罗宾汉风格的股价走势图

Robinhood有一个漂亮的图形可以显示各种股票的价格。在图表中移动时,滚动线随滚动文本动画而变化。如果您想知道如何创建这样的动画,那么此存储库可能非常有用。
您可以从Robinhood风格的股价图表中学到什么:
- 如何通过API获取股票价格数据。
- 如何显示具有不同时间比例的图形(例如,显示3个月,半年,一年等的价格)
- 重新创建具有滚动成本的动画。
您可以使用此API获取股票报价。如果您知道可以免费使用的最佳API,请在下面的评论中发布。
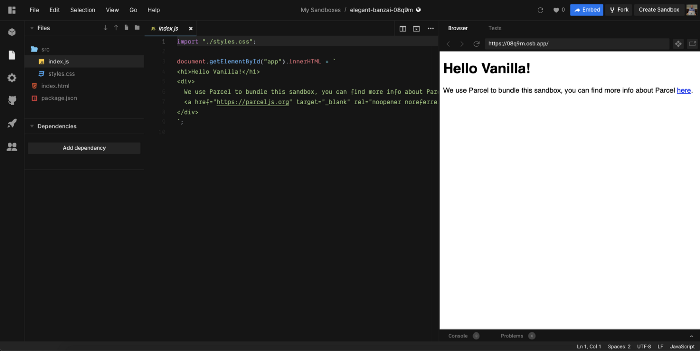
克隆代码沙箱
CodeSandbox是一个在线代码编辑器和原型设计工具,可加快Web应用程序的创建和共享。

不要过于复杂,请尝试仅实现最基本的功能。专注于编辑器,因为这是最有用的功能。
通过创建CodeSandbox克隆您将学到什么:
- 如何在浏览器中呈现和运行HTML,CSS和JavaScript。
- 如何通过实时更改重新启动,同时显示在编辑器和完整视图中。
- 如何生成嵌入式URL。嵌入允许您使用iframe(或具有Embedly支持的任何位置,例如Medium,Reddit,Trello和Notion)在文档,博客文章或网站中包含沙盒。您可以仅显示代码,预览或同时显示两者。
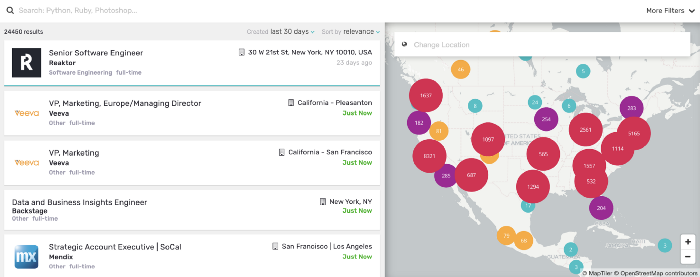
Whoishiring克隆
Whoishiring以地图的形式显示最相关的工作。求职者可以在最吸引他们的地方轻松找到雇主。

通过创建Whoishiring克隆您将学到什么:
- 如何使用不同的卡片并在它们上绘制。
- 例如,使用复杂的布局以及需要同步的地图和侧面导航。
- 使用数据库来接收作业。我建议使用虚拟数据,因为这只是一个克隆,您的目标是磨练您的前端技能。
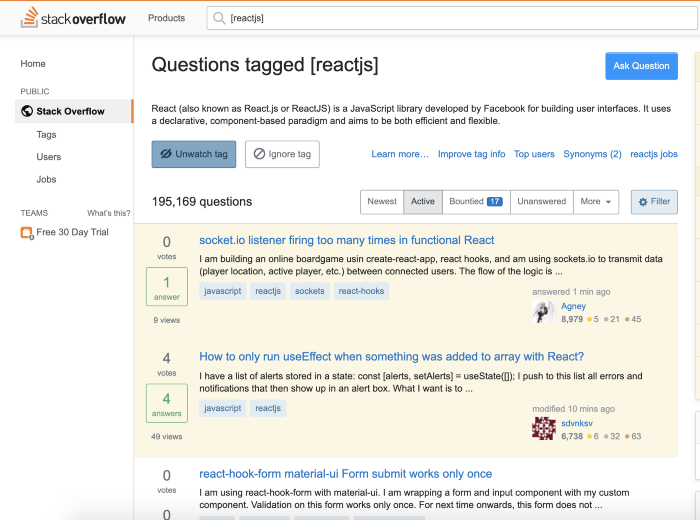
克隆Stackoverflow(仅限Q&A)
每当开发人员遇到问题时,StackOverflow就是他们的第一站。这是一个聪明的朋友,可以为您提供所需的所有答案!
Stackoverflow是一个巨大的站点,因此不要尝试完全克隆它。从问题和答案开始。使用户能够提出,回答和标记问题。

