正上方添加main.js以下内容,以对文件进行更改:
<script src="https://unpkg.com/vue"></script>
接下来,在中
main.js,我们输入以下代码,从其中删除变量声明product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
现在我们需要将DOM绑定到Vue实例的数据。这是使用特殊的HTML结构(使用Mustache语法)完成的,该语法使用了双花括号:
<div id="app">
<h1>{{ product }}</h1>
</div>
花括号中的JavaScript表达式将替换为
productobject属性的值data。
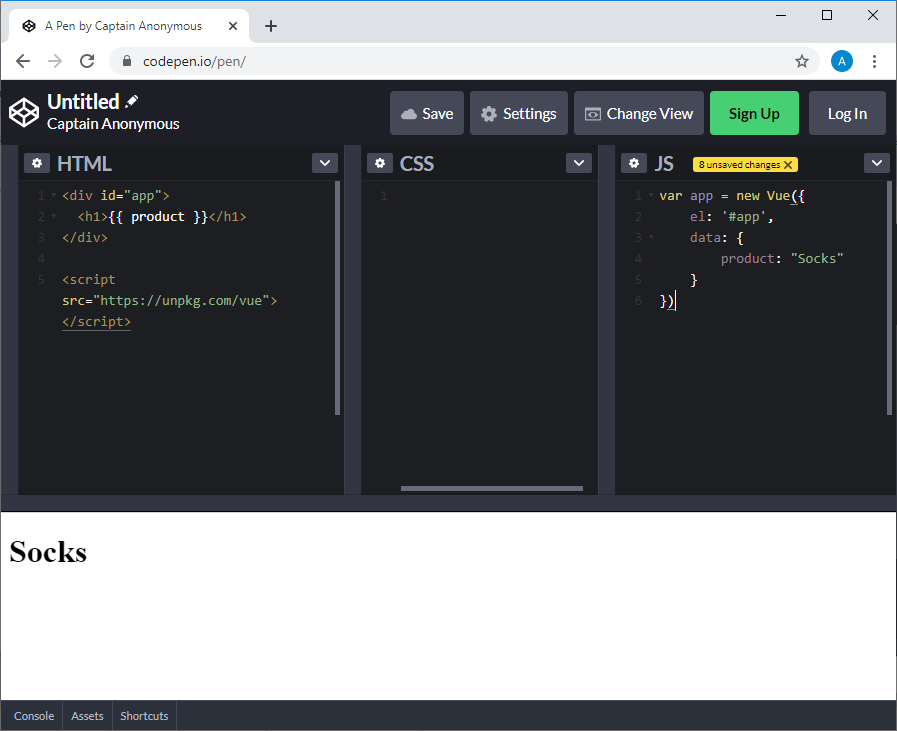
如果一切正常运行,这就是项目在CodePen中的外观。

数据从JavaScript传输到HTML页面
如您所见,我们能够将数据从JavaScript代码传输到HTML页面。现在,让我们看看我们刚刚做了什么。
Vue实例
这是用于创建Vue实例的代码图:
var app = new Vue({options})
Vue实例是应用程序的根实体。通过将
Vue带有选项的对象传递给构造函数来创建它。该对象包含各种属性和方法,这些属性和方法使Vue实例能够存储数据并执行某些操作。
将Vue实例连接到网页元素
请注意用于创建Vue实例的选项对象的以下属性:
el: '#app'
我们使用此属性将Vue实例连接到我们的page元素。这使我们能够在Vue实例和DOM的相应部分之间创建链接。换句话说,我们通过写入用于创建Vue实例的选项对象的属性来激活
<div>具有ID 的元素上的Vue。app'#app'el
将数据放置在Vue实例中
Vue实例具有一些存储空间。使用
data带有选项的对象属性描述此数据:
data: {
product: "Socks"
}
可以从Vue实例所连接的网页元素访问Vue实例中存储的数据。
在HTML代码中使用JavaScript表达式
如果我们希望将属性值
product显示在显示第一级标题文本的位置,则可以将该属性的名称放在相应标签中的双花括号中:
<h1>{{ product }}</h1>
实际上,我们正在谈论的事实是,双花括号是JavaScript表达式,框架的结果将框架中的标记替换
<h1>为文本。
重要术语:表达
表达式允许您使用Vue实例中存储的值以及JavaScript构造,使用JavaScript构造可以创建一些新值。
当Vue看到表达式时
{{ product }},它了解到我们正在使用键引用与Vue实例关联的数据product。框架将键名替换为其对应的值。在这种情况下,它是- Socks。
表达式示例
如前所述,您可以在双花括号中使用各种JavaScript构造。这里有些例子:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
