
早些时候,我写道1C UI \ UX中没有设计。本文是关于我们如何借助Java Script,React.js和Google Firebase等技术,决定创建一个Web服务,与1C:Configurator甚至比1C:EDT相比,它使我们能够以更少的劳动量来设计UI。和1C上未来应用程序的UX设计,即时对其进行纠正,并将已商定的未来业务应用程序原型转移给程序员。
首先,我将告诉您有关在1C上实施项目时的痛苦事情,以至于他们放弃了1C并开始开发Web技术,但奇怪的是,可以纠正1C的情况。
第1部分-问题。要解决的任务
1.业务分析师,项目经理,销售经理的工具。
尽管开发了针对1C生态系统的技术工具(他写了有关1C:EDT等的文章),但对于那些在开发和实施项目中处于领先地位的专家(业务分析师,顾问,项目经理)来说,工具仍然极为匮乏,是最早与客户见面,收集要求,解释他们所听到的内容,以技术规格和其他项目文件形式进行形式化的人之一。而且,像程序员一样,许多传统知识的形成,原型设计和设计的高级工具都没有“前台”。
为了向客户展示项目(编程)的结果,顾问在Paint,MS Excel和其他不方便的工具中绘制表格。仍然没有达成共识,这是用于规范业务流程的工具标准,有人使用Business Studio,有人Visio,卖方本身-1C:DSS等,更不用说标准符号(IDF0,ARIS等等。)。
2.完成的多次迭代
在需求被收集,正式化并达成协议后,所有材料都被转移给程序员,开始开发,其结果是诞生了一个产品,该产品经历了两个,三个或更多个修订,变更,技术(逻辑,算法)和接口,项目术语的循环增加,预算在我们眼前融化,客户忠诚度正在测试,团队承受压力和压力。我不是在谈论程序员只是在学习并且无法避免4-5次交付迭代的情况,而是在谈论由于上述问题而产生的变更-缺乏适用于分析人员和任务经理的可视化工具。
3.交流和感知的复杂性。在线实施1C
经典:客户说一件事,意味着另一件事,分析师说第三件事,而程序员说第四件事。在当前现实中,还为此增加了面对面会议的隔离限制,并且开始了由远程位置进行的介绍。
4.UI和UX设计,1C解决方案接口的开发几年
来,1C社区一直在宣讲和讨论UI,UX等术语,现在我们将讨论它们以及CX。
- 用户体验(UX)-用户体验。UX设计人员的目标是确保用户快速轻松地从程序中获得其使用的目的。
- 用户界面(UI)-用户界面。UI设计师的目标是创建美观的产品界面设计。
当UI良好但UX不好时,则是UI和UX日常生活中最醒目的示例(这些不仅是IT术语:-):

纠正这种情况并将UX推向更高的层次:

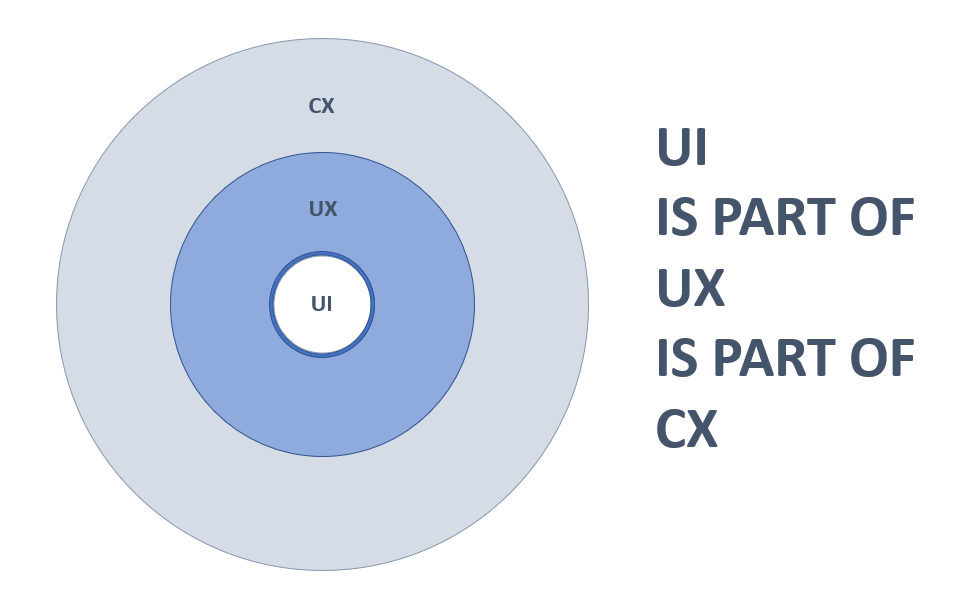
UI和UX之间的界限很薄,有时很难说,但是它在那里。
您知道UI和UX直接影响CX吗?
