 哈Ha!
哈Ha!
让我们开始做生意,但仍然需要一些背景知识:一年半以前,有必要根据大学的理论来实现一个简单的状态机(状态机),我确信这个问题是微不足道的(我们都是乐观主义者)。
花费在google上的时间没有结果,因为现有的解决方案不仅具有致命的缺陷,而且还存在许多其他严重缺陷,例如结构复杂和缺乏文档。
我很快遇到了这篇文章,该文章证实了缺乏便捷的解决方案。
那你做了什么
由于需要快速解决问题(就像往常一样),因此我的状态机是使用字典实现的,即:
- 有状态列表(枚举)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
wpf ReactiveUI.
.
, xml .

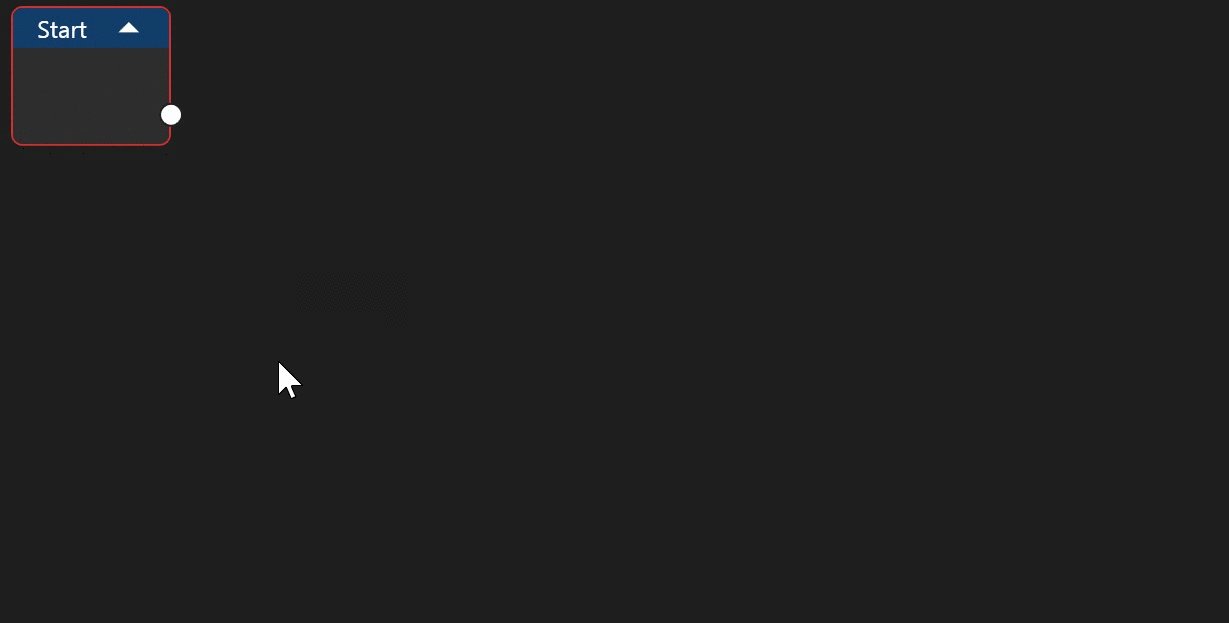
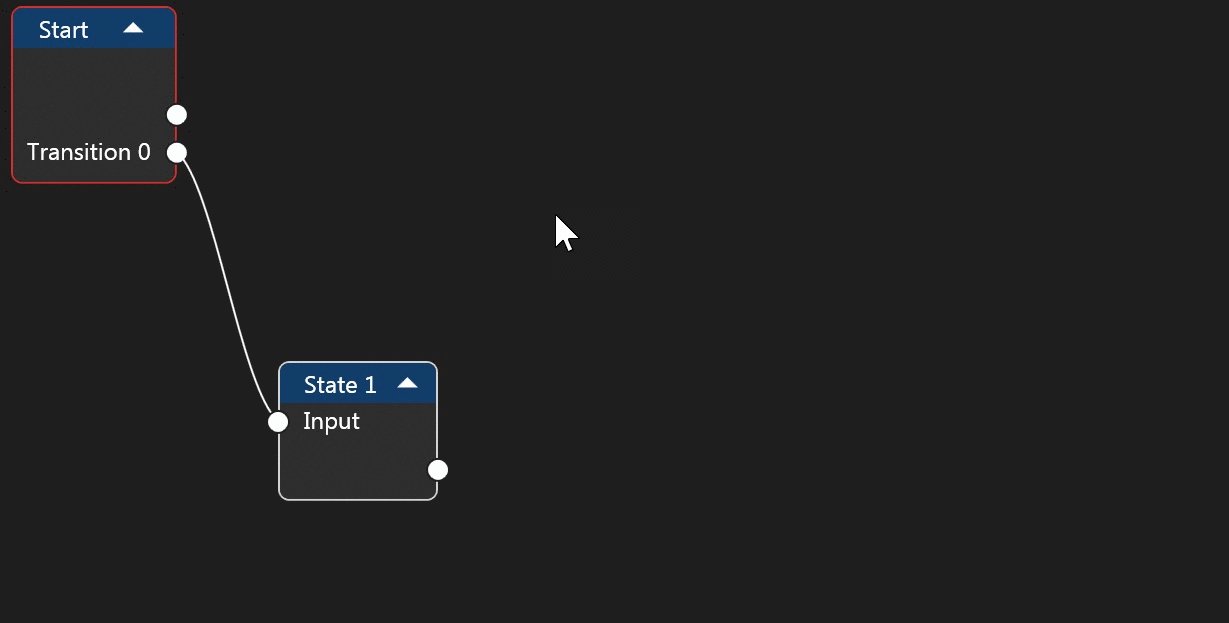
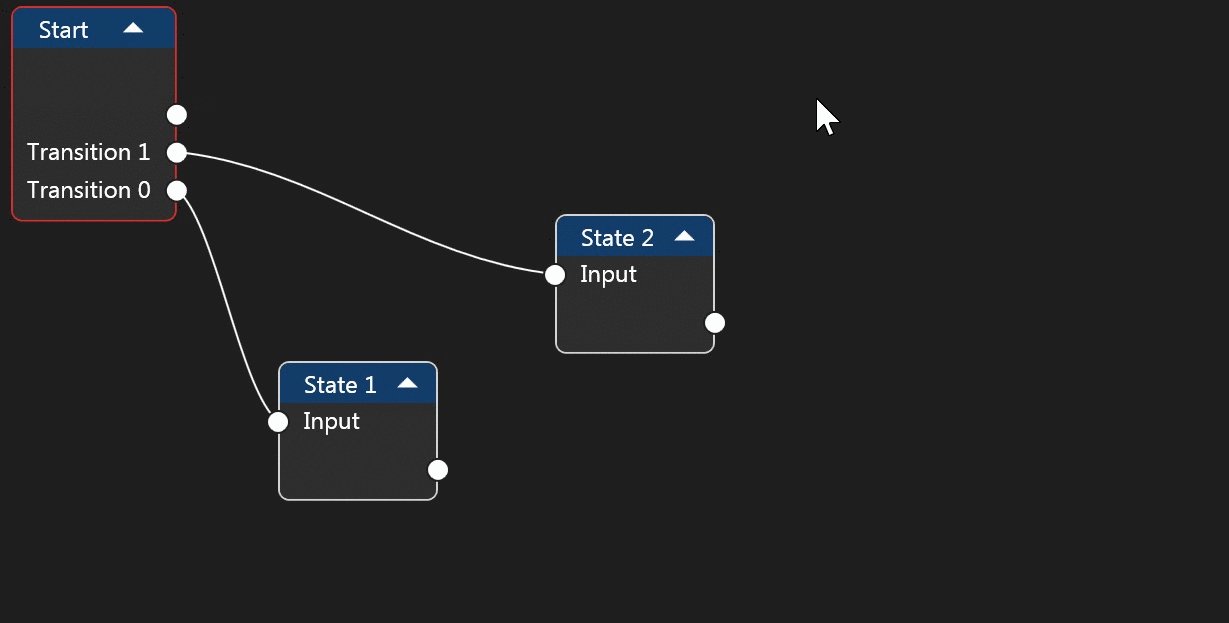
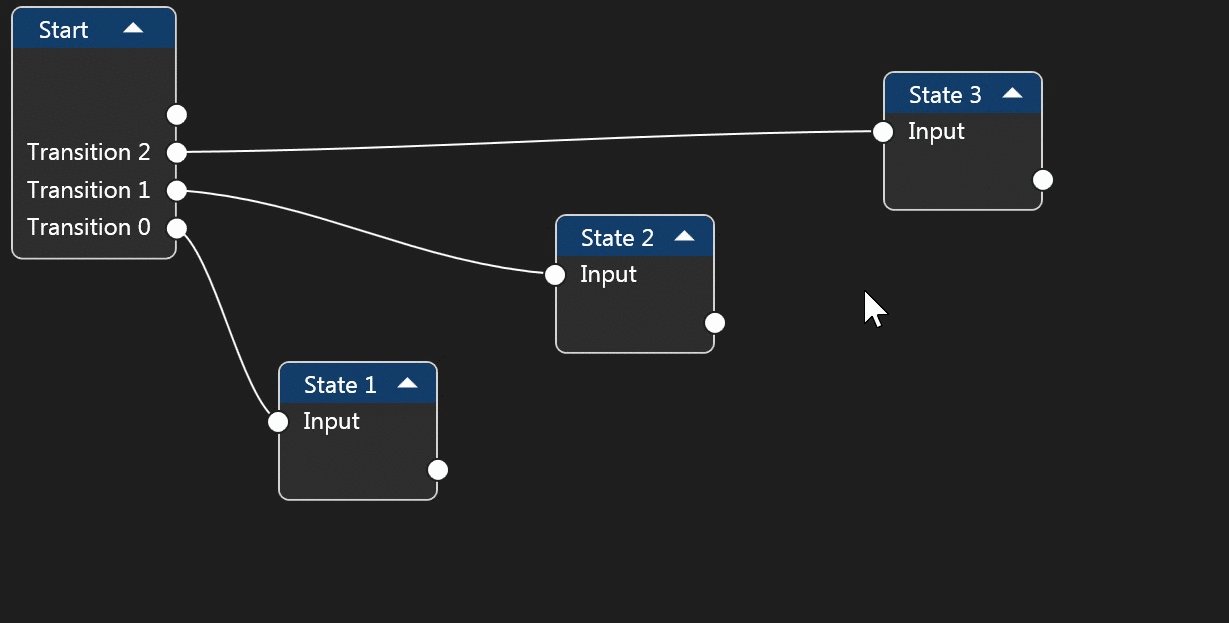
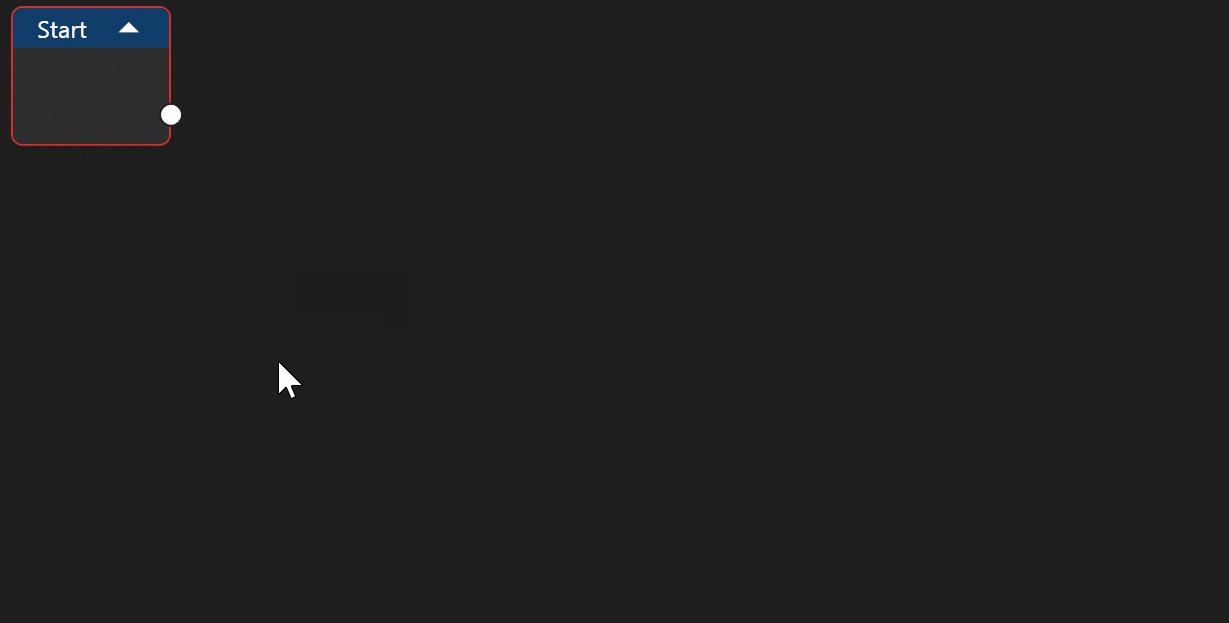
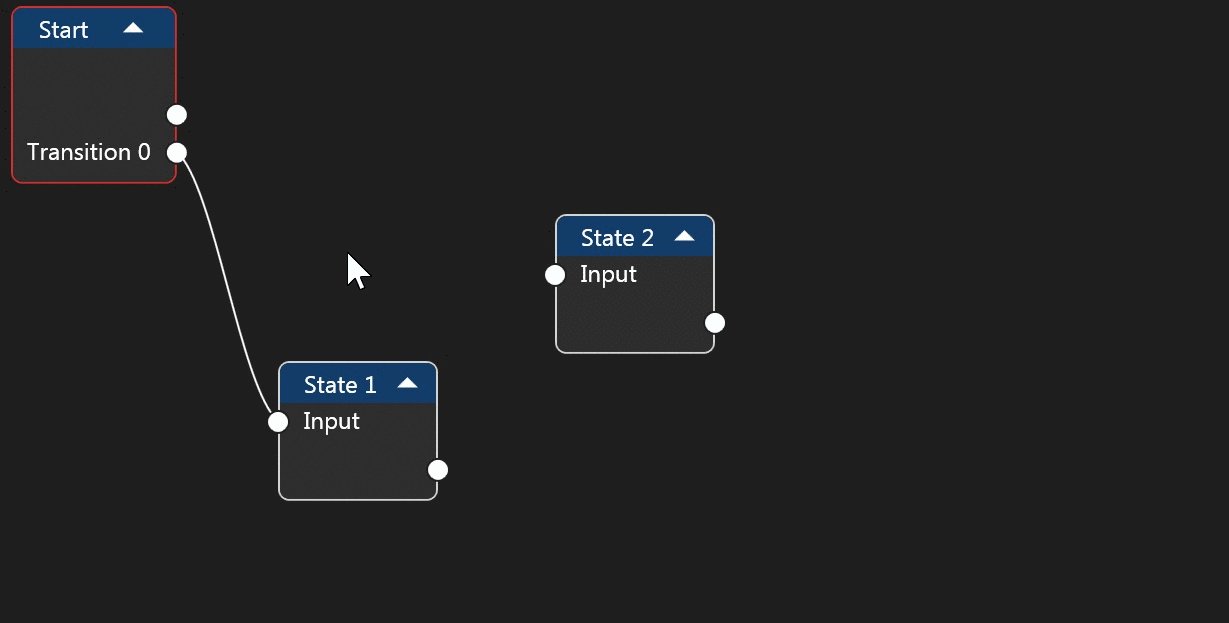
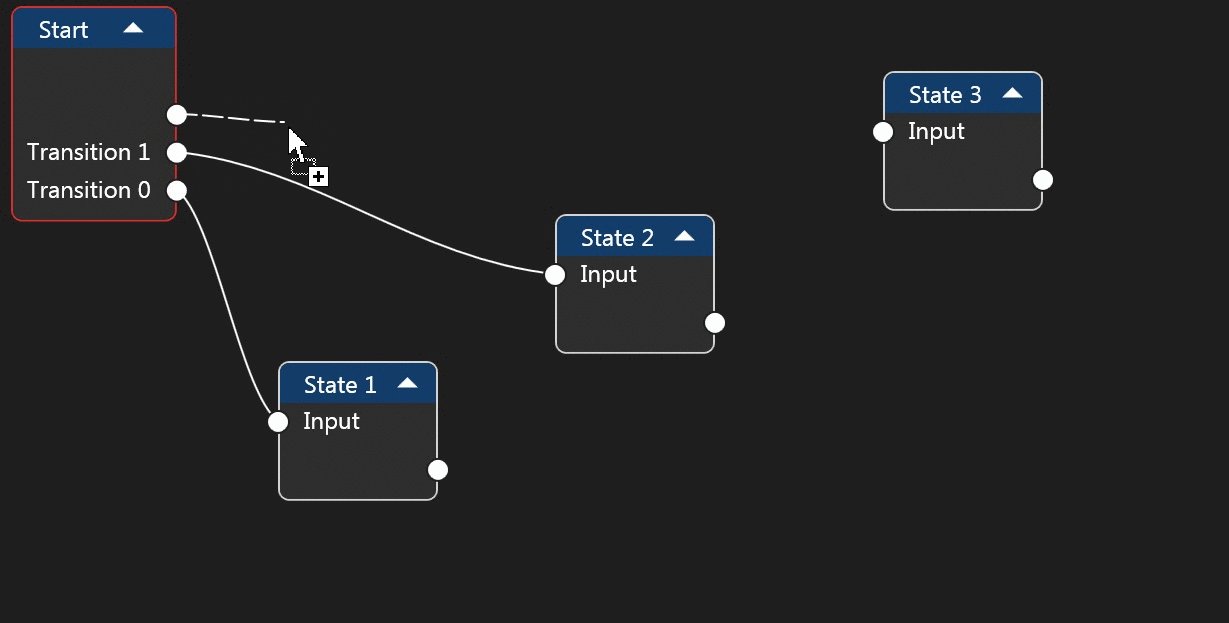
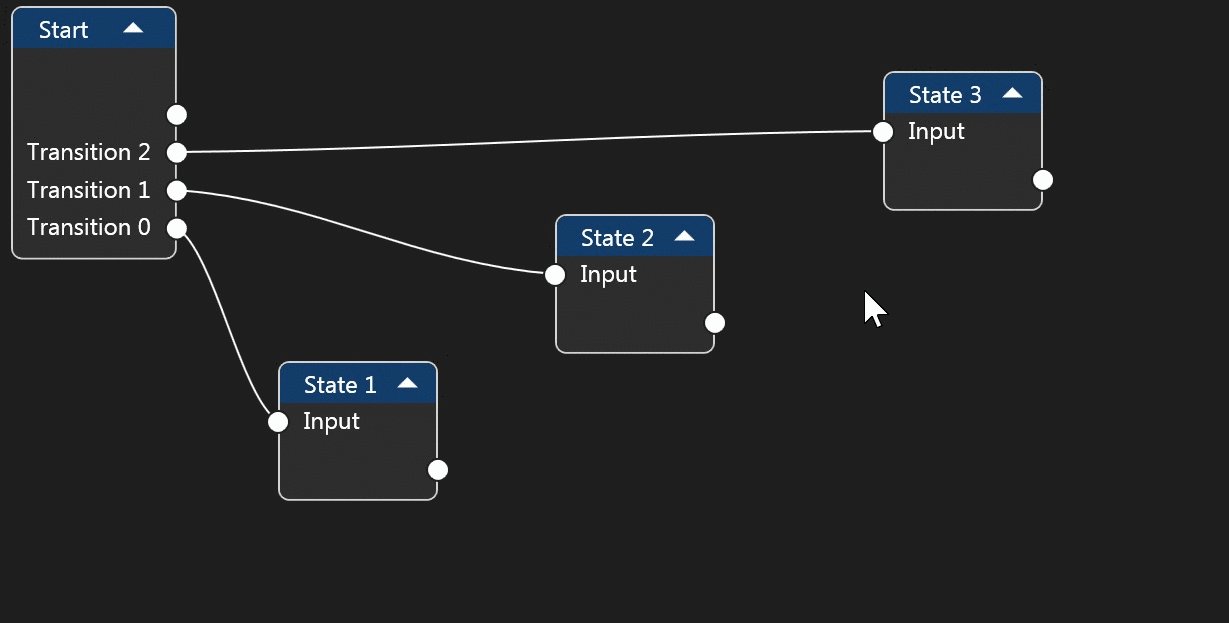