通过构建StackOverflow克隆您将学到什么。
- 使用诸如PostgreSQL或MongoDB之类的数据库。每当有人打开您的StackOverflow克隆时,应将问题和答案保存到数据库或从数据库中检索。
- 标记消息并实现索引搜索。您必须为用户提供简洁而全面的搜索体验。您还需要实现使用诸如
[react]或的简单关键字搜索问题和答案的功能[javascript]。
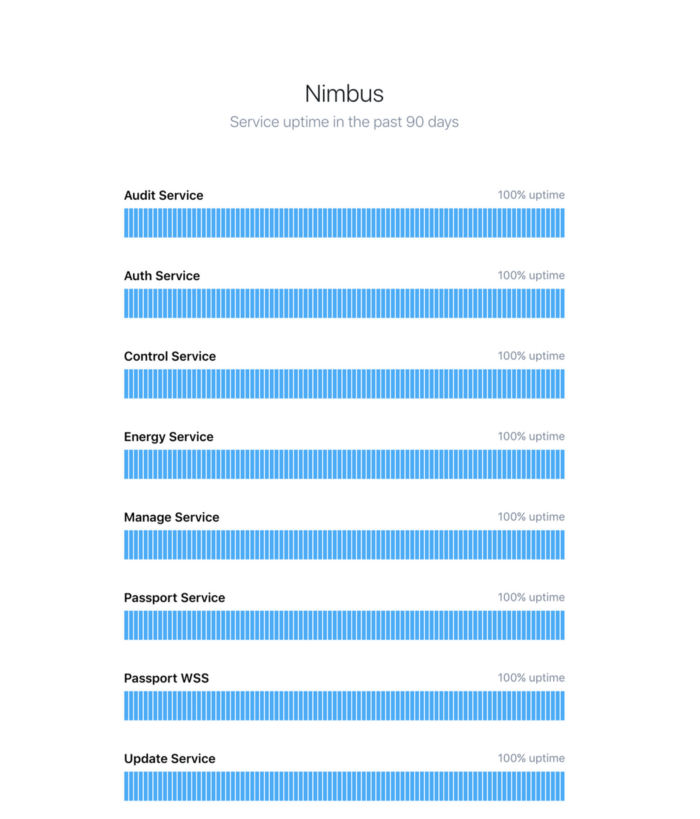
站点正常运行时间监控
有许多服务可让您监视应用程序的性能和正常运行时间。它们易于实现,所以为什么不玩一个有趣的?

通过创建运行时监视器的克隆,您将学到什么:
- 使用终端。如何使用命令行和检查站点状态。如果站点返回代码
200,则什么也不做。如果他返回代码404或500,请通过电子邮件告知我们。 - 建筑图。每个人都想使用直观,外观新颖的应用程序。创建漂亮的图形以显示服务器状态。
牛顿在CSS中的摆
牛顿摆是一种通过一系列旋转球体展示动量和能量守恒的装置。当最后一个球体起伏时,它作用于不动的球体,并通过它们传递将最后一个球体向上推的力。

通过建立牛顿摆的克隆学到的东西:
- 在CSS中使用关键帧并创建动画。
如果您决定在JavaScript中使用Canvas,那就太好了。

通过参加SkillFactory的付费在线课程,了解如何从头开始或获得技能和薪资水平提高的详细信息:
- 专业的Web开发人员(8个月)
更多课程
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
有用
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica