
一般信息
当您在谈论网页的某个元素时,发现我们在谈论包装器或容器时,这实际上意味着在您的面前是一组“包装”在另一个元素中或“放置”在其中的元素。 “在这个元素内。如果在自定义网页时不使用其他元素,而是将容器的角色分配给元素
<body>,则可以按以下方式设置此元素的样式:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
但是在现代条件下,使用元素作为容器
<body>可能是不切实际的。容器可以防止儿童离开边界。

容器不允许子元素超出其边界。
有一个侧面和主页区域。这两个区域都在容器元素内。他被分配了一个班级
.wrapper。当然,在容器的其他特性中,其宽度也被设置。这样的页面的HTML代码结构如下:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
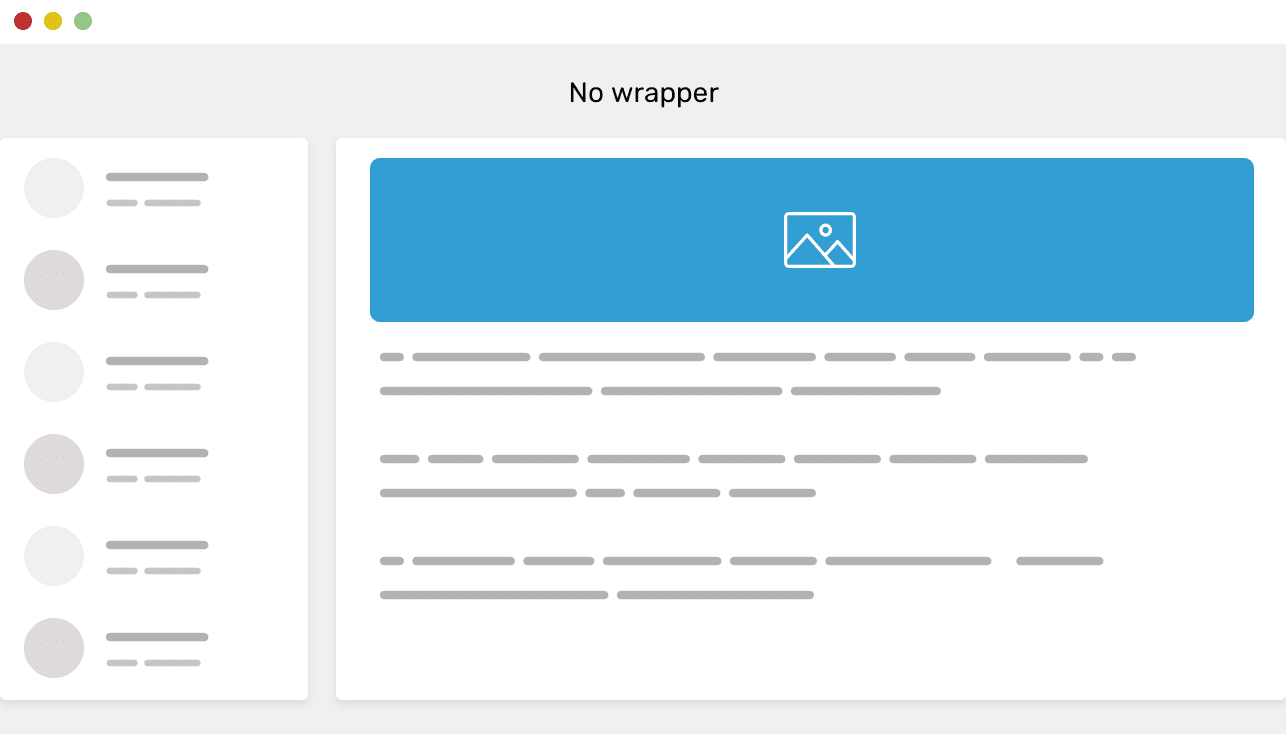
在不使用包装元素的情况下,将根据屏幕的边缘布置子项。这对于用户可能不方便。特别适合那些在大屏幕上工作的人。

