
夏季。这里列出了一些有趣且有趣的想法,可用来训练您的编码技能。
以下列表对您的技能提出了挑战,是一种启发,而不是开发列出的项目的分步指南。
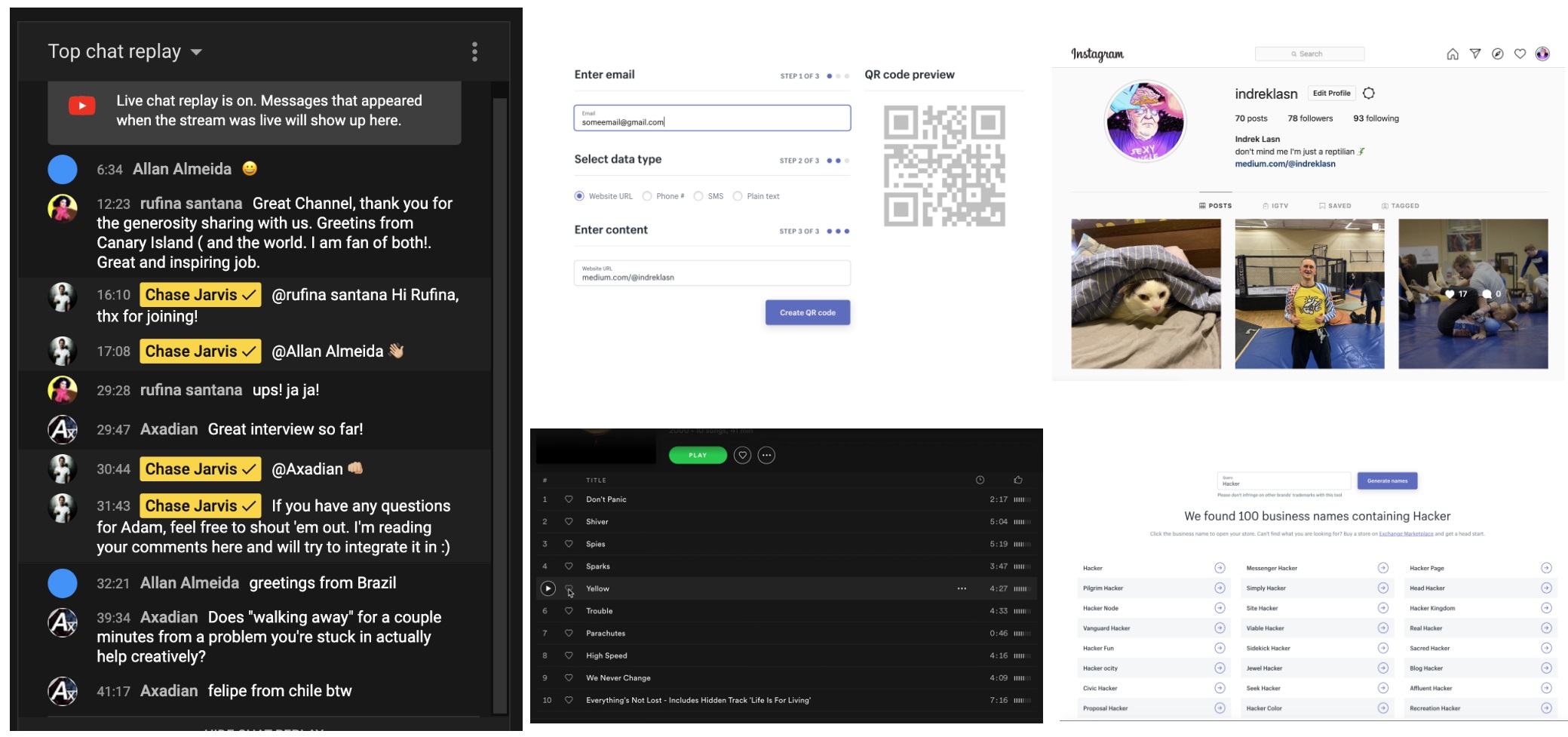
YouTube聊天克隆(仅聊天)
我之所以选择这个挑战,是因为YouTube无处不在,任何体面的雇主都将要求您实施类似的功能,尽管规模要小得多。

通过构建YouTube聊天克隆,您将学到以下内容。
- 使用websockets API。简而言之,WebSocket是一项高级技术,它允许用户浏览器和服务器之间进行双向交互式通信会话。
- 用户授权。您需要给昵称提供聊天用户并实施简单的注册。
- 表格处理。实际上,绝对所有聊天都不过是复杂的形式。
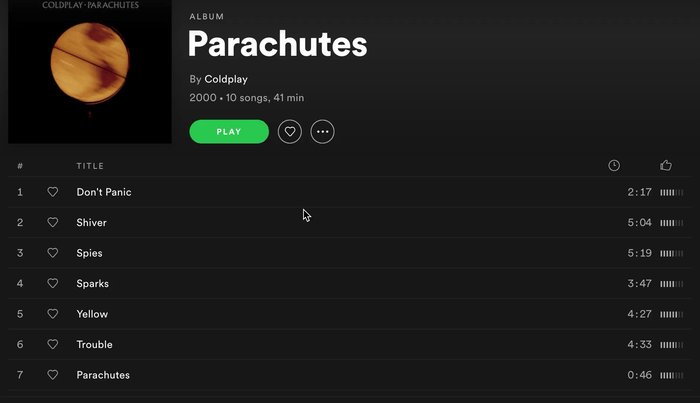
Instagram克隆(图片库+评论部分)
