开始工作
首先,我们创建一个目录,该目录将存储机器人本身。

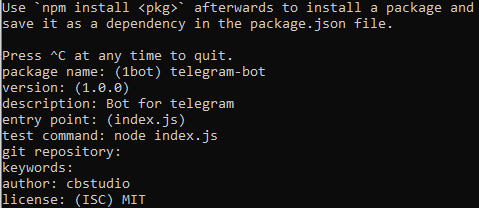
在这里,我们初始化npm。
npm init

使用的模块
在开发中,我将使用TypeScript和SlimBot库。
要安装SlimBot,我们规定:
npm install slimbot
我们还使用给定的代码为TypeScript创建tsconfig.json文件:
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
}如我们所见,所有.ts文件都将存储在ts文件夹中,而我们已编译的bot代码将包含在app文件夹中。因此,我们创建了ts和app文件夹:
mkdir ts app
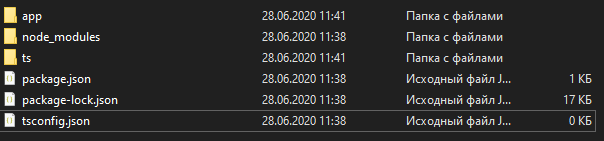
现在我们的文件夹如下所示:

让我们开始编码
在ts文件夹中,使用给定的代码创建一个Config.ts文件:
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
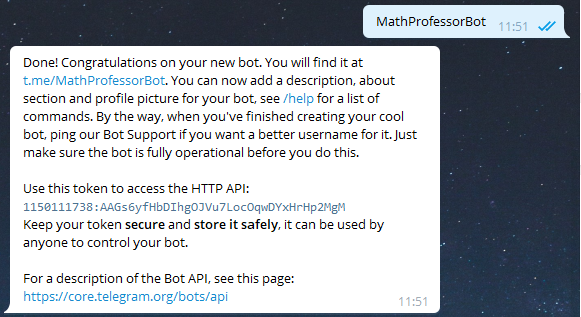
我们看到一个令牌,但是它是空的,因为我们还没有收到它,也没有在电报中创建该机器人本身。为此,请转到@BotFather并为其创建一个机器人。


我们收到了令牌-1150111738:AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgM。现在将其放在我们的配置中。
一旦有了配置,令牌和机器人,就可以创建main controller.ts文件。他将接受所有请求。在controller.ts中编写以下代码:
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
如果您正确执行了所有操作,那么在编写消息时,该消息将以JS对象的形式发送到我们的控制台:
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}该对象由以下值表示:from-发送消息的配置文件的信息,chat-发送消息的消息的聊天信息,message_id-此消息的哪个帐户(读取机器人的消息),日期-UNIX格式的时间,text:消息文本,以及实体-有关消息文本,长度,偏移量,类型的信息。
从这里我们获得聊天ID和消息本身。我们还会向用户发送相同的消息:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
编译,运行我们的机器人并观看。

一切正常。现在我们需要教他数学表达式,为此您可以使用eval,但是它将编译代码,这意味着如果用户知道js,则他可以使用例如文件系统来获取所有数据。因此,我们将使用公式
库。
import formula from 'formula';
const { run } = formula;
并更新消息处理程序:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});发射,瞧!您向机器人编写数学表达式,这就是答案。
CBStudio&复制2020