没有包含其内容的容器元素的页面
此页面显示元素如何拉伸以填充整个屏幕。如果页面布局中没有容器元素,则会发生这种情况。我想您不应该提示用户使用此类页面。让我解释一下这个想法。
关于需要使用容器存储网页内容
使用容器存储Web内容具有许多设计人员和开发人员应意识到的优势。以下是其中一些优势:
- 使用容器可以提高页面内容的可读性。没有容器,诸如文本之类的内容可能会延伸到屏幕的整个宽度。在小屏幕上,这是可以接受的。但是在大屏幕上看起来确实很糟糕。
- 将页面设计元素分组可轻松调整它们之间的距离。
- 如果需要将设计元素按列分组,那么不使用容器将很难做到。
使用CSS自定义容器元素
现在,我们已经介绍了使用容器的基本知识以及使用它们的好处,让我们看一下如何使用CSS自定义它们。
just调整容器的宽度

自定义宽度容器元素
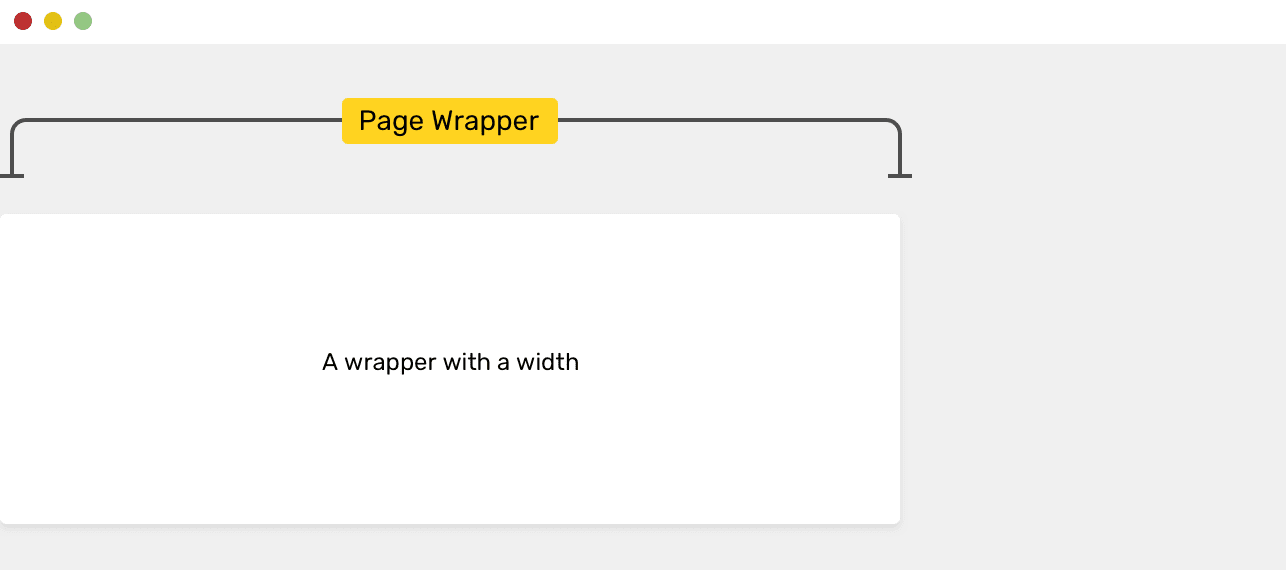
创建容器时,首先要确定的是容器的宽度。可以通过分析页面设计来回答所需的容器宽度问题。通常,我们可以说最常用宽度为
1000px-的容器1300px。例如,流行的Bootstrap框架使用相等的widths1170px。
.wrapper {
width: 1170px;
}
与B类的元素的宽度的设定
.wrapper是在此示出1170px,但是,在实际上,属性width不推荐用于设置容器的宽度。事实是,如果可用于显示页面的浏览器窗口区域的宽度较小,则导致需要水平滚动页面1170px。您可以使用属性来解决此问题max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
尽管这是一个完全可行的技巧,但是您可以完全摆脱该属性,
width并且如下面的示例所示,仅使用该属性max-width:
.wrapper {
max-width: 1170px;
}
现在,我们已经找到了一种合适的机制来调整容器的宽度,下面我们来讨论如何将容器与页面中心对齐。
▍将容器对准页面中心

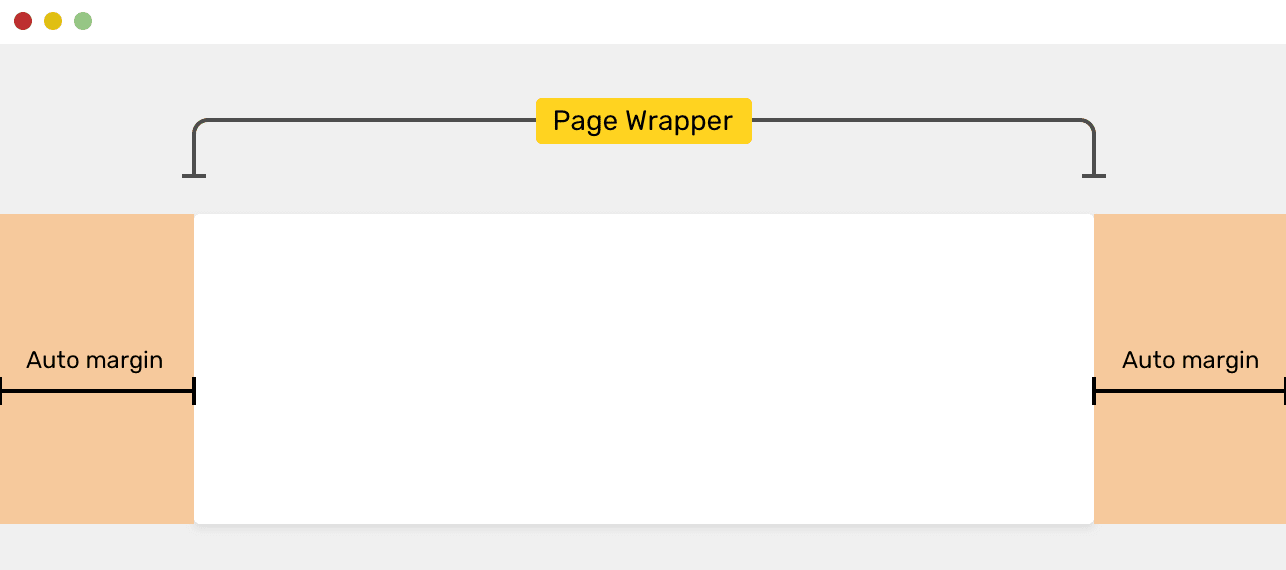
容器与页面中心对齐为了将容器与页面中心
对齐,在设置其外部缩进时,请使用
auto左右缩进的值:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
这是分配了值的填充根据CSS规范的行为
auto:
如果margin-left和margin-right设置为auto,则将用于这些填充的值将相同。这允许元素相对于其包含块的边缘水平居中。
如果您对
autoCSS 中关键字用法的详细信息感兴趣,请查看我的这篇文章。
我在这里用过建筑
margin: 0 auto。它将顶部和底部页边距重置为0,并根据关键字的使用方式调整左侧和右侧页边距。auto... 此步骤有一些后果,我将在下面讨论。同时,我想指出,建议使用上述缩写结构的完整版本来设置边距:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
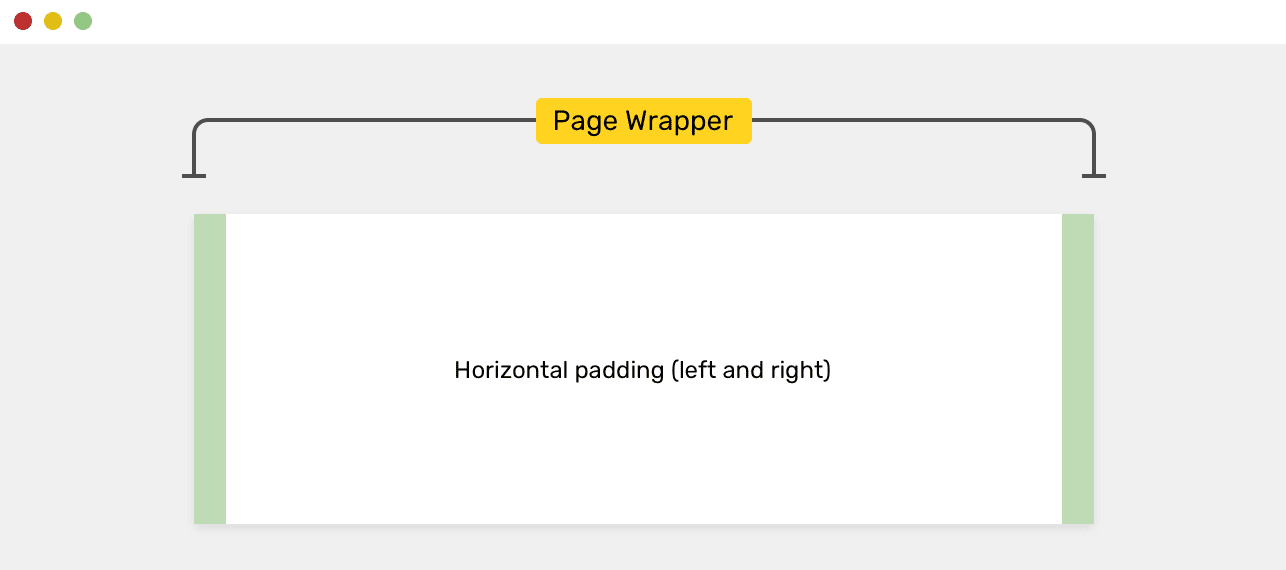
▍调整左右填充

水平(左右)填充
在设计容器时,重要的是要注意调整其左右填充。当视口大小小于容器的最大宽度时,这将导致容器的边缘紧贴视口的边缘。这是一个使用padding设置容器样式的示例:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
通过调整容器的内部边缘,我们可以确保容器的边缘在任何情况下都至少
16px来自观察区域的边缘,即使观察区域的宽度小于容器的最大宽度也是如此。填充是一种保护机制,即使视口的宽度小于容器的最大宽度,也可以防止容器的边界紧贴视口的边界。
containers设置容器时使用百分比
在此材料的原始版本发布之后,他们给我写了关于设置容器时使用百分比的信息。特别是,我们正在谈论使用CSS属性,
max-width: 90%而不是使用padding-leftand 属性padding-right。

在设置容器和最大宽度为90%的情况时使用百分比会导致可接受和不可接受的结果
尽管这种方法效果很好,但事实证明,在大屏幕上,视口宽度的90%太大了。但是可以使用媒体查询解决此问题:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
结果,事实证明,使用百分比值可以使CSS代码复杂化。为了摆脱使用媒体查询的必要,我们可以为宽度使用固定值。此推文中建议的另一种解决方案是应用属性
width: 90%和max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
这是一种有趣的方法,但是我宁愿自己调整填充,也不要依赖于百分比。
▍容器元素的显示属性
由于标签用于设计容器
<div>,因此容器默认情况下是块元素。如果需要将容器的属性更改display为grid,以将其子级放置在网格中怎么办?
我不建议这样做,因为这与责任分离的想法背道而驰。容器元素“包装器”是一个实体,其目的是“包装”其他元素。如果您需要将容器的子元素放置在网格中,那么有必要向容器中添加另一个
<div>元素,包括其属性display设置为的其他元素grid。这将比使用主容器设置网格更加容易和清洁。而且,这种方法使我们可以说,将来使用它的项目将更易于维护。
让有这样一个容器:
<div class="wrapper">
<!-- -->
</div>
display: grid不建议设置此类元素的
属性,因为此类元素可以在不同页面上使用。其特殊设置可能会意外导致元素放置不正确。这是有问题的容器设置:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
最好使用以下HTML代码:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
具有类的元素的
featured-news样式可以如下所示:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
请注意,在此示例中,我们使用了一个单独的元素
<div>作为页面内容的另一个包装。您可以忽略此处使用的类的名称。要解决此问题,您可以选择更好的类名,以适合在站点的各个页面上重复使用。但是,命名CSS实体不在本文讨论范围之内。
▍设置缩进分隔容器元素
还记得我不建议您使用速记方式设置边距来使容器元素居中吗?关于这个设计:
.wrapper {
margin: 0 auto;
}
尽管这是一种很实用的样式,但是如果页面上有多个包装器元素并且它们之间必须有一定距离,则应用此样式可能会造成混淆。如果由于某种原因您决定通过使用其他类来阐明包装器元素的样式,则由于计算CSS规则的特异性值的特殊性,因此使用此类设置外部缩进将无法获得预期的结果。
我的意思是这个样式方案:
.wrapper-variation {
margin-top: 50px;
}
一个属性
margin用于与类的元素.wrapper-variation,因为它会覆盖属性将不被施加到元件margin: 0 auto。设置属性的简短形式将覆盖其完整形式。为了避免这种情况,建议在这种情况下使用完整形式的记录属性。也就是说,在使用类为元素设置样式时,.wrapper需要执行以下操作:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
现在让我们谈谈设置元素的填充。在处理每个项目时,我准备了一组用于设置内部和外部边距的帮助程序类。我在需要它们的地方使用它们。看下图。

独立容器和元素内的容器
<section>
这是HTML:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
这是样式:
.mb-5 {
margin-bottom: 3rem !important;
}
使用这种方法,包装元素的CSS代码保持不变,并且元素之间的间距使用CSS帮助器类进行调整。在这里,您可能有一个疑问,为什么我需要在页面上使用多个容器(何时可以使用一个容器)。请注意,在上面的HTML代码中
<section>,两个包装元素之间有一个元素。
在这里使用修饰符效果很好
!important。关键是使用辅助类的目的是强制属性值更改。您可以通过提供此行为!important。
全屏元素内的容器
在某些情况下,可能会发生一个元素
<section>,其背景占据了视口宽度的100%,并且在该元素内部有一个容器元素。该方案与上一节中讨论的方案相似。
在这种情况下,页面的HTML结构可能如下所示:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
元素
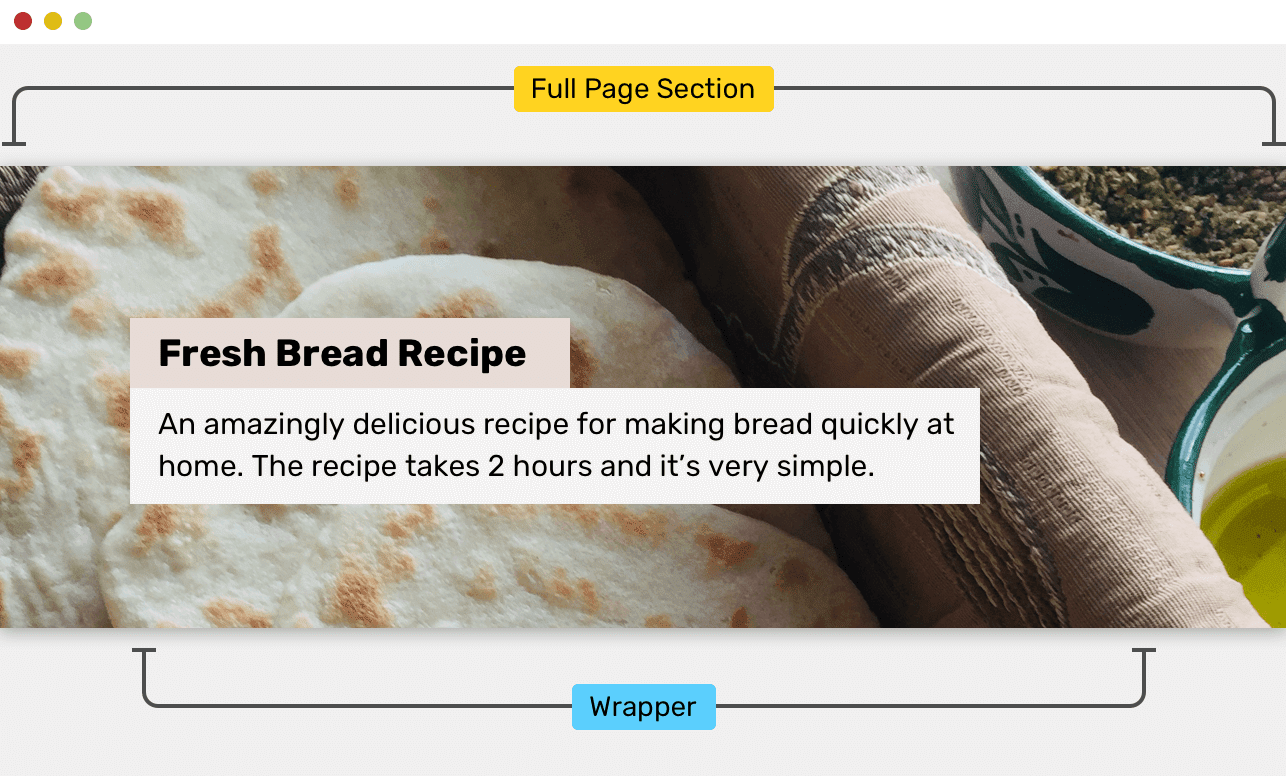
<section>占据视口宽度的100%。您可以为该元素分配背景图像或背景颜色。此元素内部的容器不允许内容占据视口的整个宽度。