了解反应性
Vue之所以在页面加载后立即在标签中输出
<h1>属性值,product是因为Vue是一个反应式框架。换句话说,Vue实例数据与网页中所有链接到该数据的位置相关联。结果,Vue不仅可以在页面上的某个位置显示数据,而且可以在其引用的数据发生更改的情况下更新相应的HTML代码。
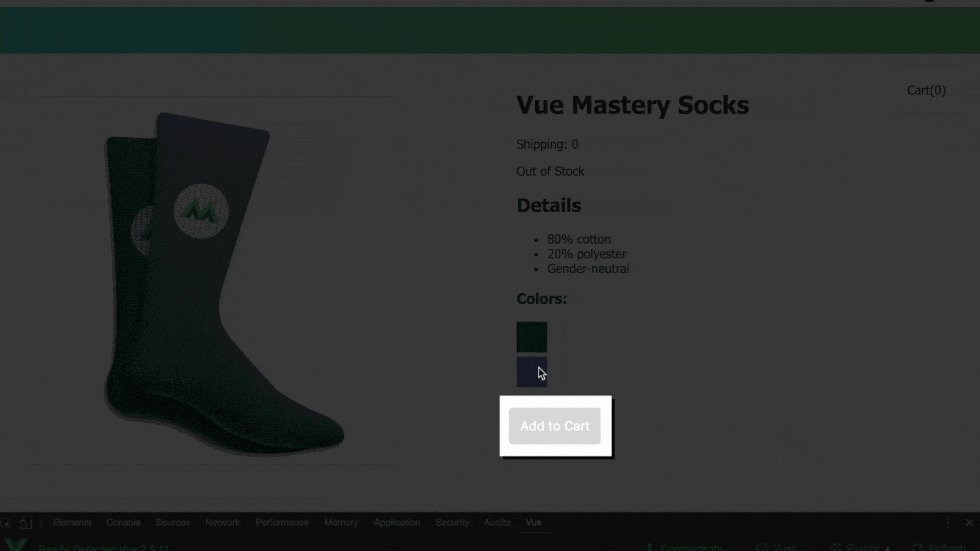
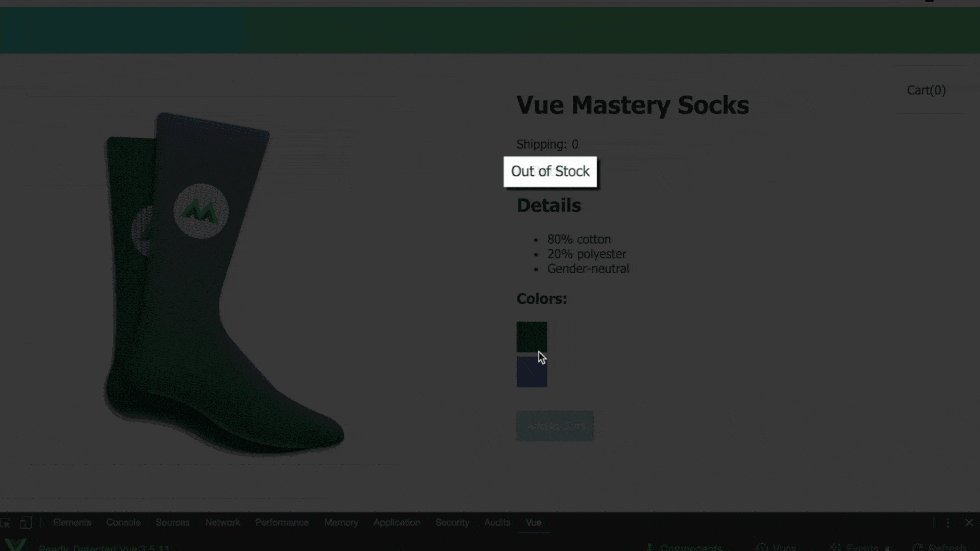
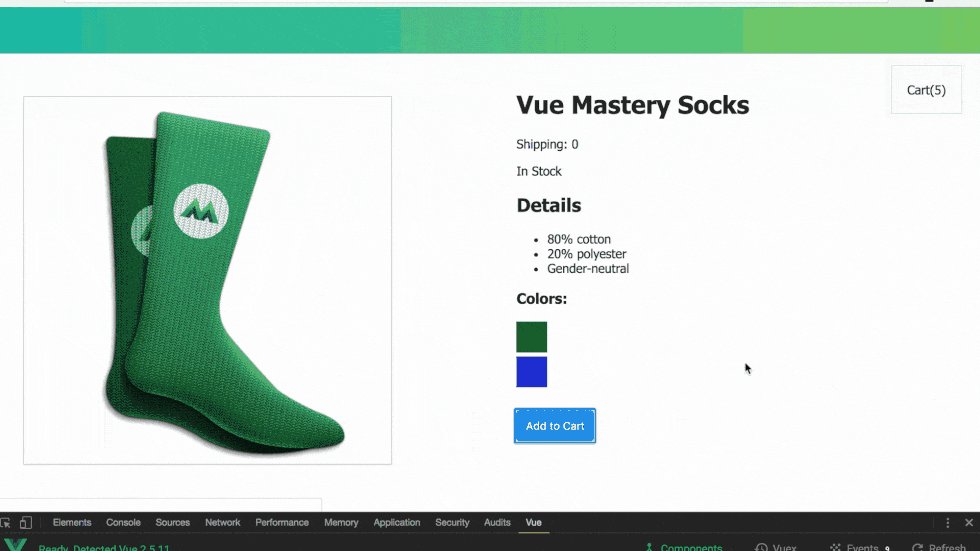