Instagram真的很擅长通过很多图片吸引我们的注意力。没有人去Instagram阅读长篇小说。因此,让我们尝试模拟在Instagram上非常有效的部分:图片库,并为用户提供通过评论进行交流的功能。

这是通过实现类似Instagram的图像库将学到的内容。
- 无损图像处理并上传到AWS,Azure,Google Cloud Platform等云服务,我敢打赌,Instagram每天上传超过100万张图像。没有照片会失真或丢失-这是一项艰巨的任务。
- 使用图像,可以在浏览器中有效地渲染它们,而不会降低质量和速度。
- 用户授权。允许用户在图像上注册和评论。
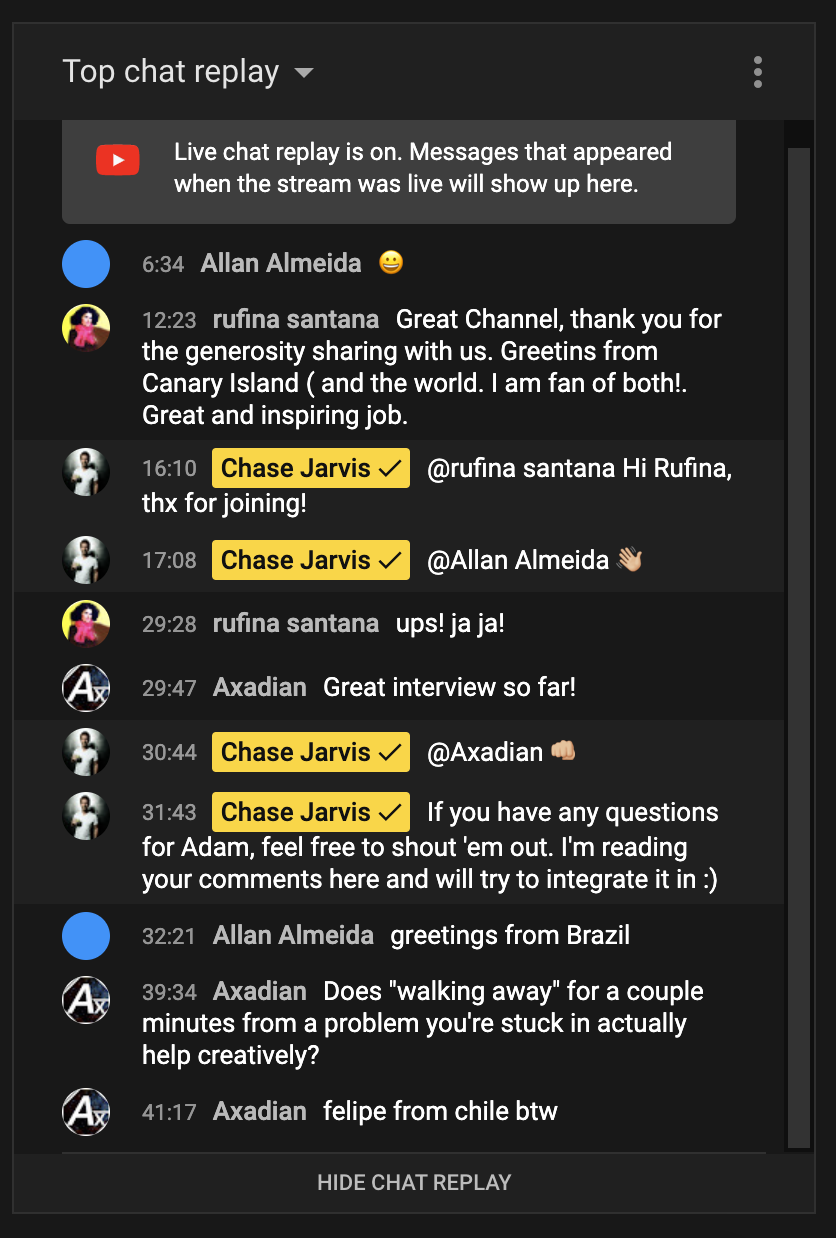
企业名称生成器
Shopify有很多免费工具可供企业家使用,其中一个是品牌生成器。企业名称生成器完全按照您的期望进行操作-生成企业名称并检查相应域的可用性。