元素
<section>占据了查看区域的整个宽度,容器限制了显示页面内容的空间,
在该图中,元素具有
<section>背景图像。它跨越视口的整个宽度,并且容器中显示的页面内容仅限于容器的宽度。
我是否需要将页面顶部的内容包含在容器中?
我是否需要一个容器来设计页面的顶部区域,通常称为“英雄区”?这取决于每个特定的情况。让我们探索两种最常见的页面标题样式方法。
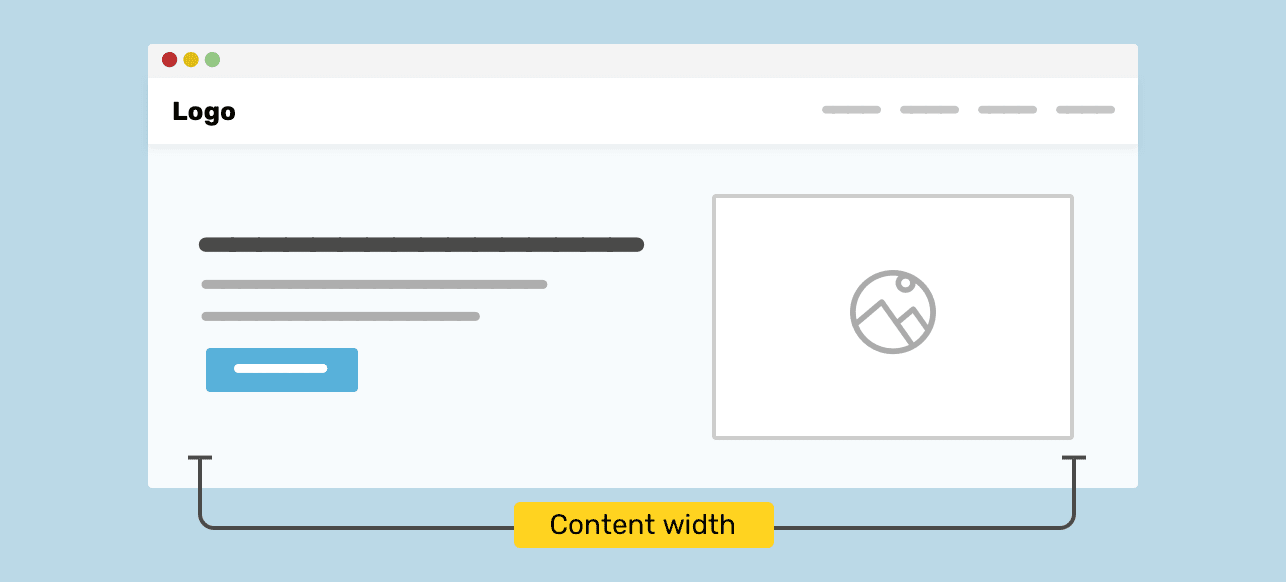
第一种方法涉及将块的内容居中并限制内容的宽度。