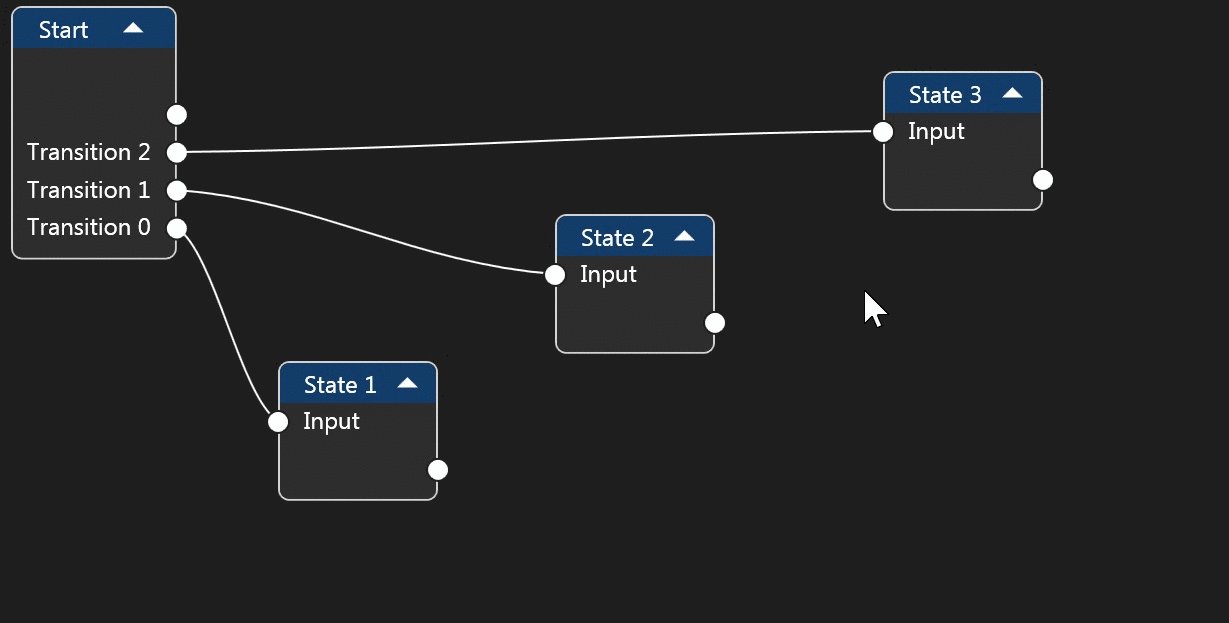
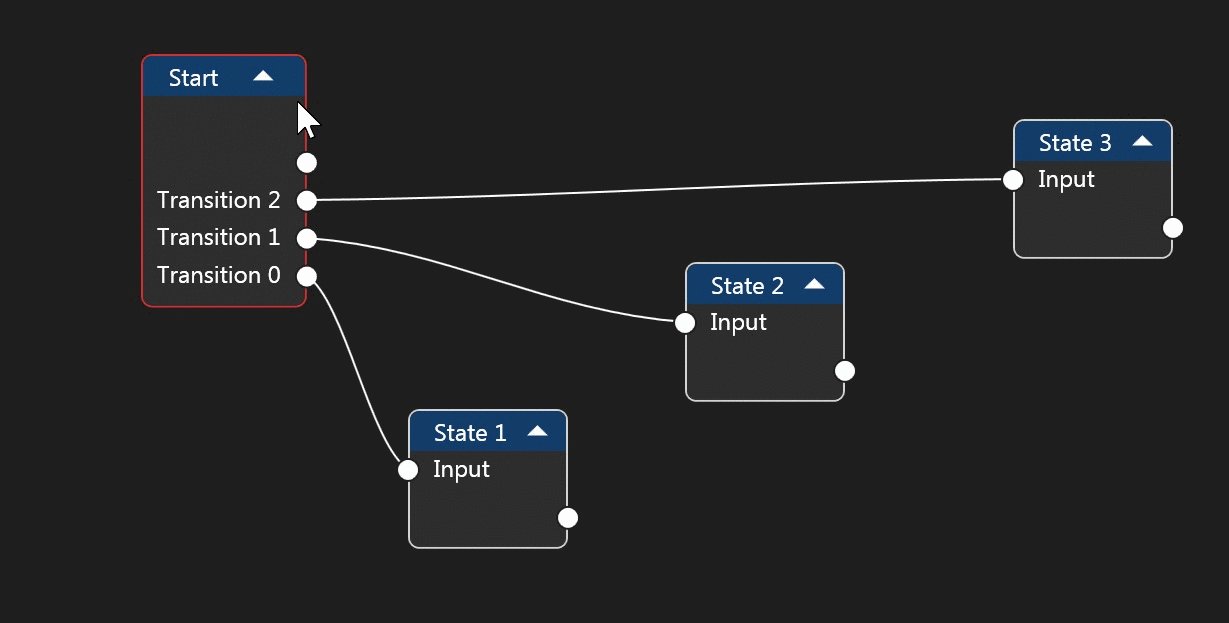
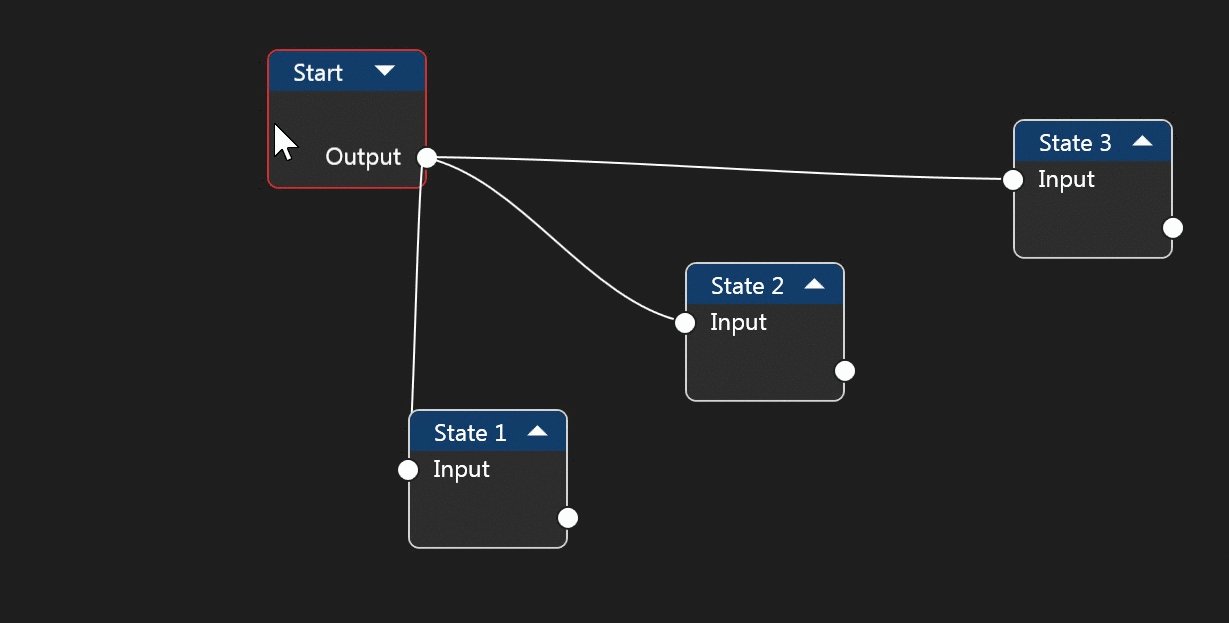
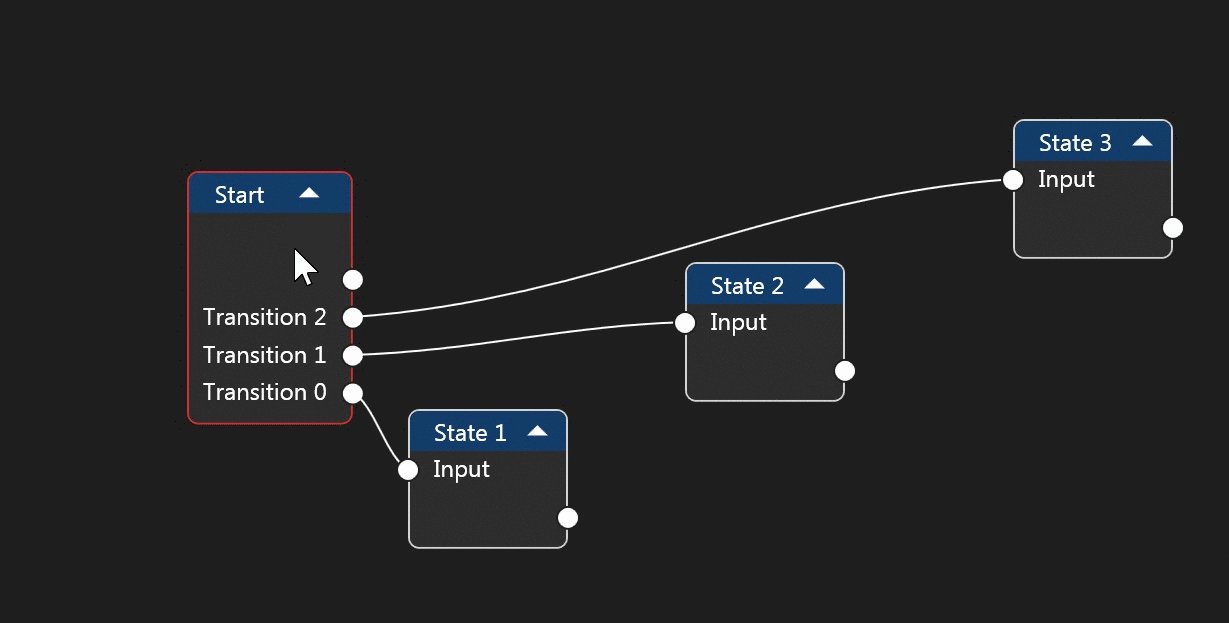
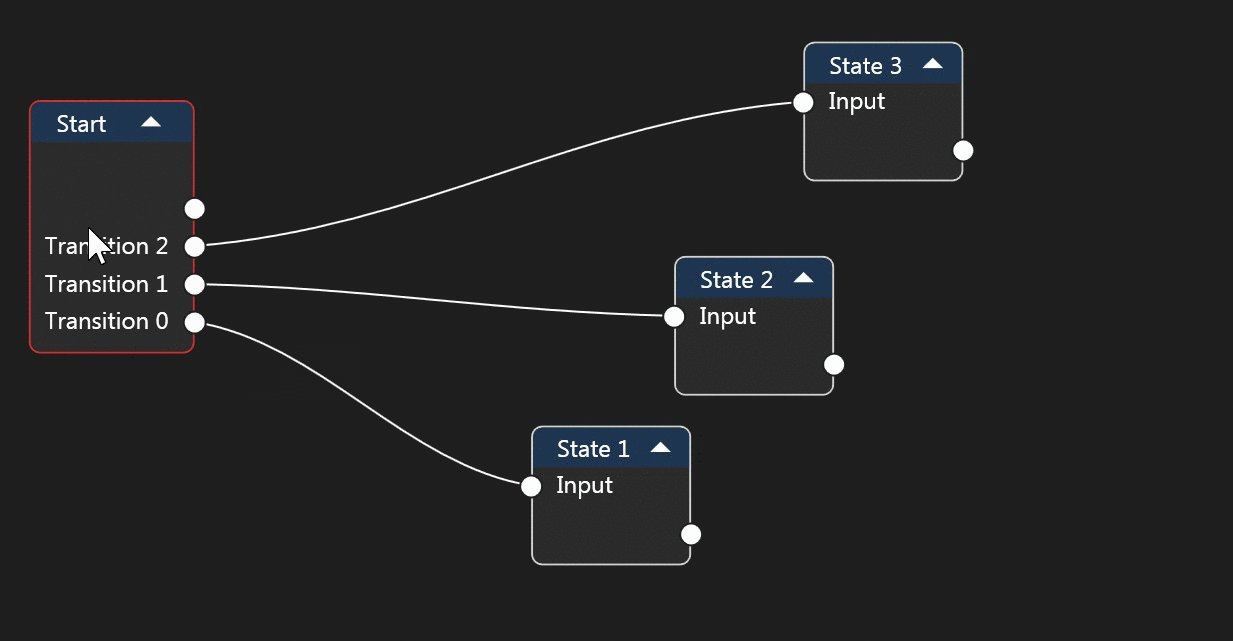
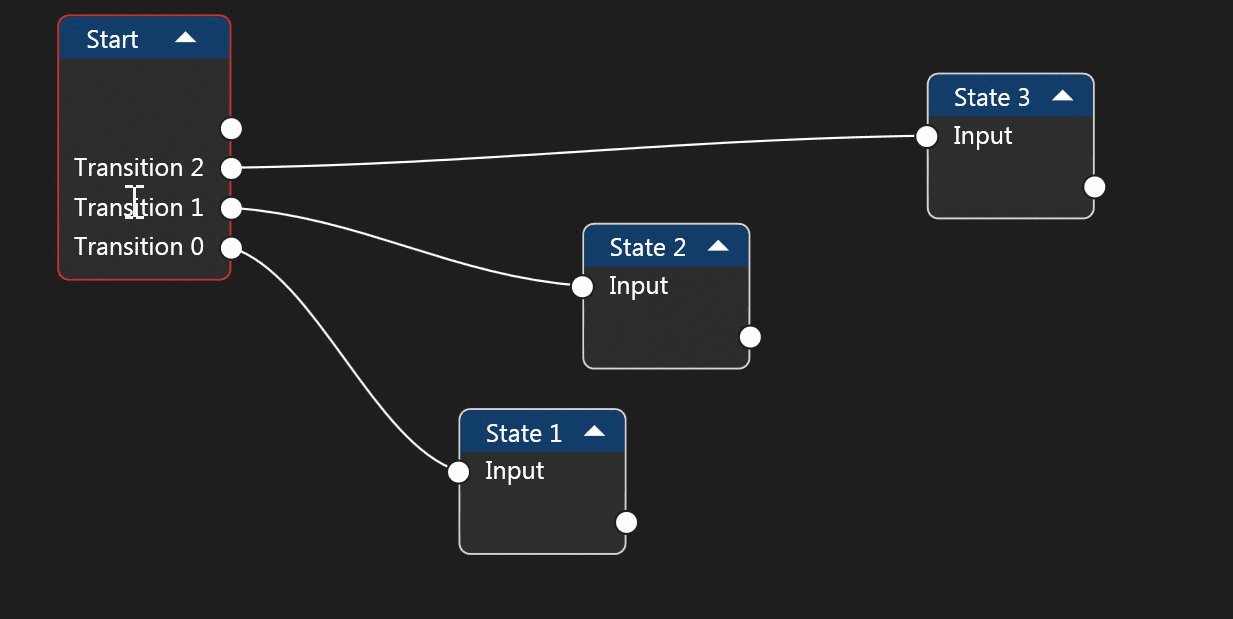
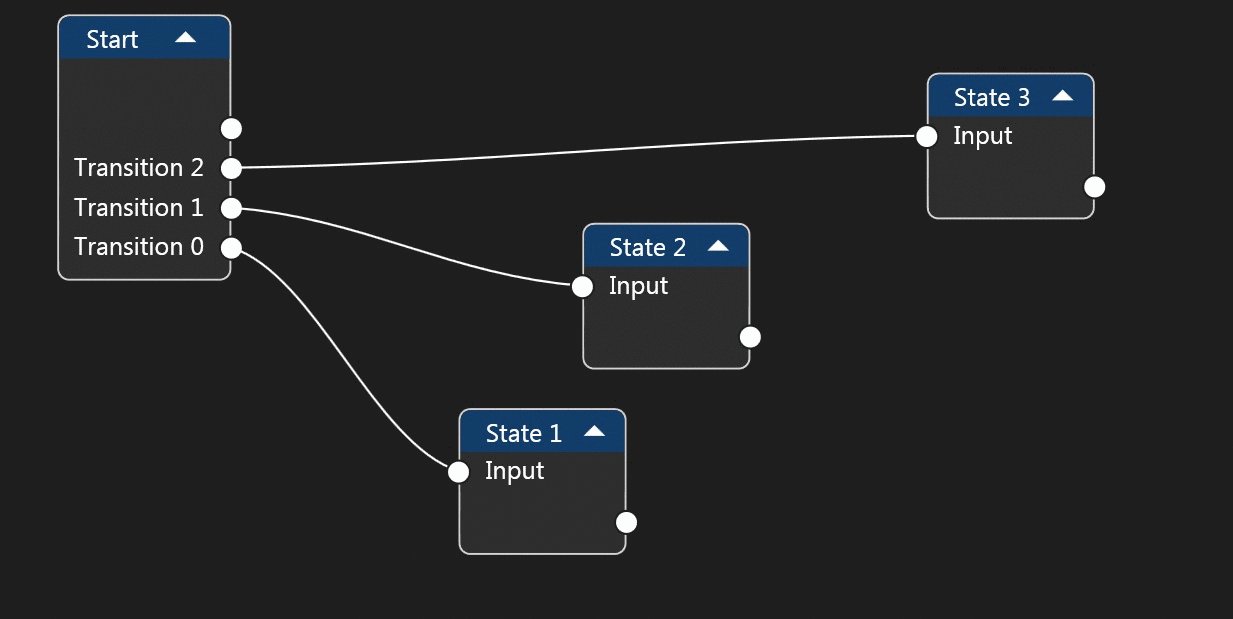
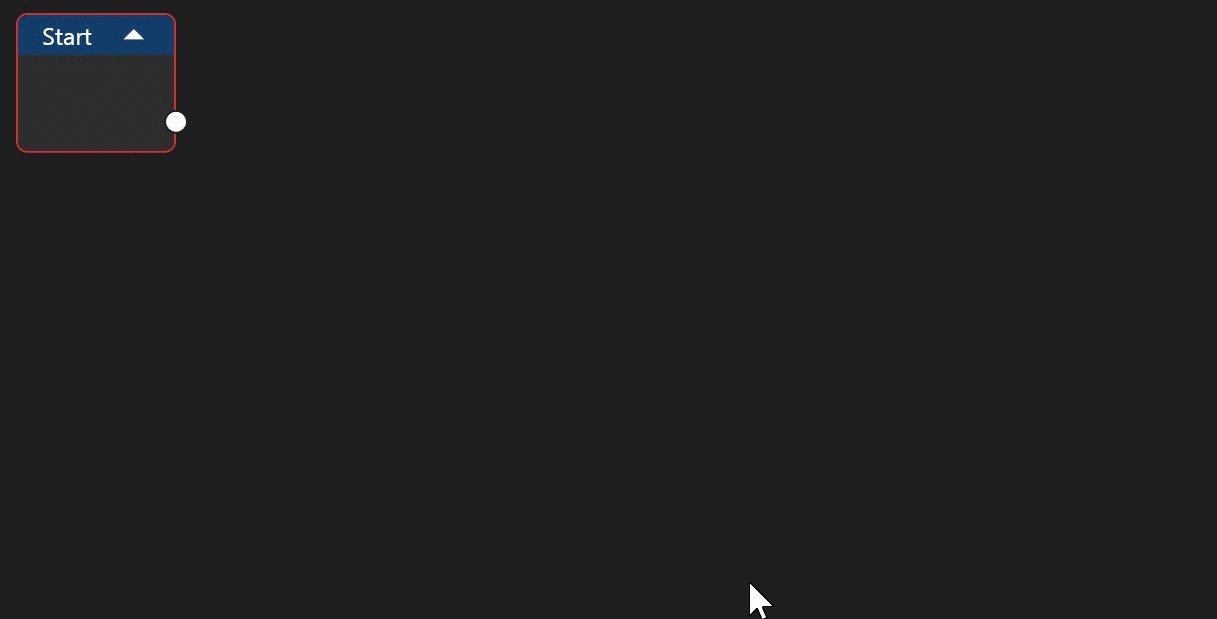
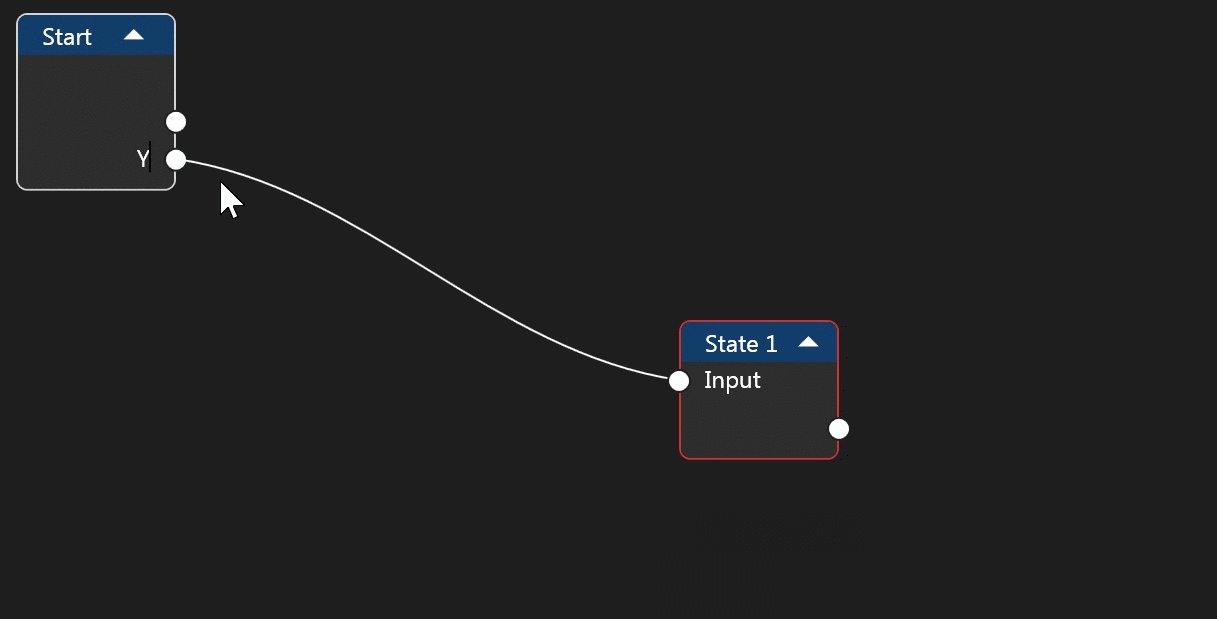
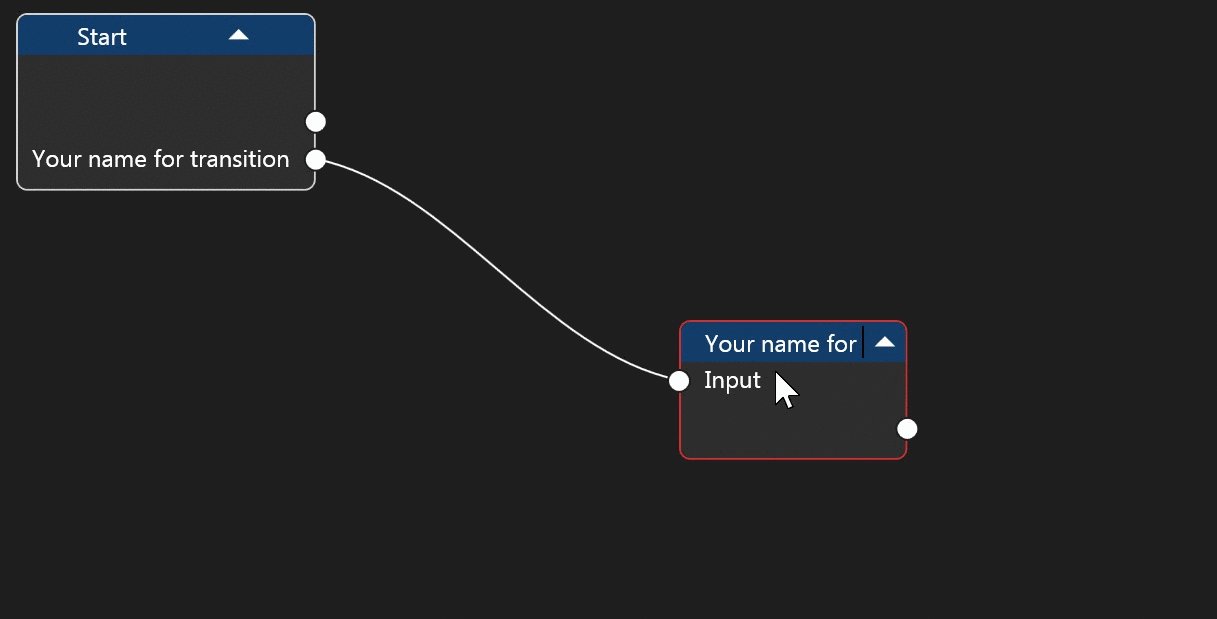
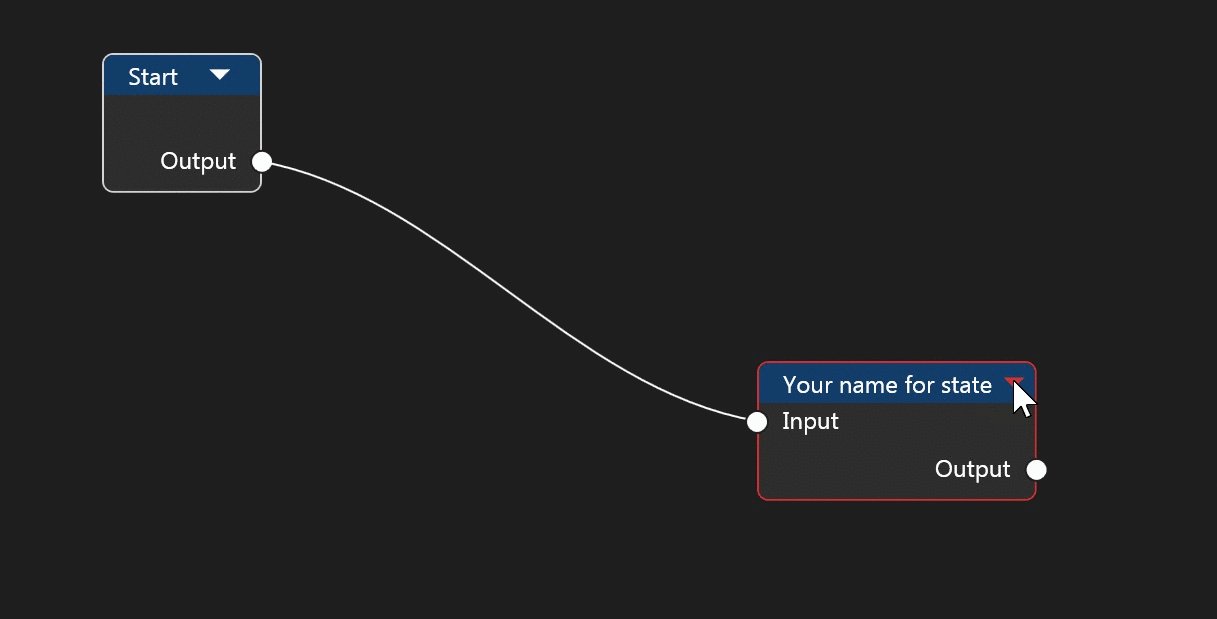
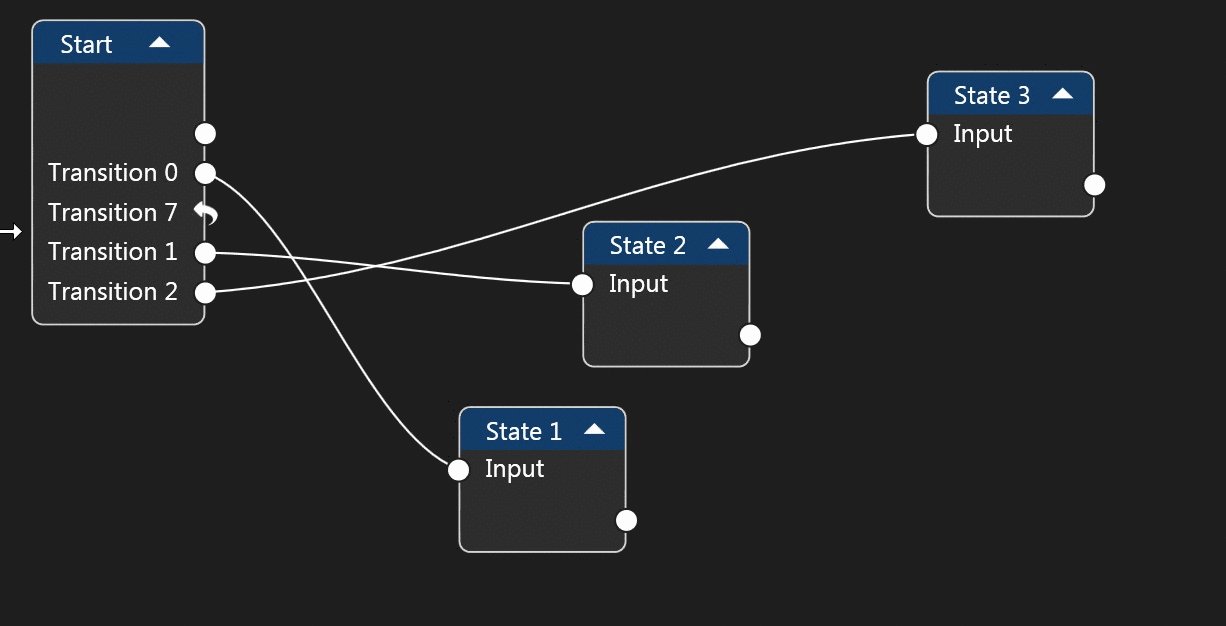
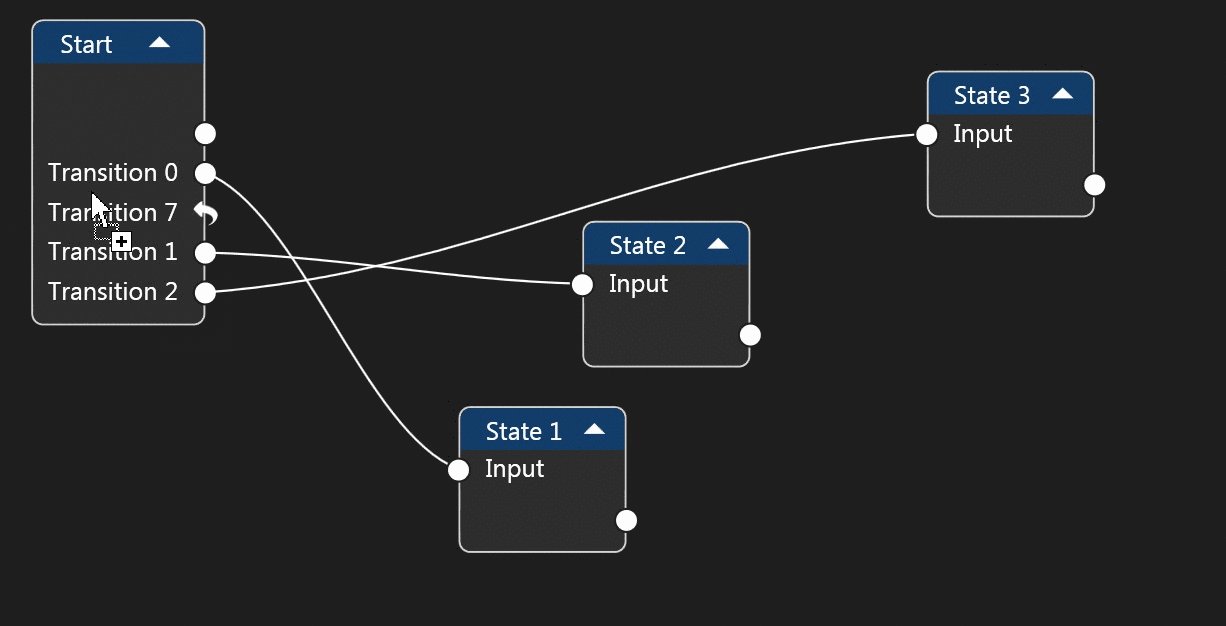
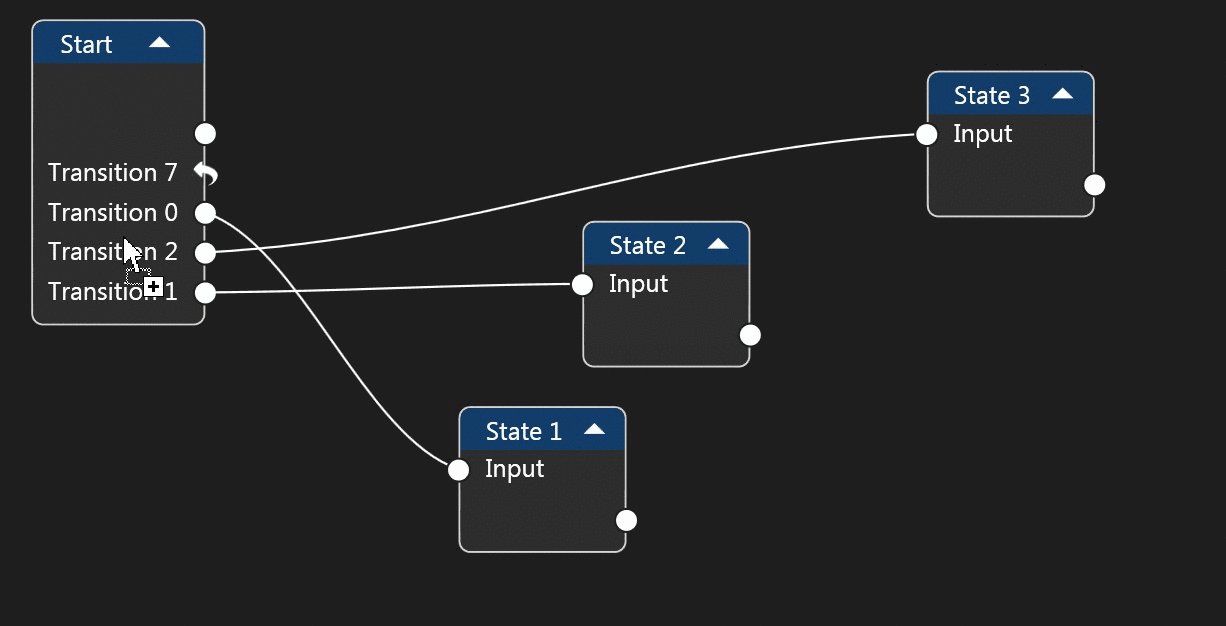
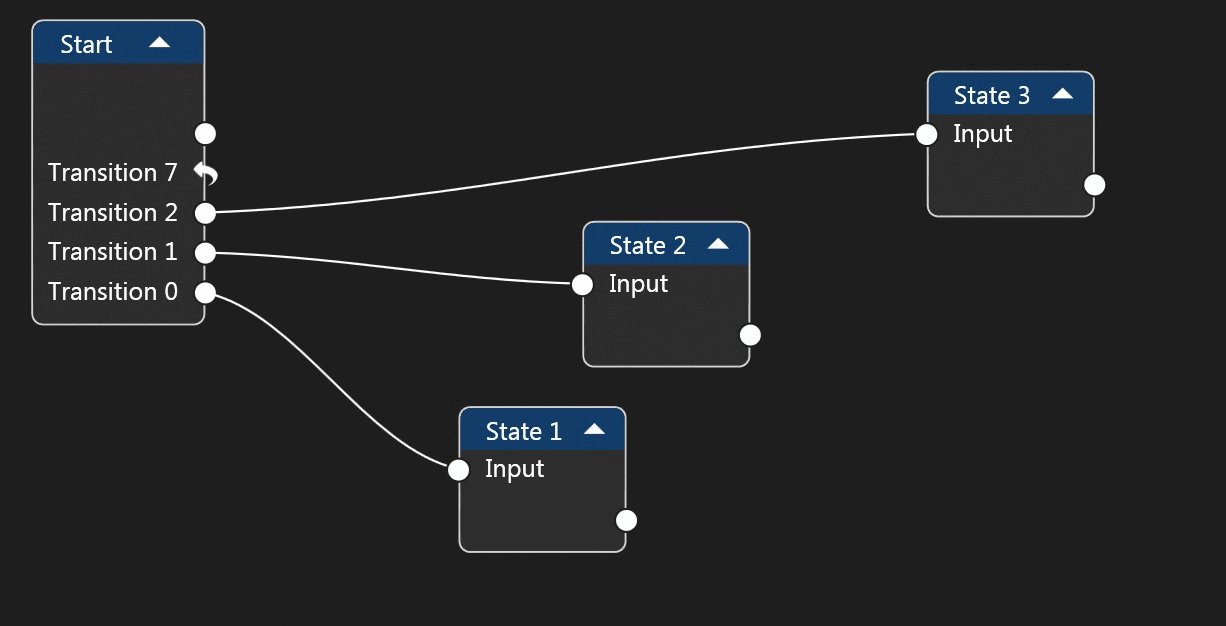
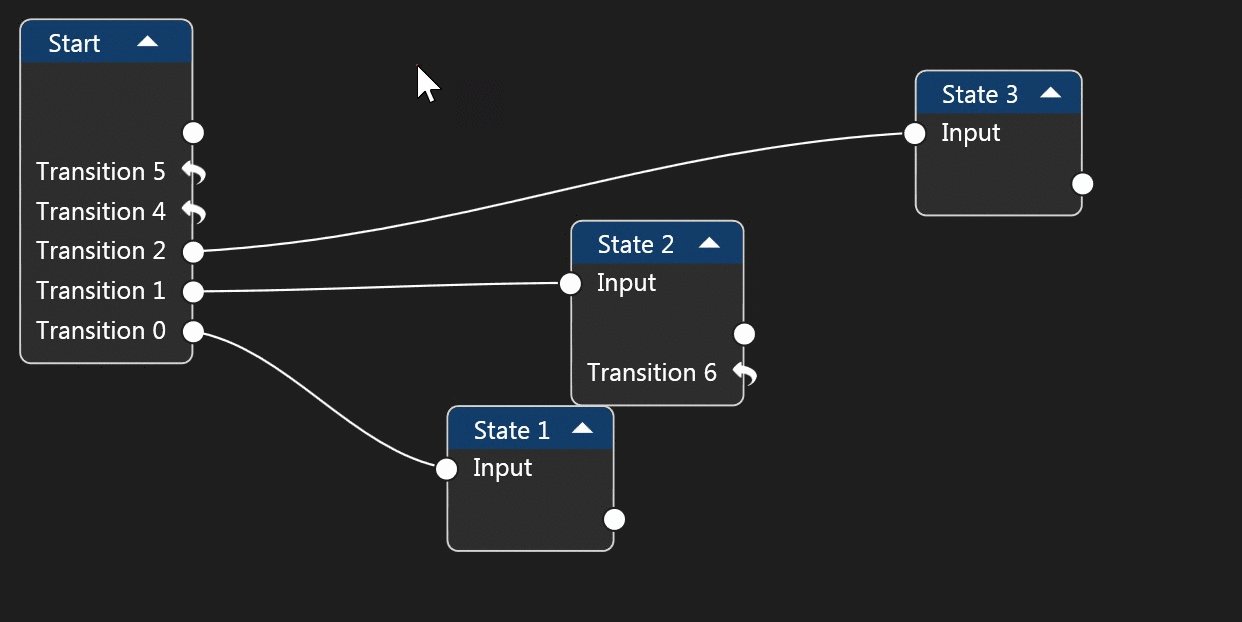
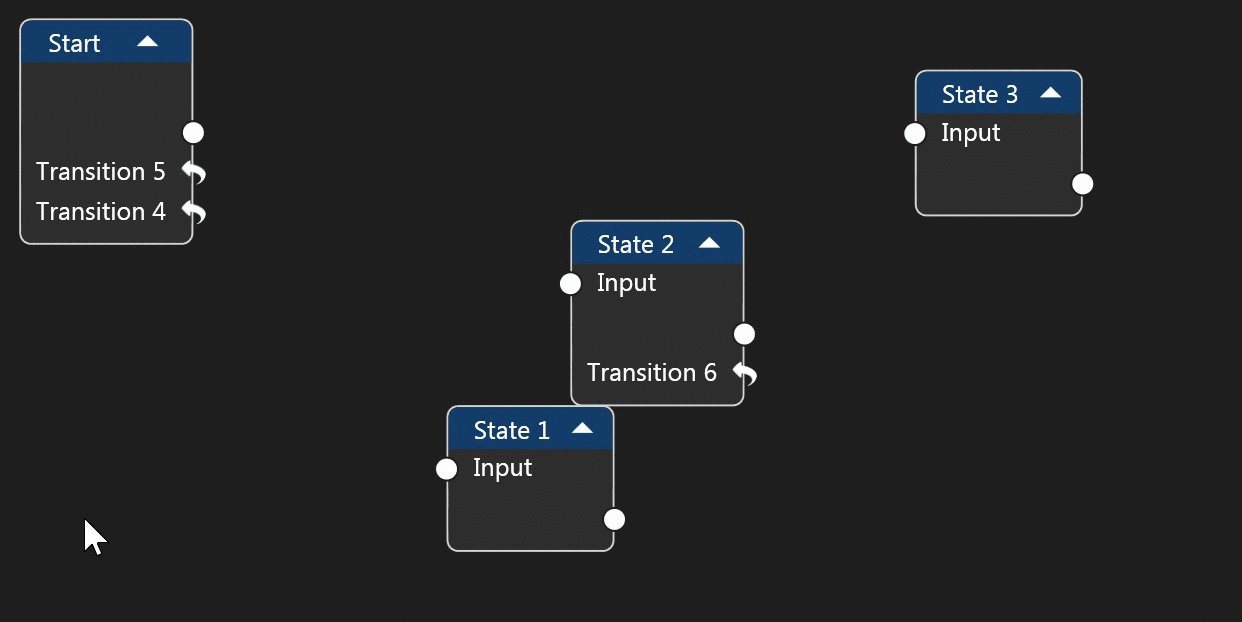
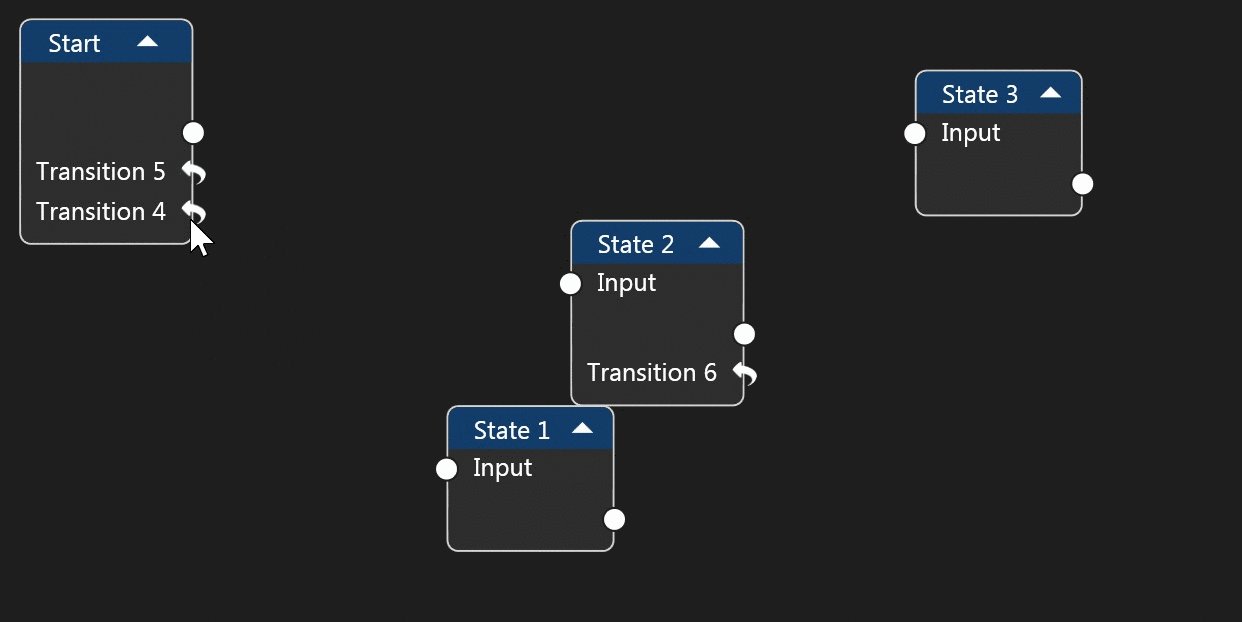
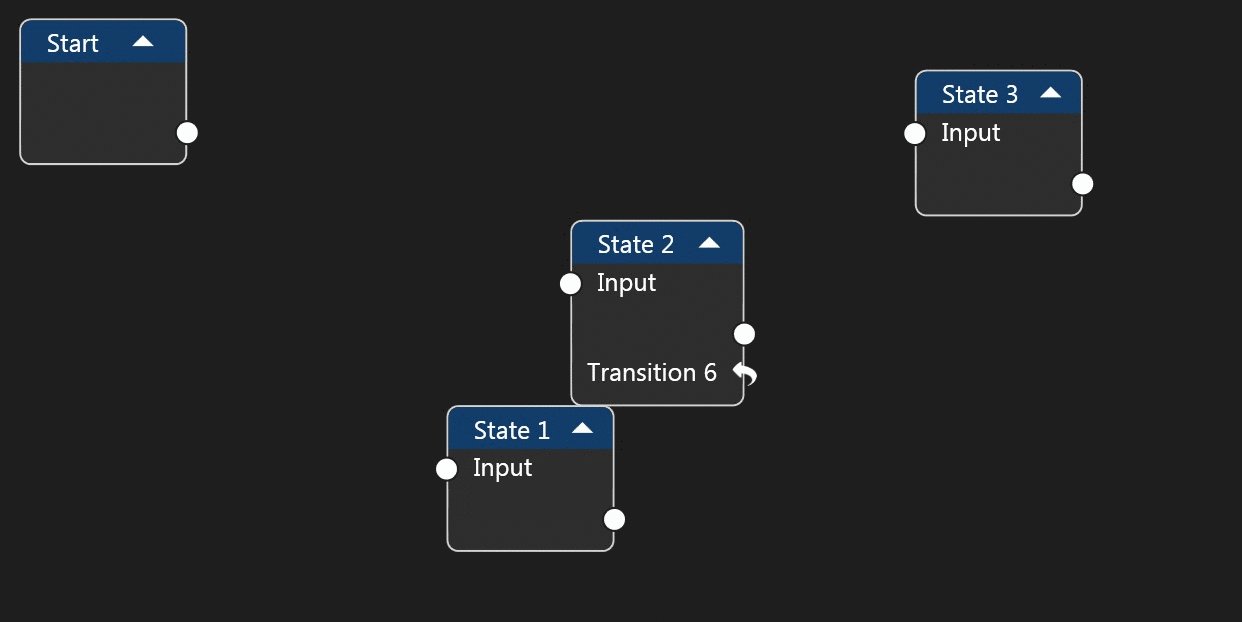
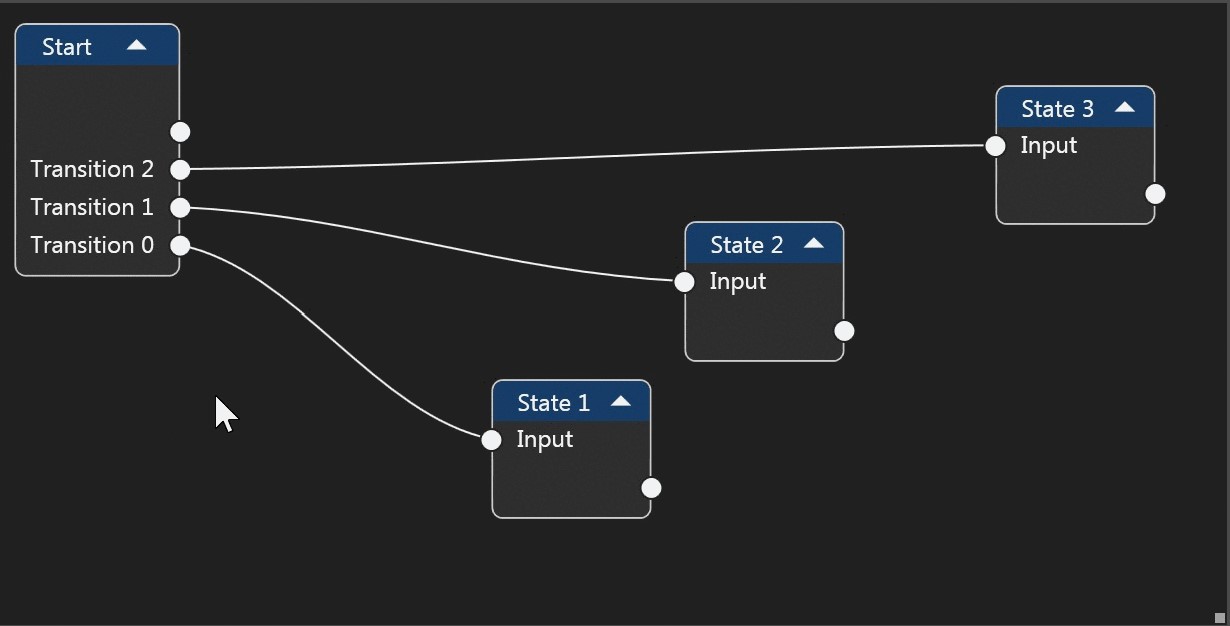
, — . gif .

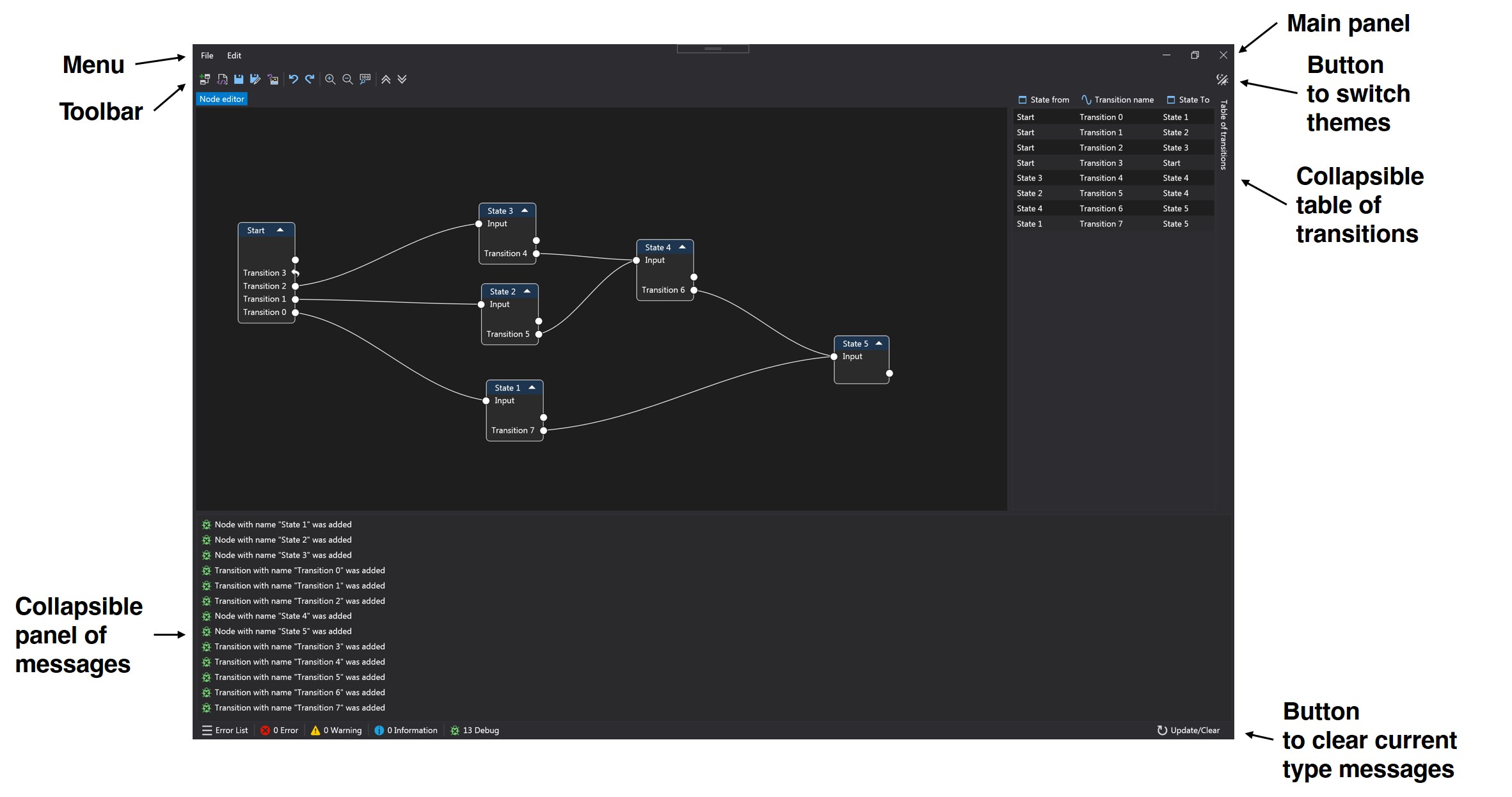
:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
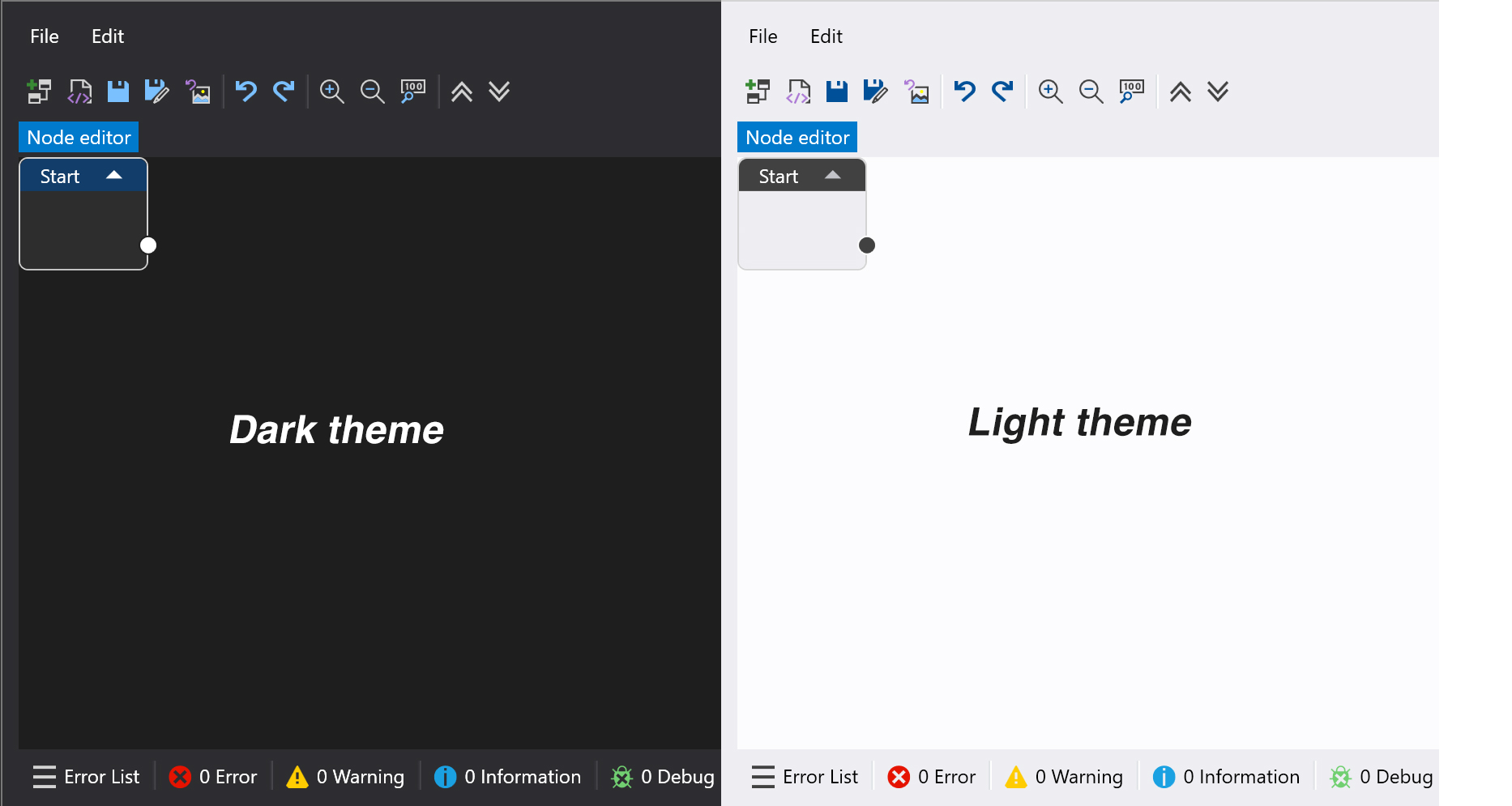
- .
-
自动分配节点-用于在画布上自动布置元素的魔术按钮 - 跨平台
-将项目翻译为AvaloniaUI
结论
- 我们分三步创建状态机,而我们可以随时直观地显示和编辑状态机的结构。
- 项目的进一步发展
参考资料
图形编辑器,源代码在GitHub上:SimpleStateMachineNodeEditor
库,源代码在GitHub上:SimpleStateMachineLibrary