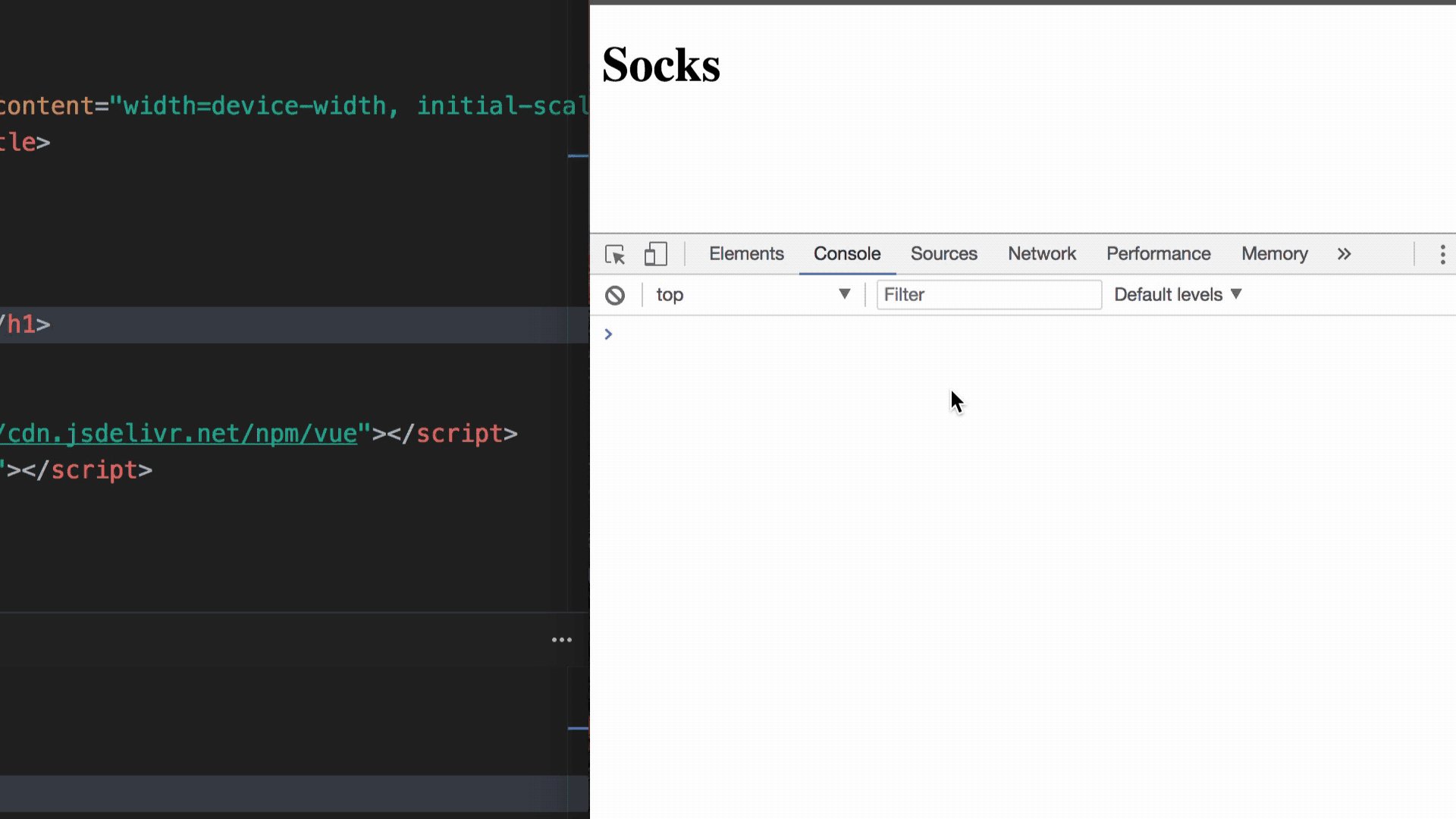
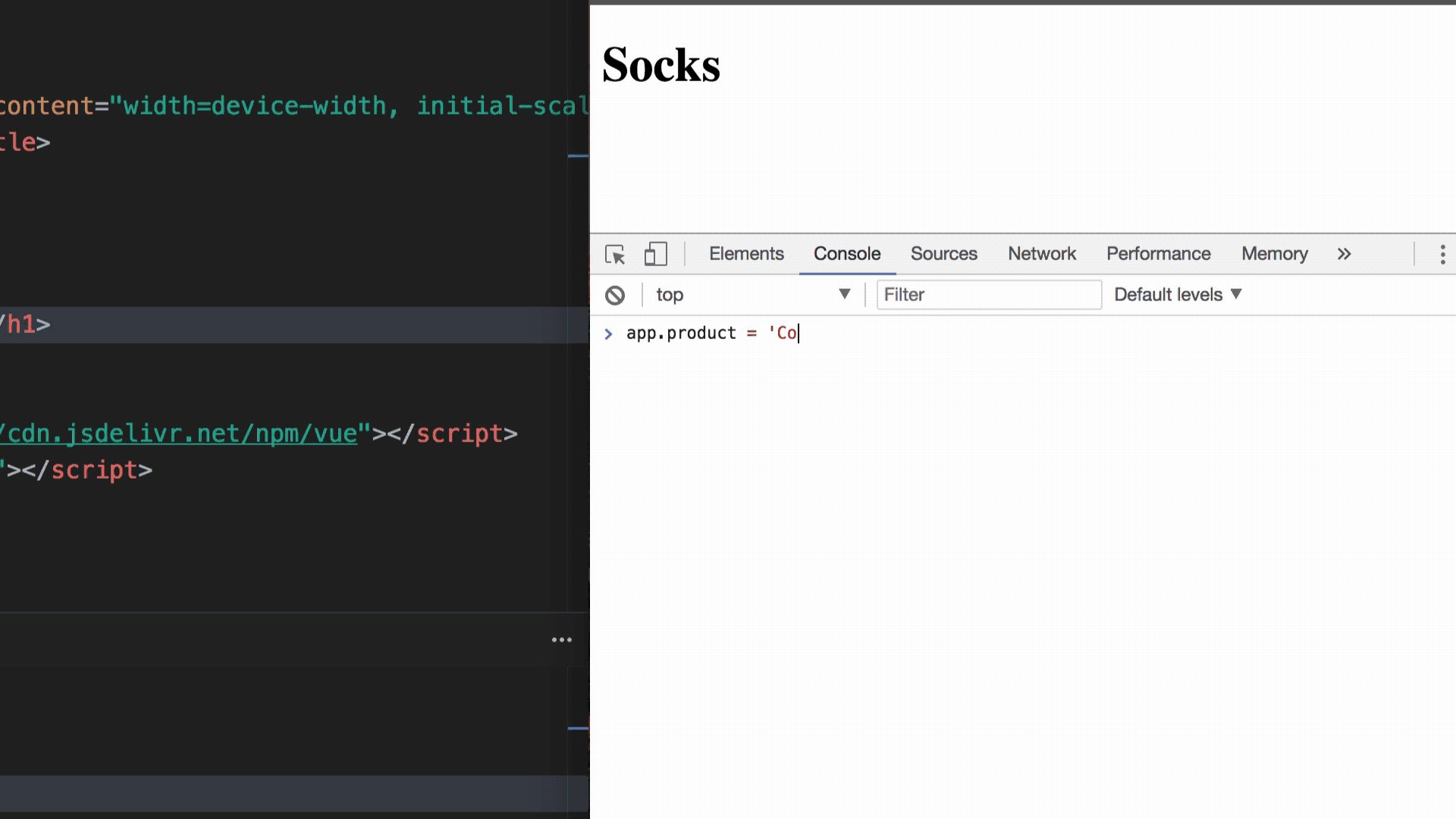
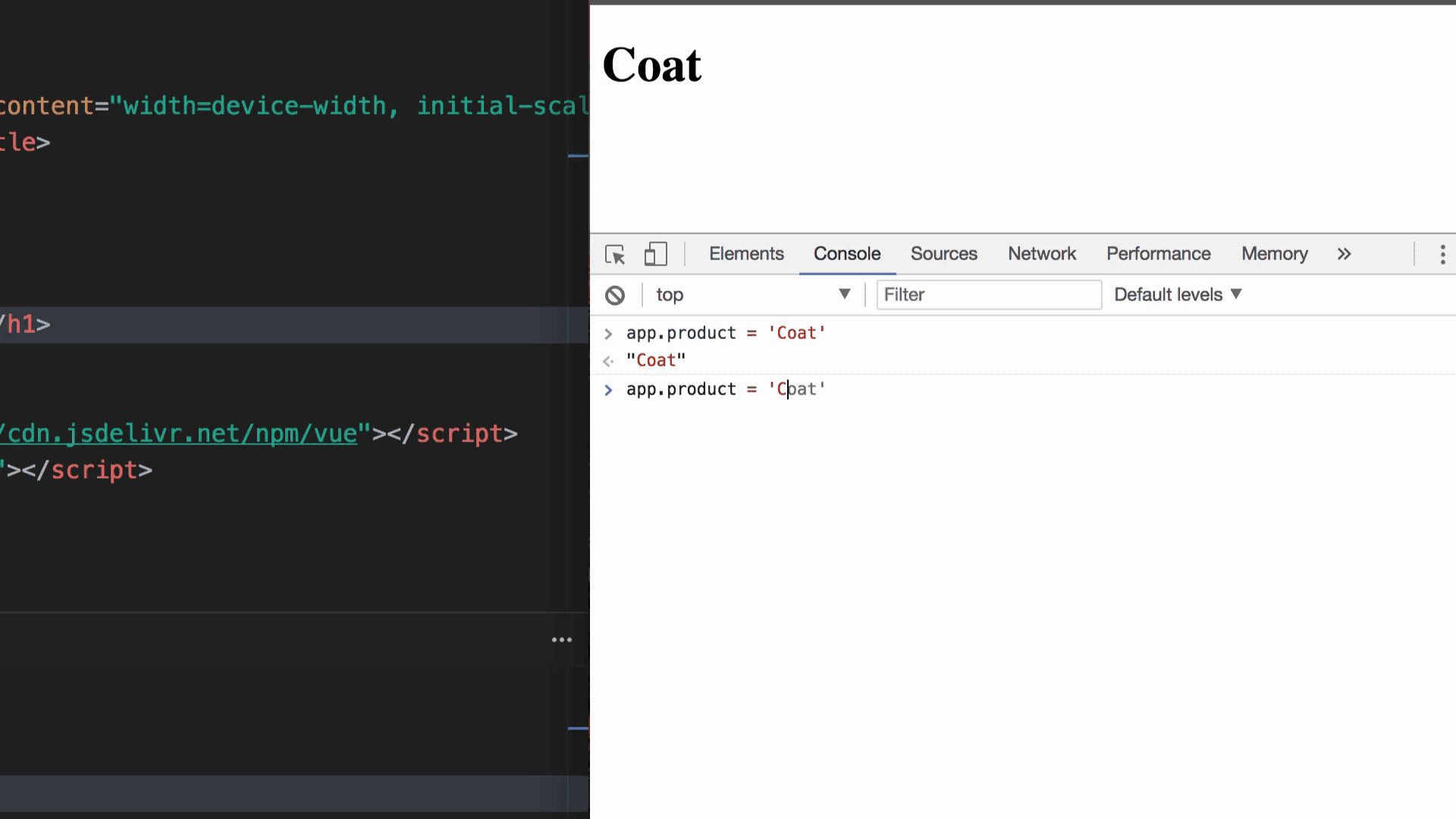
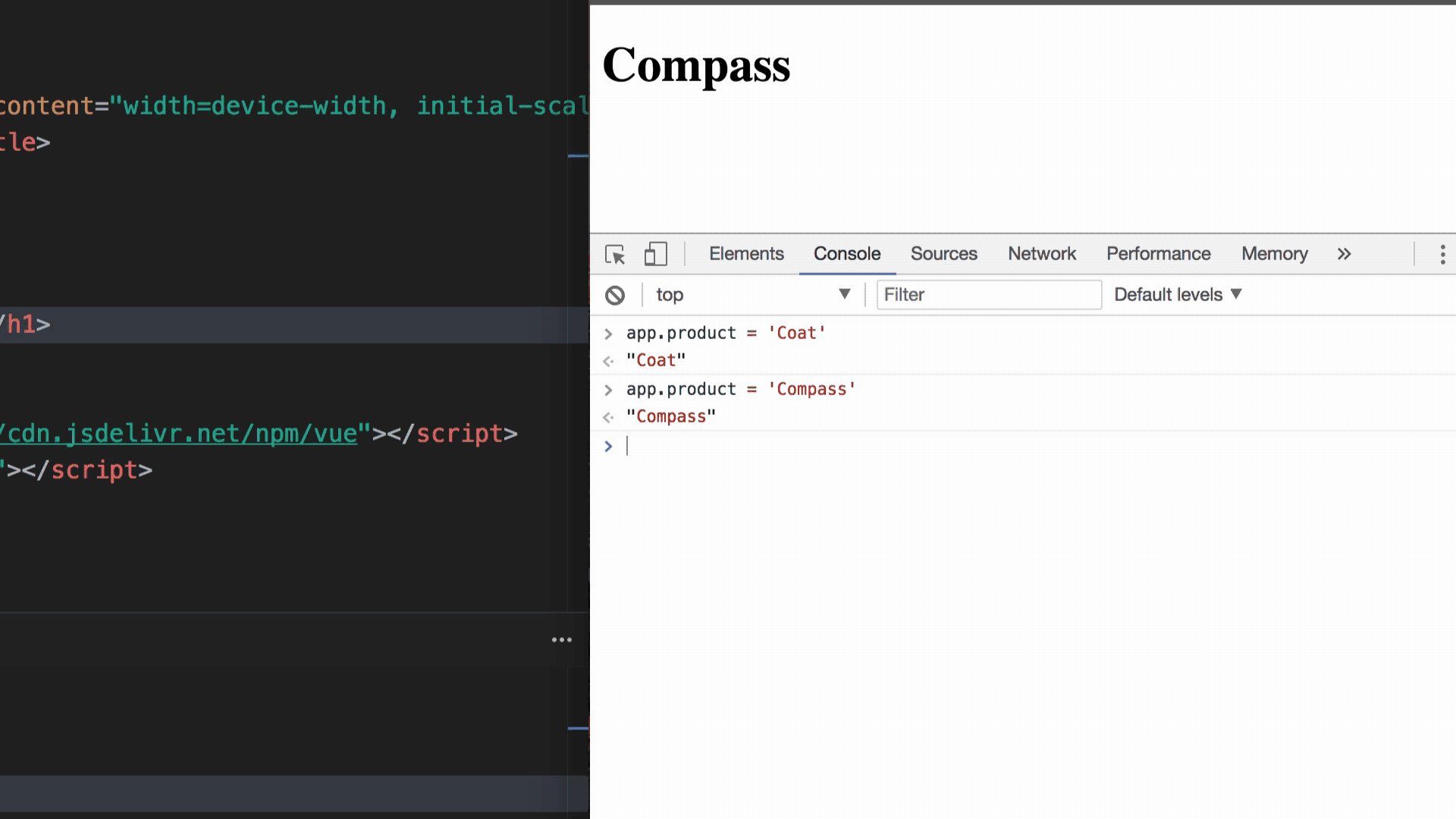
为了证明这一点,让我们打开浏览器开发人员工具控制台并更改写入
productobject 属性的值app。例如,当我们执行此操作时,通过在控制台中输入,app.product = 'Coat'页面上显示的文本也会更改。

更改产品属性的值会更改网页上显示的文本
,请问这样做有多容易?
作坊
向
description包含在Vue实例中的数据添加包含文本的键A pair of warm, fuzzy socks。然后在该元素<p>下面应在元素中打印该键的值<h1>。
→ 这是可用来解决此问题的模板。
→ 这是解决问题的方法。
结果
让我们谈谈我们今天学到的东西:
- 我们学习了如何通过创建Vue实例来开始开发Vue应用程序以及如何在网页上显示数据。
- Vue实例是每个Vue应用程序的根。
- Vue实例连接到创建时选择的DOM元素。
- 可以使用Mustache语法将存储在Vue实例中的数据输出到页面,该语法使用
{{ }}包含JavaScript表达式的双花括号。 - Vue是一个反应性框架。
→ 第1部分:实例化Vue
→ 第2 部分:Vue中的属性绑定