页面顶部块的内容宽度是有限的,
第二个选项是在顶部块中分配内容。

内容分布在页面的上方,
为了更好地理解这些模式,建议检查其内部结构的特征。
内容居中的页面顶部
在设计页面的顶部块时,您可能需要在相应的元素中放置
<section>一些内容并将其与中心对齐,而不使用容器元素。
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
设置上述HTML代码的样式时,可以使用属性将其内容居中放置在中心
text-align:
.hero { text-align: center; }
使用这种方法,一切都会看起来不错,直到浏览器窗口的宽度改变为止。这是可能引起的问题的细分。
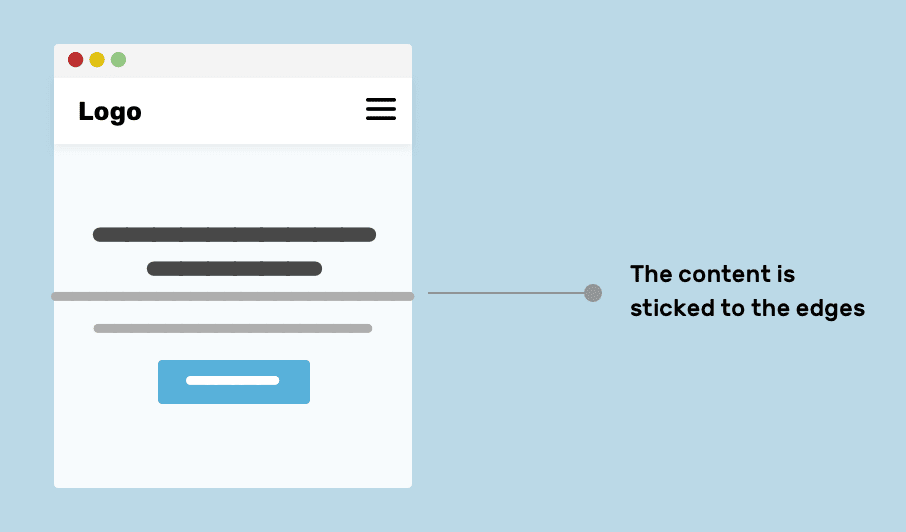
▍问题1:将部分内容压到查看区域的边缘
由于在此示例中,未配置左右填充,因此该部分的内容将放置在该部分的边界附近。这给用户带来了不便,因为它们将使他们更难以阅读页面顶部的内容。

内容部分紧贴其边缘
▍问题2:大屏幕上的文字行过长
在大屏幕上,
<p>由于段落长度太长,标记的文本可能很难阅读。根据此文档,建议每行字符数为45-75。超出此范围的字符串长度会导致读取困难。

线长太长
problems解决问题
为了解决上述问题,可以使用一个容器。这样既可以将行长保持在合理的范围内,又可以防止内容依ugg到节边界。
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
在这里,设置容器时,我使用类名
hero__wrapper,因为该容器很可能是唯一的,并且仅用于设计页面的顶部。因此,特别地,容器的宽度可以小于正常条件下使用的容器的宽度。
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
您可以使用任何方便的方法将页面顶部的内容居中。这完全取决于每个特定的情况。在此示例中,要对齐内容,使用property就足够了
text-align: center。
如何对齐容器:居中还是页面左侧?
对于这个问题,我无法给出确切的答案,但是我看到了一些站点,这些站点中使用的容器位于笔记本电脑屏幕的中心,而在台式机屏幕的左侧对齐。
这样的站点的一个示例是Techcrunch。请注意,在台式机屏幕上,网站内容与页面左侧对齐。

在笔记本电脑屏幕和台式计算机上对齐内容
我喜欢使用内容与中心对齐的网站。在此类站点的页面上,左右两侧都有对称的凹痕。但是,某些网站的内容与页面的左边缘对齐的事实可能有一些我不知道的原因。如果您知道为什么会这样,请告诉我。
使用CSS变量为容器创建各种样式选项
项目中使用的所有容器元素都具有相同宽度的情况很少发生。容器的宽度可以根据容器的内容物和使用方式而变化。通过使用CSS变量,可以在使用容器时提供更大的灵活性。这也是配置容器的非常现代的方法。考虑一个例子。
这是容器的HTML:
<div class="wrapper"></div>
这是样式:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
如果仔细阅读CSS,您可能已经注意到
var()传递了两个值:第一个是变量--wrapper-width,第二个是普通值1170px。第二个值是备用值。它存在的含义是,如果变量的值--wrapper-width未定义,将使用它。
这是什么意思?这意味着我们有一个工具可以创建包装器元素的各种变体,因为有可能覆盖变量值
--wrapper-width。看起来像这样:
<div class="wrapper" style="--wrapper-width: 720px"></div>
通过这种方法,我无需执行以下操作即可创建自定义容器:
- 向元素添加新类。
- 复制和复制现有样式。
这样的元素将来会更容易维护。此外,它使使用浏览器开发人员工具更容易自定义。
如果您不喜欢这种方法,因为它使用内联样式来覆盖CSS变量的值,则可以通过向元素添加新类来轻松解决此问题。例如-如下所示。
这是HTML标记:
<div class="wrapper wrapper--small"></div>
这是样式的外观:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
一个有效的例子可以在这里找到。
使用显示:内容
首先,让我谈谈
contents财产的价值display。CSS中的每个元素都是一个块。该块包含一些内容;它具有内部和外部边距以及边框。使用属性display: contents会使分配了该属性的块从文档流中删除。可以将其视为删除开始和结束标签的标签。
这是标记:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
这是样式:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

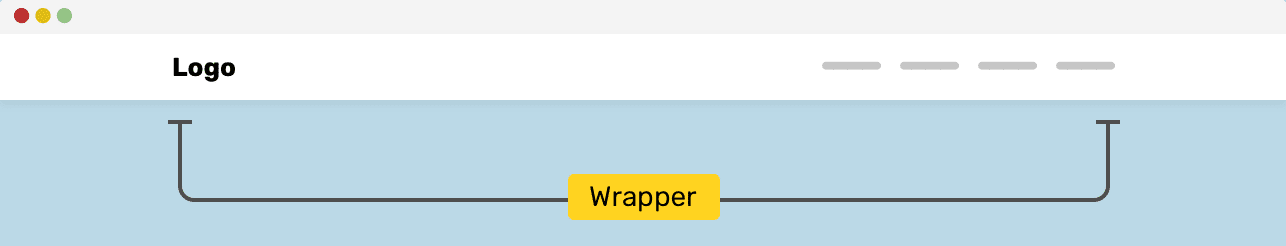
包装元素
在实现类似于此示例的内容时,您可能需要使网站的标题部分拉伸到页面的整个宽度,以使其宽度不受容器属性的限制。
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
在这里,由于使用了属性
display: contents,因此包装元素将被“隐藏”。现在,将属性display: flex应用于具有类的元素时.site-header,容器的子代将成为子代.site-header。

该网站的标题部分占用了所有可用空间
响应式背景和固定内容
《 CSS Secrets》一书介绍了一种有趣的技术,可用于设置具有响应性背景(可占据视口的整个可用宽度的背景)和内容容器元素的节的样式。让我们看一下为这些部分创建布局的常用方法。
这是HTML标记:
<section>
<div class="wrapper"></div>
</section>
以下是样式:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
在这里,属性的值
margin-left: auto和margin-right: auto是通过取观看区域宽度的一半并从其中减去内容的宽度来计算的。使用缩进可以实现相同的目的。

内部填充
section {
padding: 1rem calc(50% - 585px);
}
但是这项工作尚未完成。在移动设备上,内容将被压缩到视口的边缘。您可以解决此问题,例如,如下所示:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
另一种解决方案是使用新的CSS函数
max()。使用它,我们将内部填充的最小尺寸设置为等于1rem,并且作为传递给它的第二个值,我们指定了expression 50% — 585px。
section {
padding: 1rem max(1rem, (50% - 585px));
}
如果您有兴趣详细了解CSS功能
min(),max()并且clamp()- 这里是我对这个话题的材料。
您如何设置容器元素的样式?