这是构建业务名称生成器将学到的东西:
- 使用API查询来检查可用域名(DNS)并将结果呈现给用户。
- 表单处理和验证。如果您还没有注意到,形状是我们日常生活的重要组成部分。确保正确填写。
- 用数据填充和显示表。如果您有相关经验,请尝试使表格具有响应性并且适合移动设备。
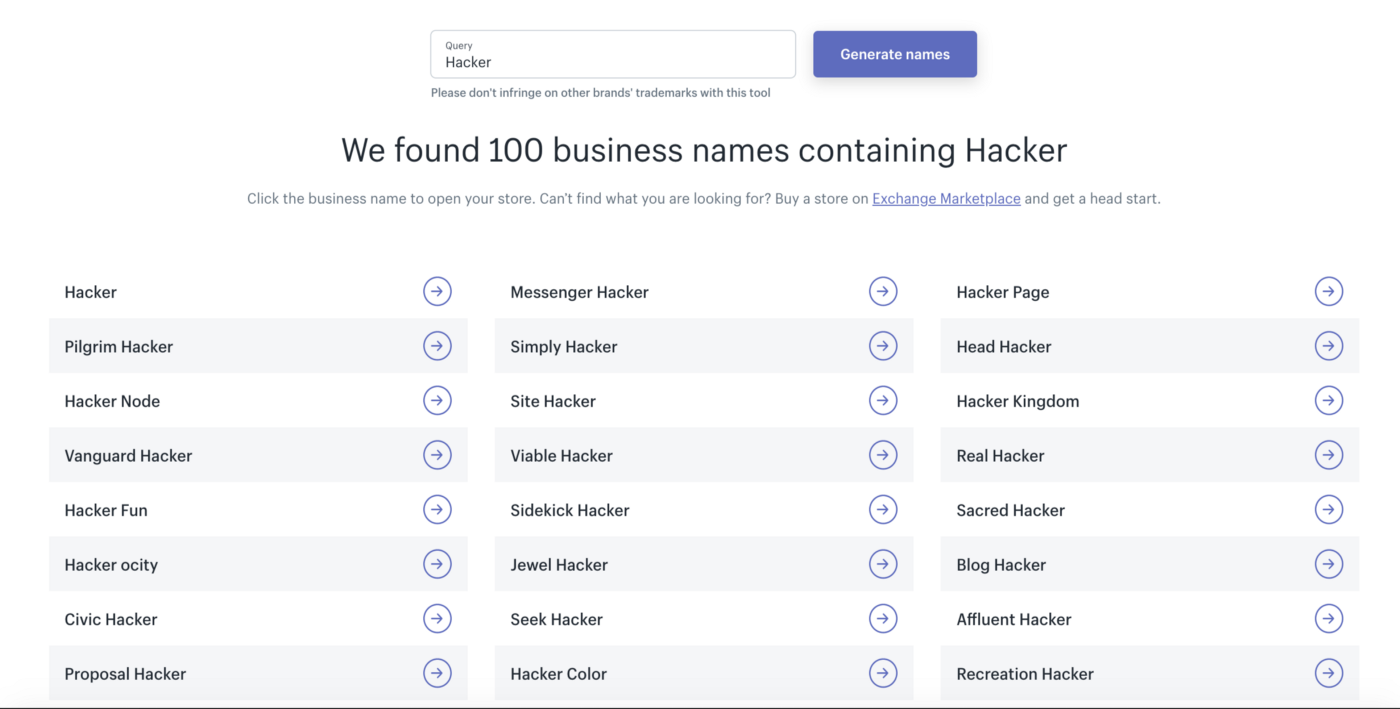
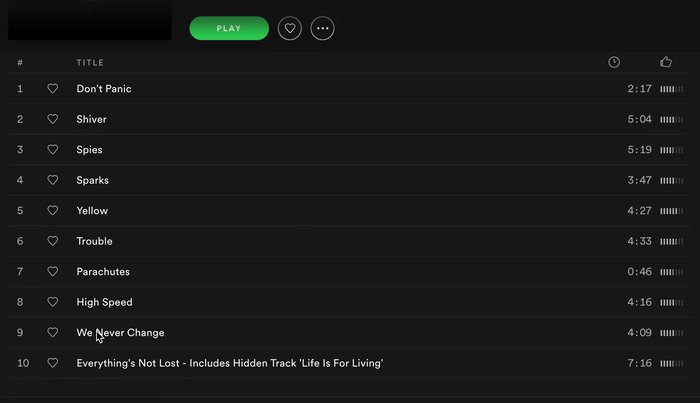
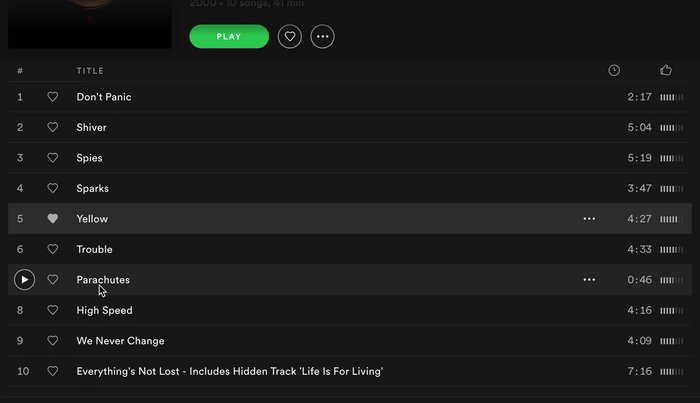
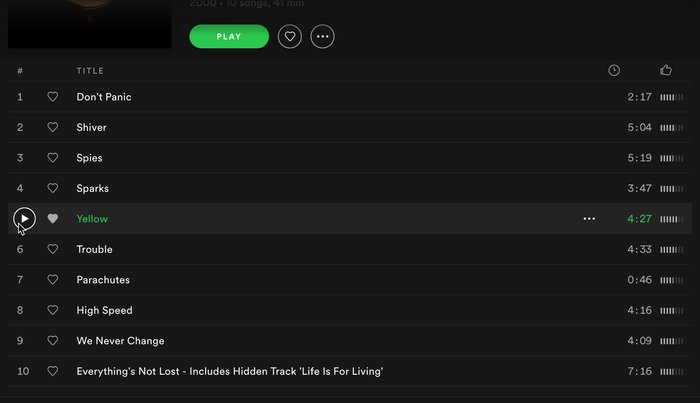
Spotify相册查看屏幕
设计和用户体验使Spotify呼吸新鲜空气。Spotify如此受欢迎的原因是界面的简单性和直观性。另外,Spotify快速又时尚。