- CX(客户体验)-客户体验。您的产品是您公司或个人品牌(声誉)的代表。经过精心设计,经过深思熟虑的软件解决方案具有精美的设计,可以提高您对品牌和公司的客户忠诚度(NPS)。
结果,这三个组成部分之间的相关性如下:

5.员工饥饿
过去,现在和将来都是如此,不仅在IT行业。我们将无法克服这个问题,但是我们一定会使其最小化。同时,1C社区不仅需要程序员(正如他们所说的那样),还需要业务分析师,RP,管理员和人文学科。我在上面说过,在网站开发和移动应用程序等相关行业中,设计师由UI \ UX(通常由一个人组成)这样的专家(专业),并且在UI \ UX行业的1C中,设计师是程序员。我们需要吸引UI和UX设计师加入该行业,开始发展它们,这将产生三重作用:
- 为程序员腾出时间,将一些前期工作转移给设计师。
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- 沟通和感知的复杂性,由于远程工作而增加,并且越来越多地过渡到在线工作,以及在1C外观和设计上实施项目-已有报告
- 界面的便利性和质量,在对UI \ UX设计解决方案的深入研究中,客户每天的需求不断增加。来自“ Web产品”的竞争。沟通和相互理解上的困难
- 人员饥饿。
第2部分-使用网络技术普及1C技术1C。解决指示的问题
在理解和寻找所指出问题的解决方案的过程中,提出了对未来产品的要求:
- 该工具应该简单,直观,允许新手业务分析师和顾问快速掌握1C上原型解决方案的机制。
- 在线,不需要安装和1C企业许可证,可供广大读者使用。
- UI和UX设计的简单性和便利性,使您可以在收集需求的阶段设计最佳的界面,而无需程序员参与。
- 承包商(业务分析师)与客户之间在线协作的可能性,以提高沟通质量并减少切换到在线工作和互动模式的负面因素
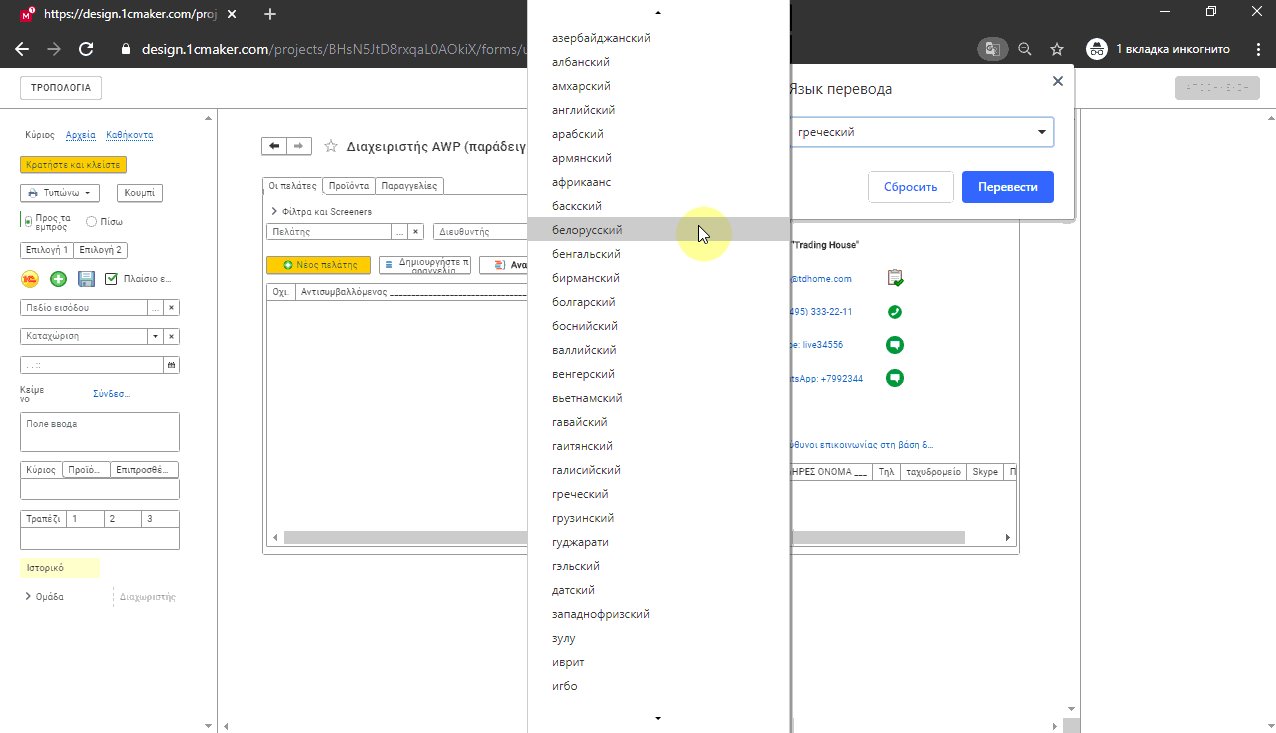
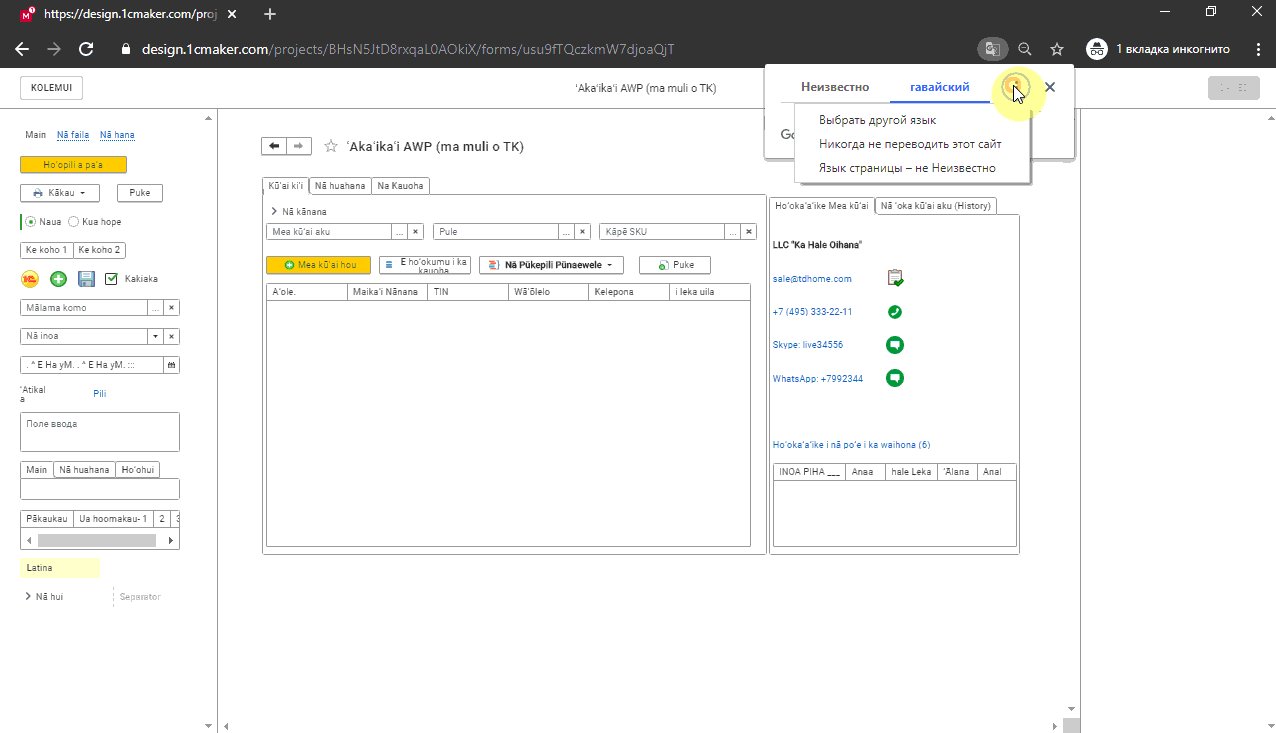
- 在此过程中,增加了一个要求-多语言界面,并且可以将界面简单,自动地翻译成最受欢迎的语言。
前端技术概述
- 它基于单页应用程序方法和React框架。
ru.reactjs.org - 为了实现表单构造函数的UI,让我们使用Material UI。
material-ui.com/ru - 设计表单和实现列的网格也将取自Material,但需要进行调整。
material-ui.com/ru/components/grid - 实现从元素创建布局的类似拖放想法的示例:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form-建筑
后端
- 在第一阶段,使用无服务器方法并以Google Firebase为基础就足够了。
- 将来,我们将开始在Node.js中开发自己的后端应用程序。
体系结构:

最后发生的事情,让我们按顺序分析功能:
1.一种不需要平台部署,1C许可证且随时随地可用的在线服务。

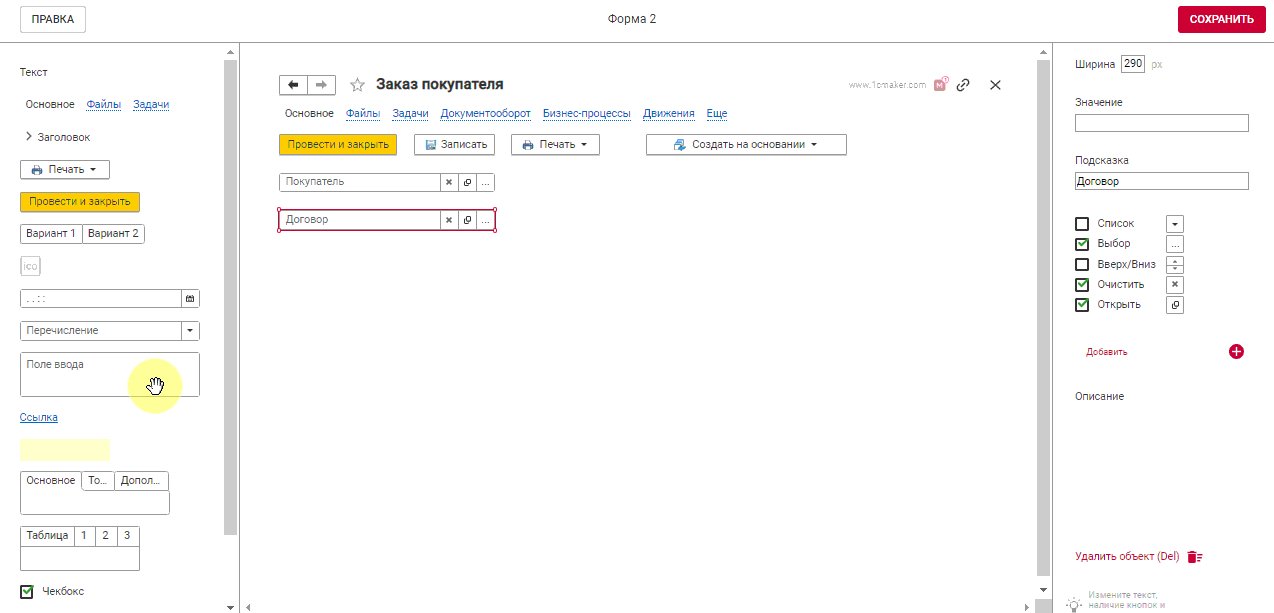
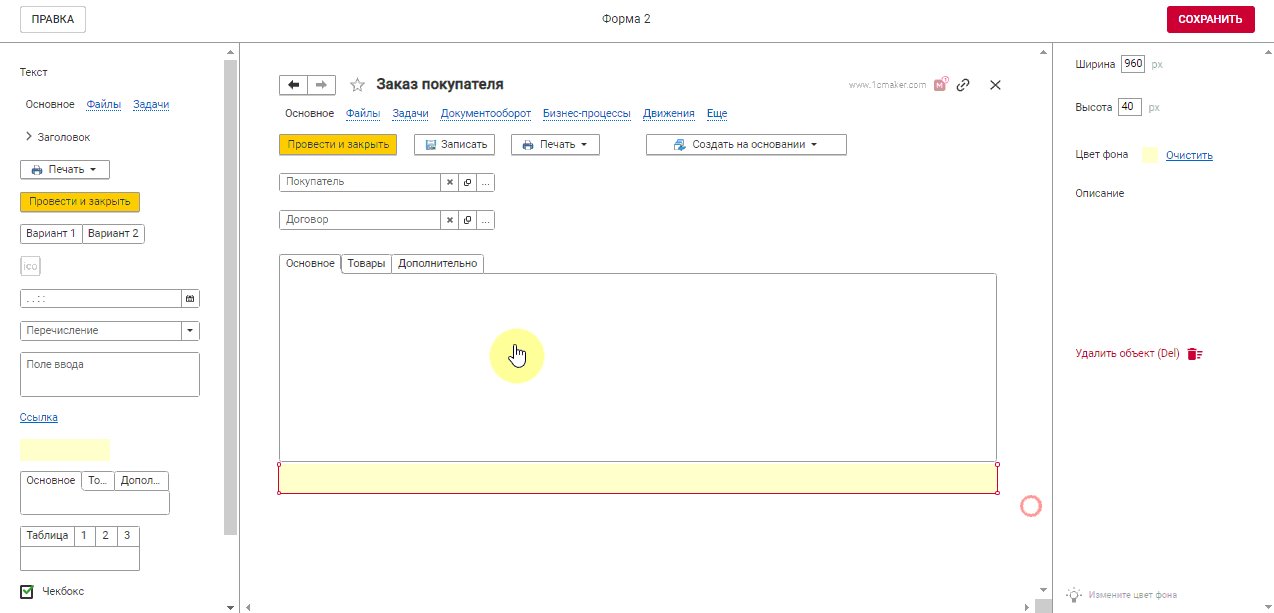
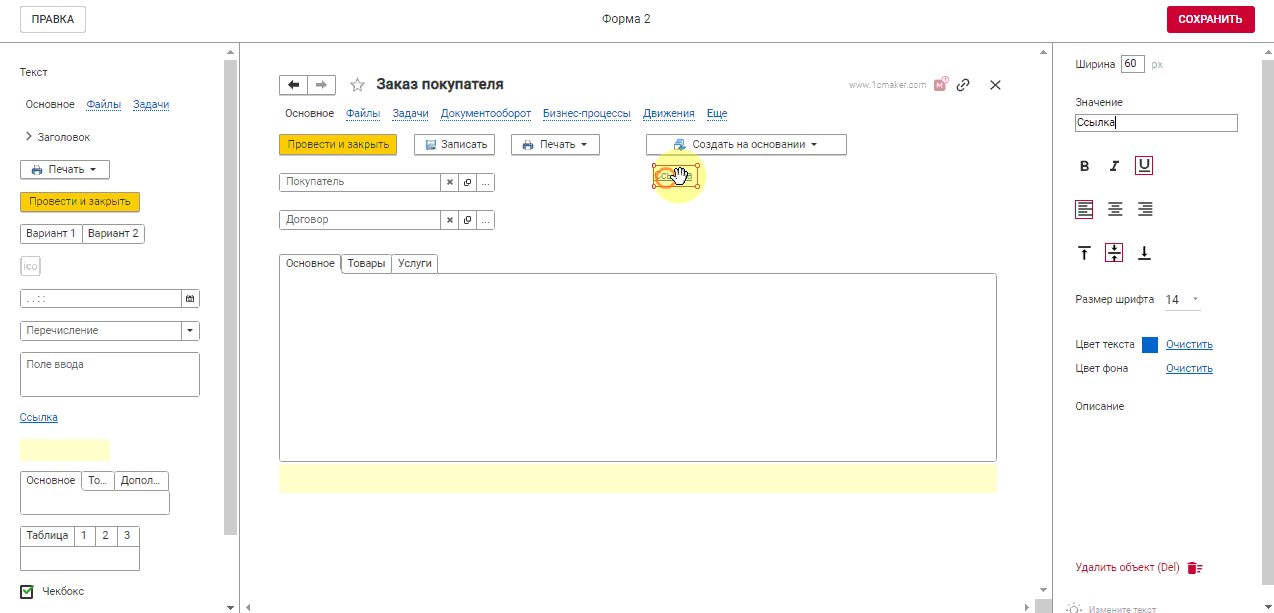
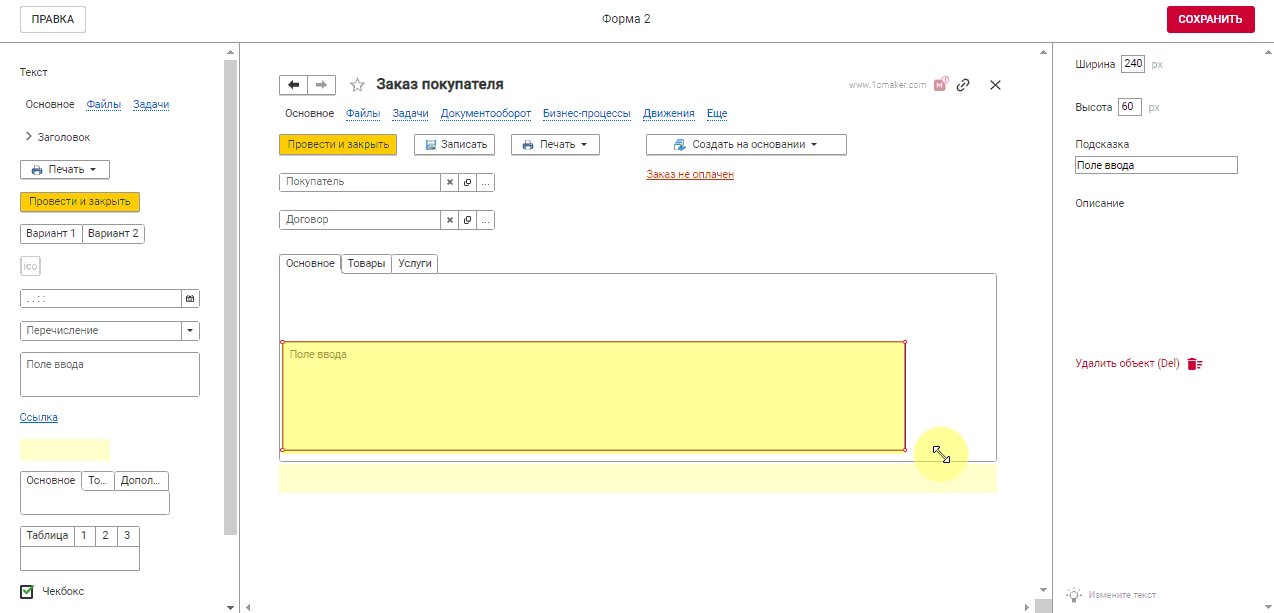
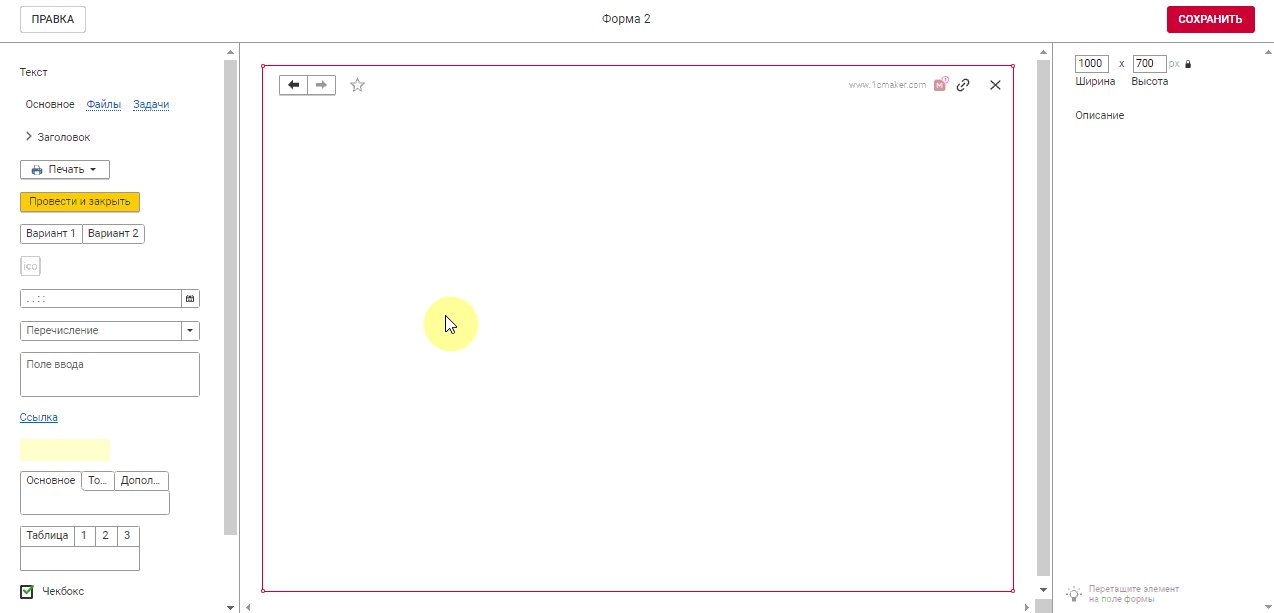
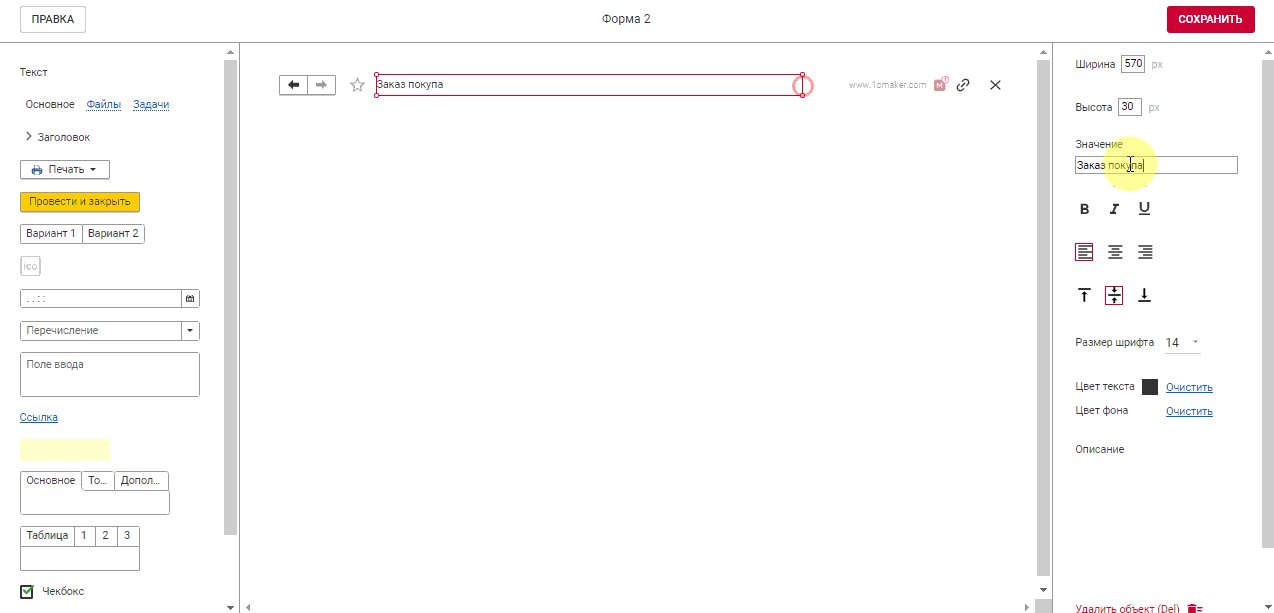
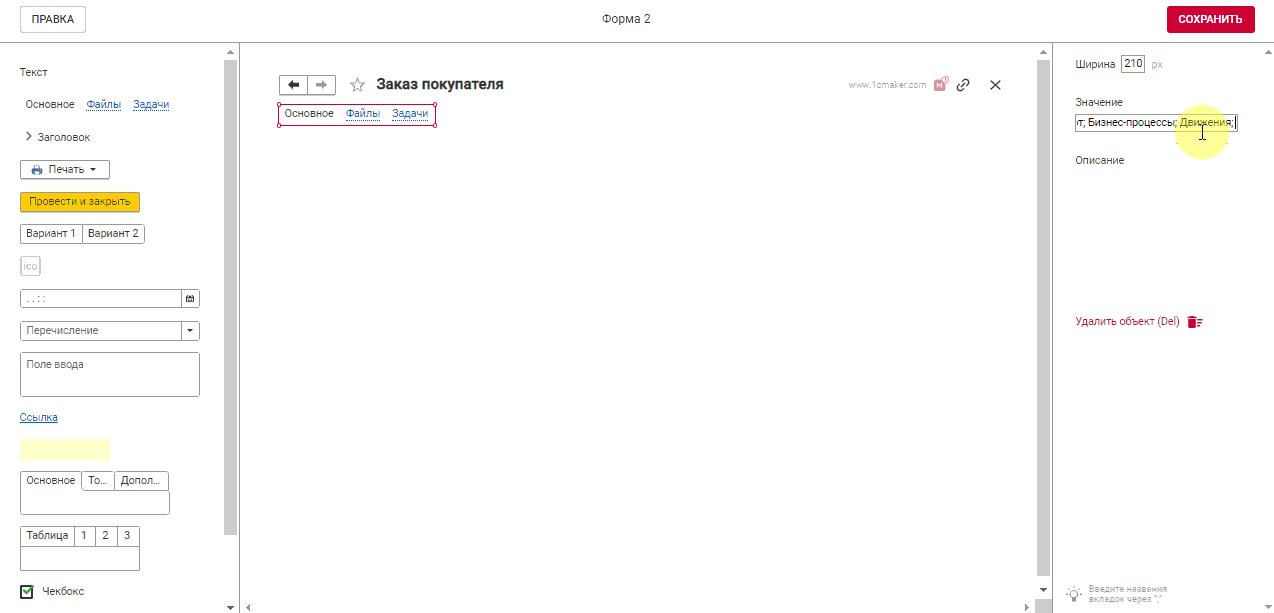
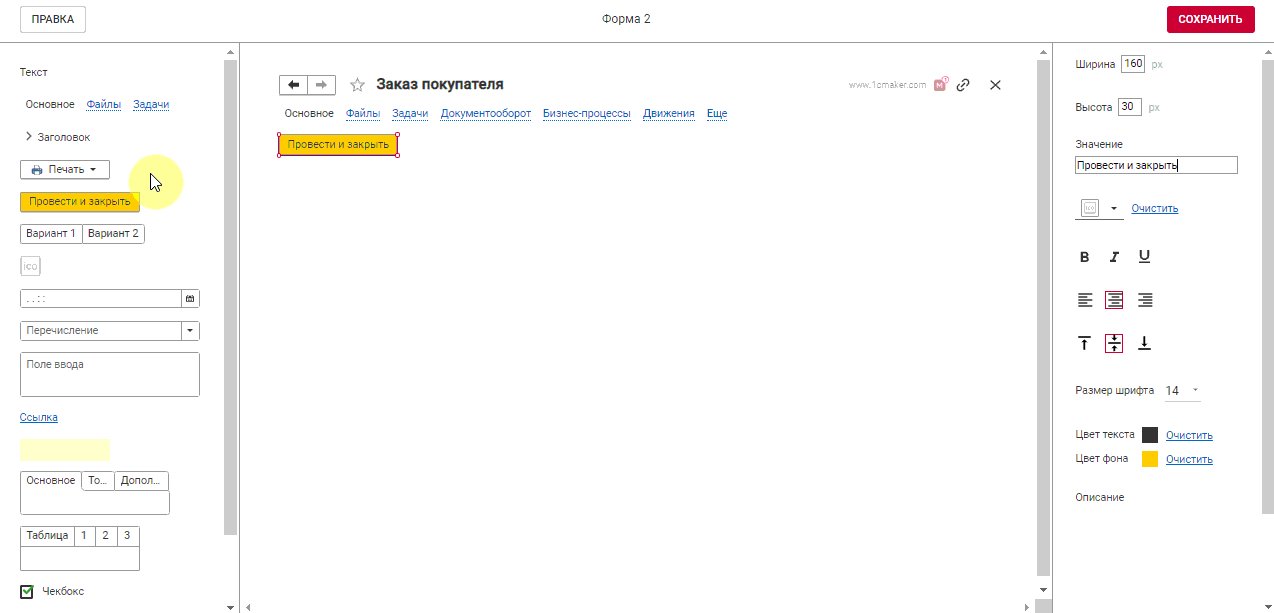
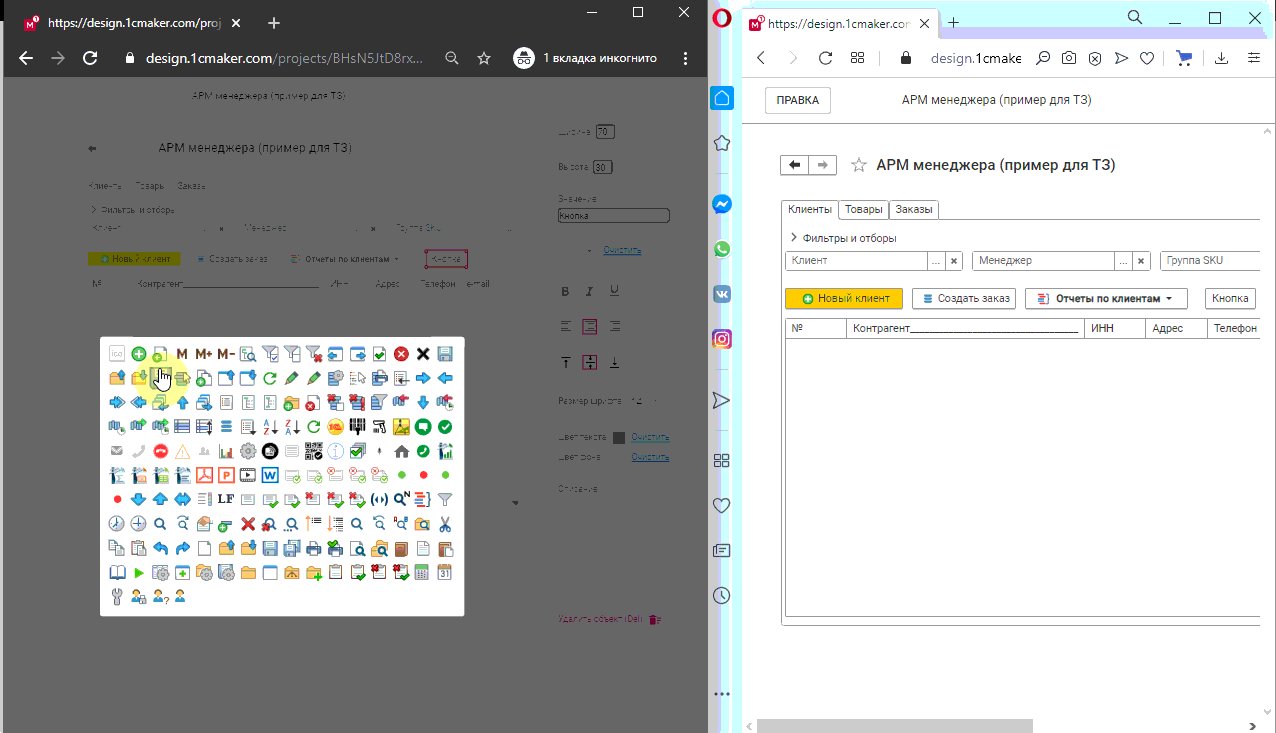
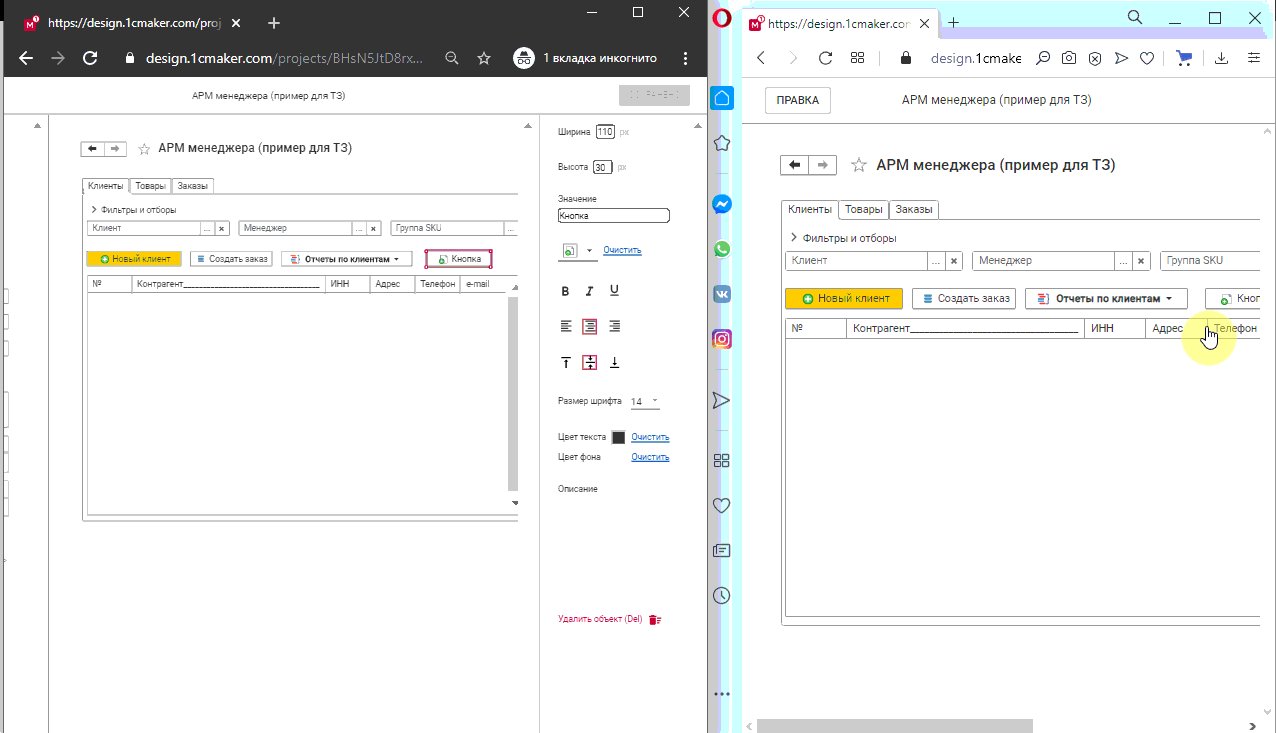
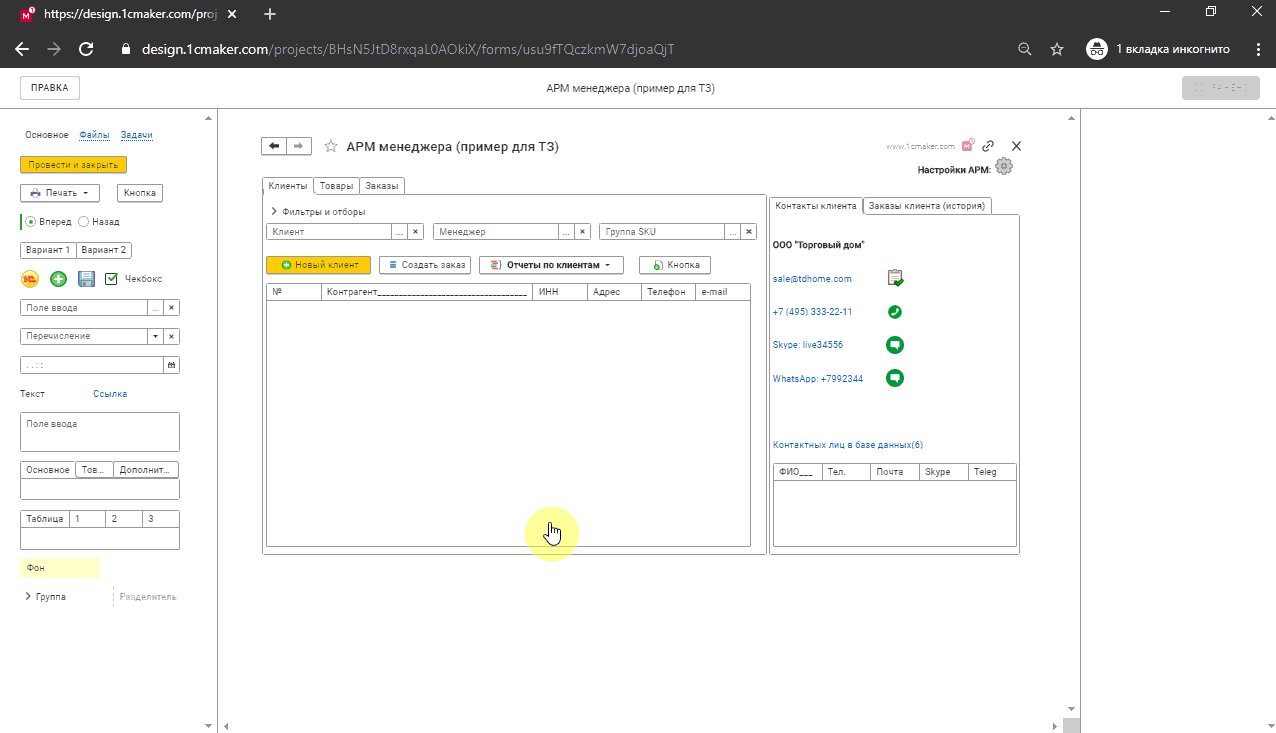
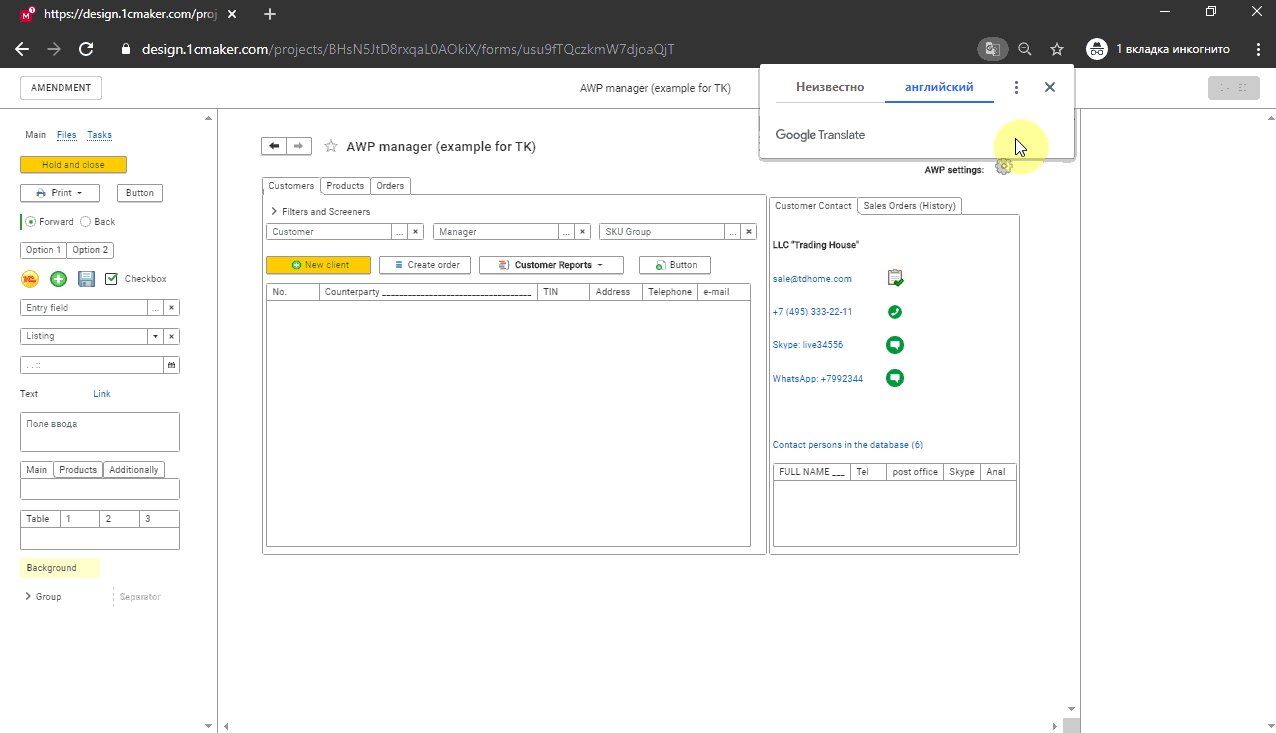
2.用于1C表单原型的简单易懂的构造函数。

3.甚至可以与没有帐户的人共享链接。
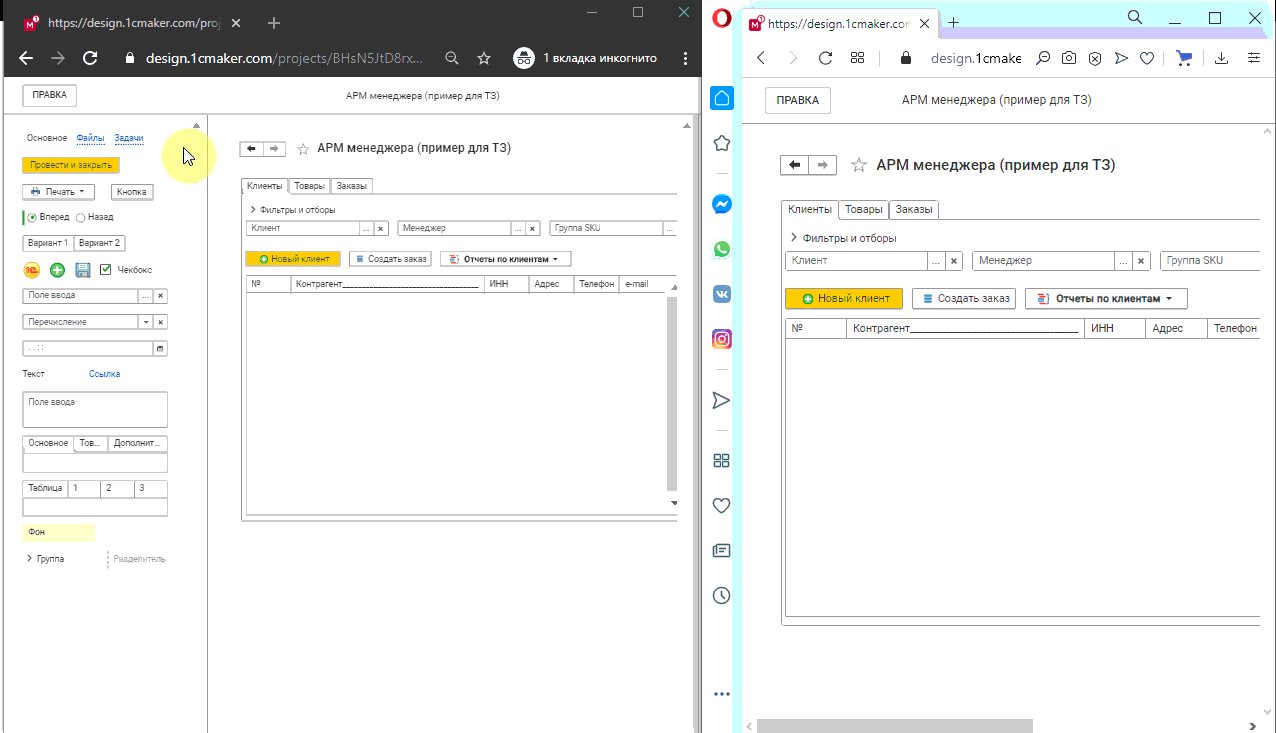
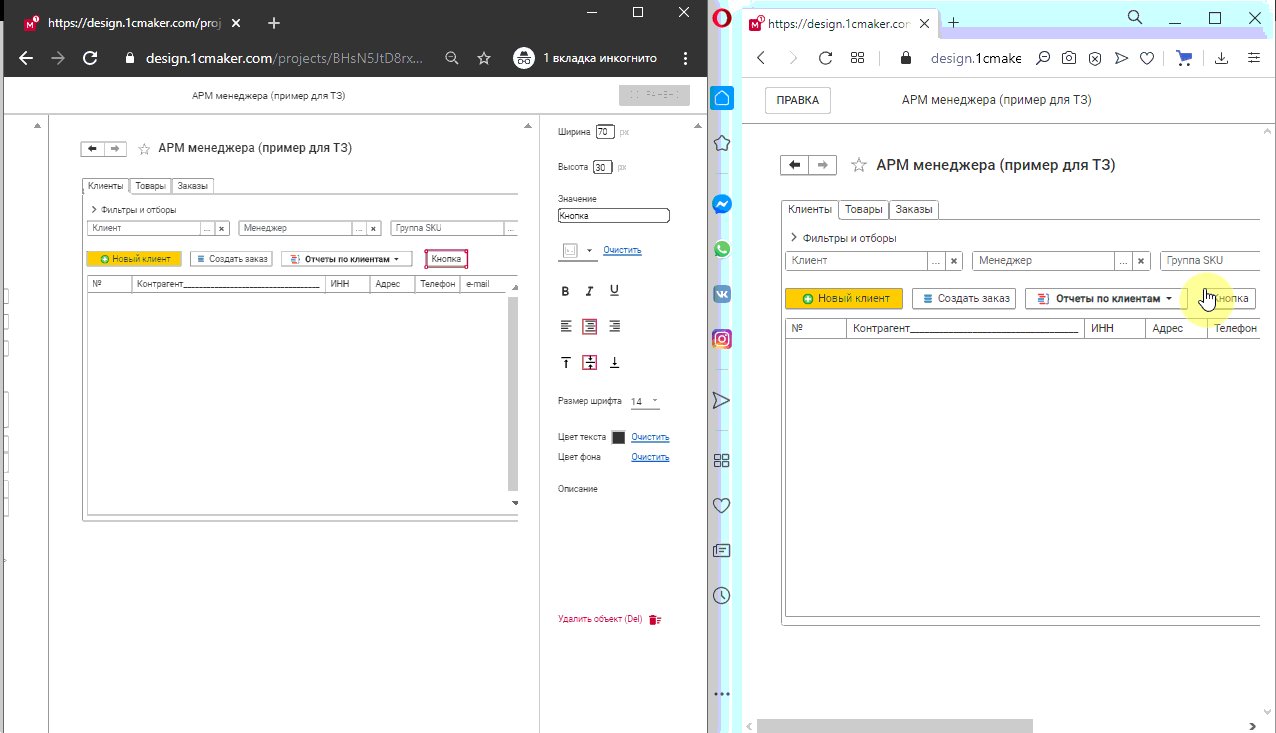
示例
4.在编辑表单时在线显示更改:承包商进行调整,客户可以通过链接在线查看更改(不需要刷新浏览器页面)。

5.创建项目文档(TK,TP)变得容易得多,而且最重要的是,它们看起来更逼真,具有业务风格和标准。
6.令人惊讶的是,网络技术带来了未曾计划的新机会,即自动在线将文本翻译成任何语言。

第三部分-结论
我们希望1CMaker能够解决指出的问题,降低进入行业的门槛,允许吸引新的人员,甚至在1C社区中创建新的能力-UI \ UX设计器(1C:Designer)。一切都已经开始了,但这仅仅是开始,我们计划实现很多美味的东西:
- XML格式的表单上传。
- 适应移动平台的界面。
- 上载带有MS Word格式的描述的设计表格-一种技术任务的模板。
- 开发和评估劳动力成本的任务。
- 对象之间的链接等 等等
感谢您阅读到最后,为您成功的项目,并记住:美丽将拯救世界(F.M. Dostoevsky)!