通过Spotify创建相册浏览屏幕,您将学到以下内容:
- 通过Spotify API检索歌曲和专辑(以及有关它们的数据)。
- 使用Web Audio API。您需要一种播放和暂停歌曲的方法。
- 如何喜欢和喜欢歌曲并创建播放列表。
QR码生成器
使用QR码通过印刷,电子邮件或网络来提高客户的兴趣,增加流量并促进销售。

该演示应用程序接收电子邮件和URL,并将其嵌入QR码。
通过创建QR码生成器,您将学到以下内容。
- 前端开发的基础知识是关于使用HTML,CSS和JavaScript的。
- 表单处理和用户输入。用户指定输入数据,然后将其放入QR码中。
- 最后,您将学习如何使用QR码并将其绘制在JavaScript中的Canvas上。为此,您应该使用一个已经存在的库(可以从头开始)。
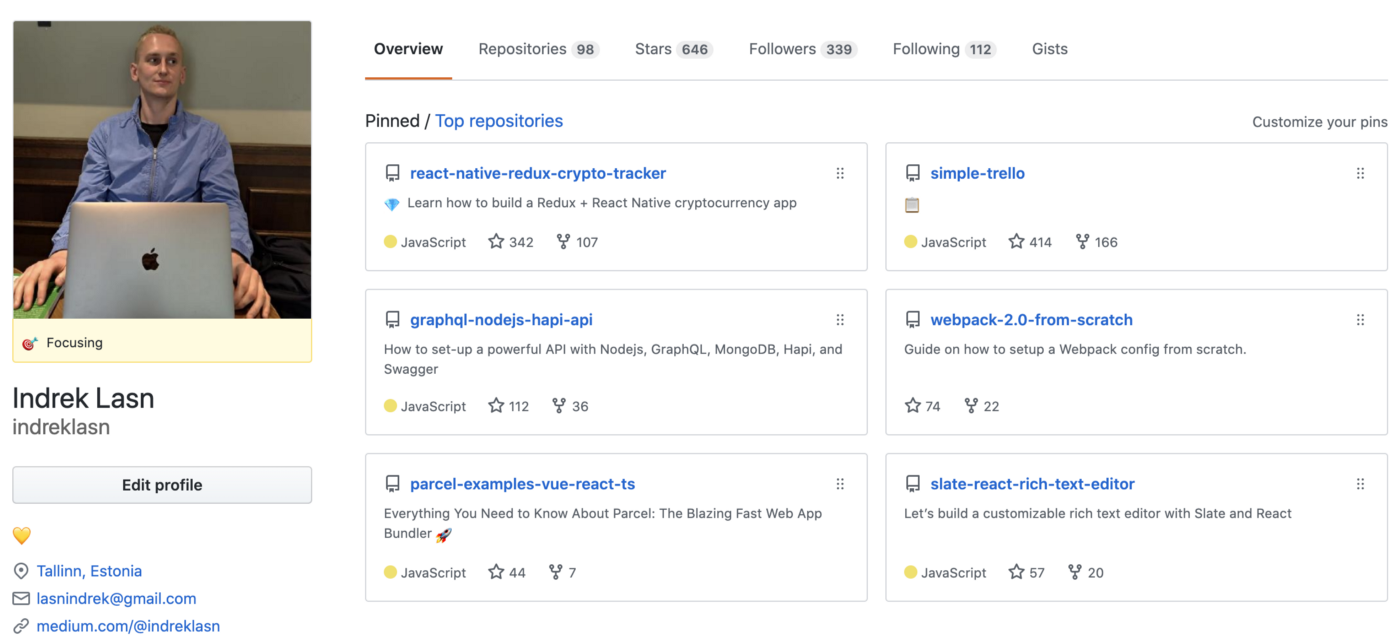
在GitHub上克隆个人资料
在GitHub的个人资料页面上,您可以通过显示您感兴趣的存储库以及您的贡献方式和交流方式来向人们介绍您的工作。

这是通过在GitHub上实现配置文件而学到的:
如何使用GraphQL获取数据(最新的GitHub API使用GraphQL)。如果您对学习GraphQL不感兴趣,则API版本3使用更传统的REST API。
重新创建配置文件模板。尝试使用React.js,Vue.js,Svelte.js,Angular等框架。没有错误的框架。他们都实现了相同的目标。

通过参加SkillFactory的付费在线课程,了解如何从头开始或获得技能和薪资水平提高的详细信息:
- - (8 )
- UX- (9 )
- Web- (7 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica