
背景
我们一直在审查市场上提供的跨平台移动解决方案的性能。我们想知道哪种技术最适合开发产品。
在本文中,我们决定研究GUI渲染性能,这对于移动用户而言非常重要。简单来说,任何刹车都是肉眼可见的。
衡量用户界面性能很复杂,并且需要在所有平台上对相同功能进行相同的实现。我们使用GameBench作为测试工具以确保我们的客观性(这并没有改变我们真的很喜欢Flutter,并且仍然在React Native上做很多项目以及从事原生开发的事实)。我们设法将每个应用程序放在一个测试环境中。
源代码是开放的,因此,如果您愿意,请尝试并与我们分享您的想法。UI动画根据平台使用不同的工具,因此我们将范围缩小到每个平台支持的库(一种情况除外),或者至少我们已尽力做到这一点。测试结果可能会有所不同,具体取决于您的实施方法。我们将计算出您,作为特定技术的真正专家,可以选择和定制可提供更高性能的工具集。如果您这样做并告诉我们发生了什么,我们将非常高兴。
关于铁
为了进行测试,我们使用了小米Redmi Note 5和iPhone 6s。
链接到资源库:源代码
测试1:列表视图
我们已经在React Native和Flutter中本地(在Android和iOS上)实现了相同的接口。我们还通过Android上的RecyclerView.SmoothScroller实现了自动滚动速度。在iOS和React Native上,我们使用了计时器和程序化滚动。在Flutter上,我们使用ScrollController平滑地滚动列表。在每种情况下,列表中都有1000个项目,我们将相同的滚动时间固定到列表中的最后一个项目。在每种情况下,我们为每个平台使用具有不同库的图像缓存。更详细的信息在源代码中。
用于加载和缓存图像的库
的iOS
安卓系统
反应本机

不幸的是,该基准测试无法为Android设备提供GPU基准测试。我们尝试了不同的方法,但是a。

Android的其他测试结果
- 所有测试均显示大致相同的FPS。
- 与Flutter和React Native相比,Android Native使用一半的内存。
- React Native需要最多的CPU使用率。原因是在JS和本机代码之间使用JS桥,这会导致序列化和反序列化资源的损失。
- 在电池寿命方面,Android Native具有更好的效果。React Native落后于Android和Flutter。运行连续动画会在React Native上消耗更多的电池电量。
iPhone 6s的测试结果

- 第一人称射击 React Native的性能比Flutter和Swift差。原因是无法在iOS上使用IoT编译。
- 记忆。Flutter在内存消耗方面可与Swift媲美,但它会加重处理器的负担。在此测试中,React Native远远落后于Flutter和Swift。
- Flutter vs Swift:Flutter主动使用CPU,Swift主动使用GPU。
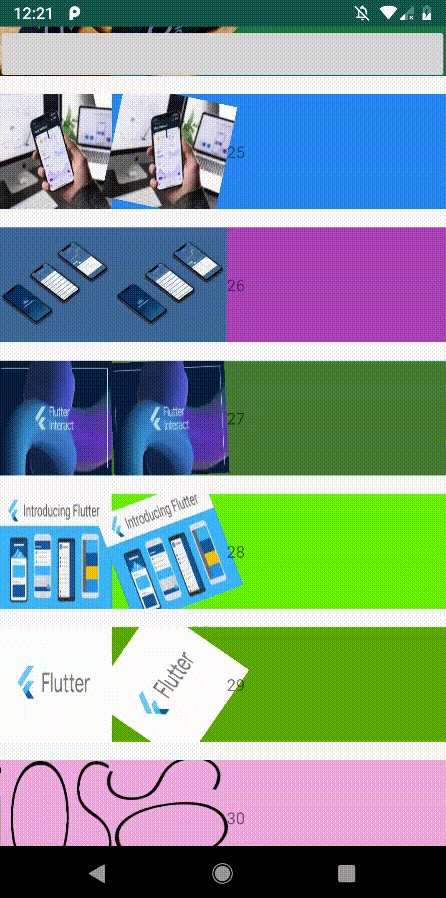
测试2:沉重的动画
如今,大多数运行Android和iOS的手机都具有强大的硬件。在大多数情况下,使用常规业务应用程序时,不会发现FPS崩溃。这就是为什么我们决定对动画进行大量测试的原因。为了创建矢量动画,我们将Lottie用于Android,iOS,React Native和Flare-用于Flutter:将
Lottie用于Android,iOS,React Native和Flare用于Flutter。



Android测试结果
- Android Native和React Native的性能相当。这很明显,因为Lottie for React Native使用本地调用(16-19%CPU,30-29 FPS)。
- Flutter的结果令人惊讶,尽管它在测试过程中有点费劲(12%CPU和9 FPS)。
- Android Native需要最少的内存(205 MB);React Native需要280MB和Flutter 266MB。
- 冷启动应用程序。根据此指标,Flutter处于领先地位(2秒)。对于Android Native和React Native,大约需要4秒钟。
我们发现,从网格中删除一个动画可使Flutter的FPS最高提高40%。我们认为Flare对于此类任务非常繁重且优化不足。这就是Flutter的FPS如此下降的原因。
看这个:

iOS测试结果
- 此测试中的IOS和React Native得分与React Native的Lottie得分几乎相同。
- 颤动的耀斑永不停止。在此测试中,耀斑通常很棒!
- iOS的本机代码需要最少的内存(48 MB)。React Native需要135 MB,Flutter需要117 MB;
- 冷启动应用程序。根据此指标,Flutter处于领先地位(2秒)。对于本机iOS和React本机代码,大约需要10秒钟。
请注意:这里我们使用了Flutter的另一个库,这比我们在其他平台上使用的库要重得多,这可能是Flutter的FPS下降的原因。
测试3:带有旋转,缩放和淡入淡淡的动画
在此测试中,我们将动画效果与200张图像进行了比较。旋转和缩放同时进行。


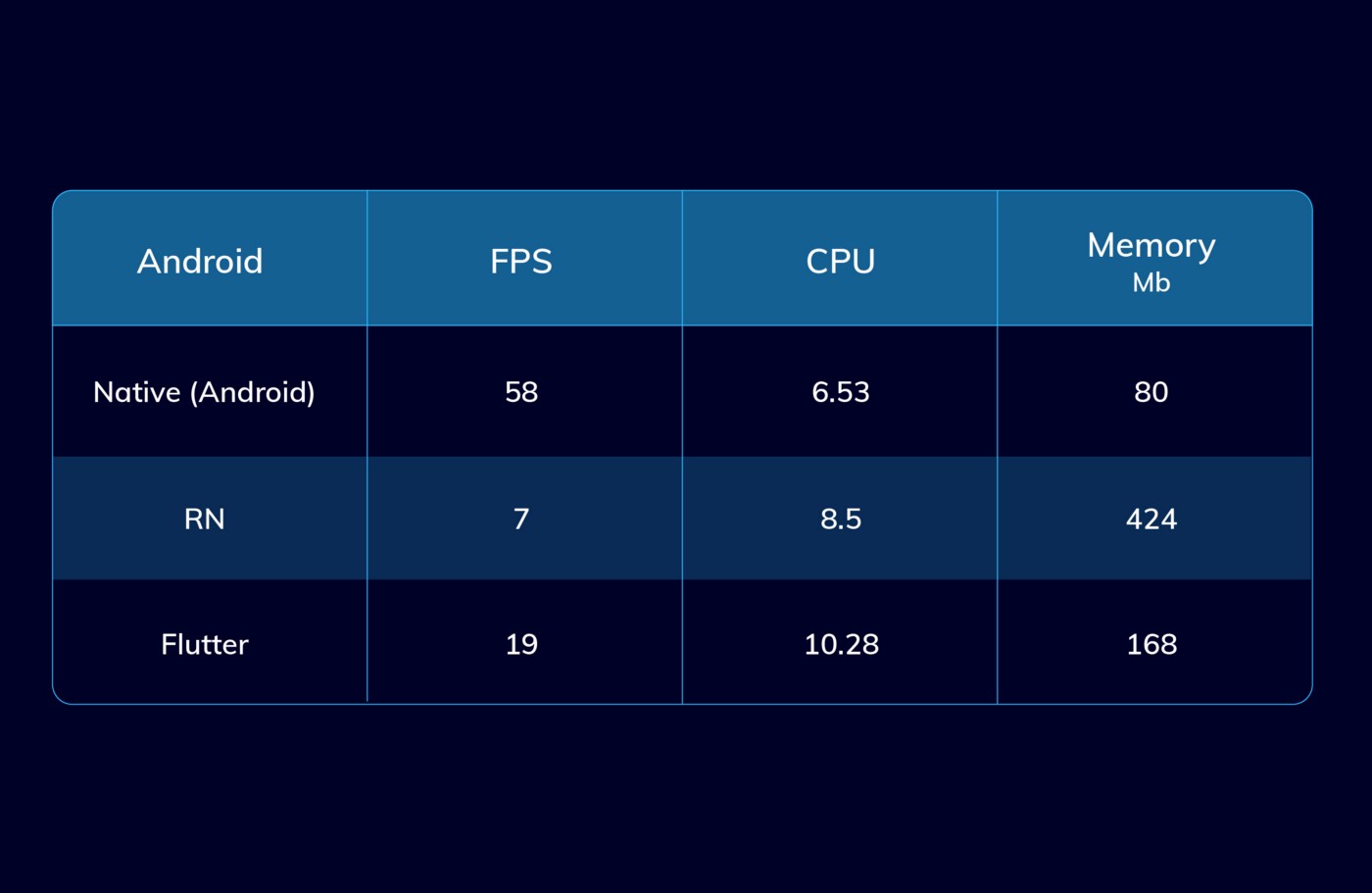
Android
- Android Native .
- Flutter Native fps , .
- React Native .

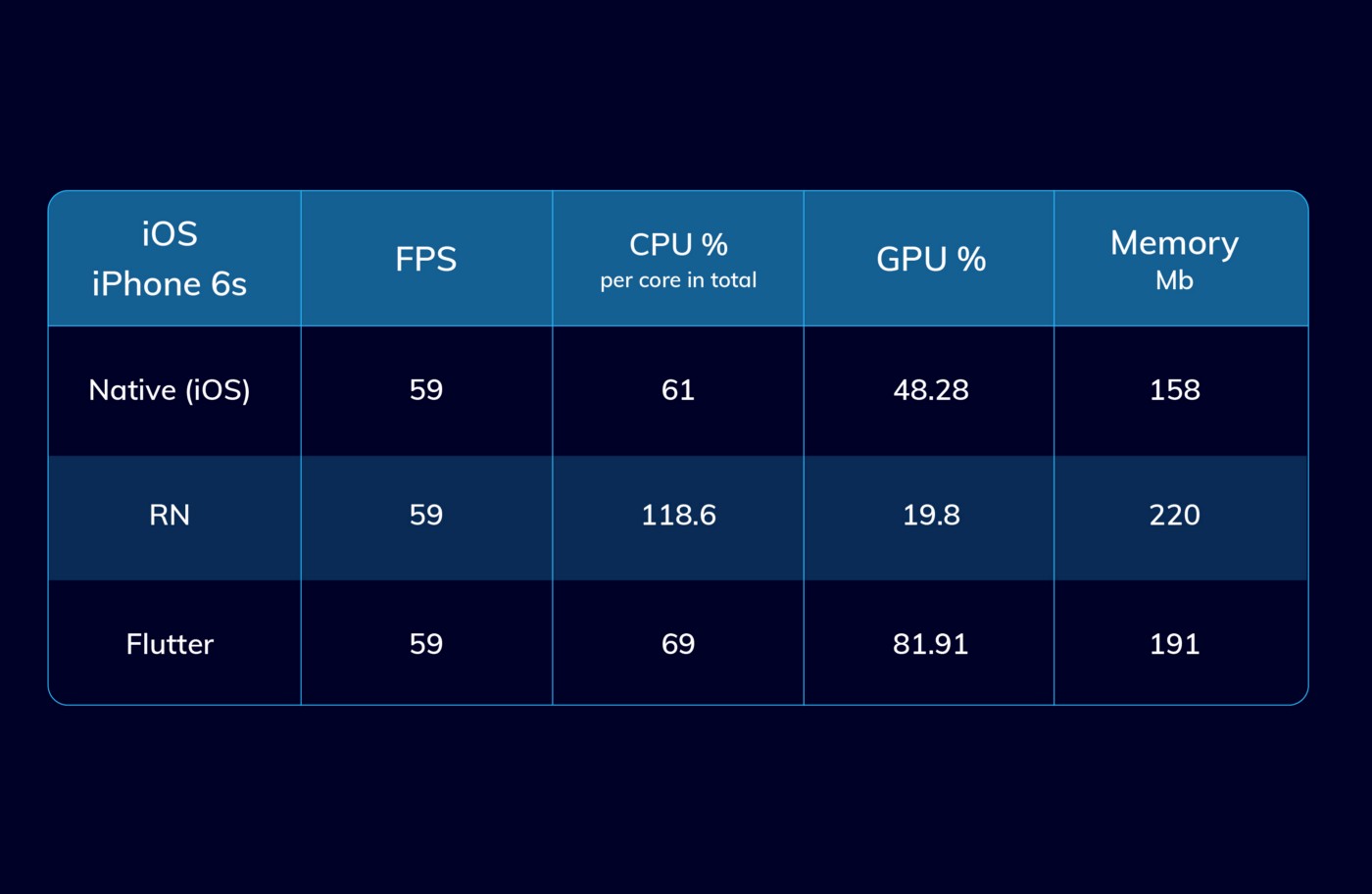
iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
对于具有普通动画和精美外观的商业应用程序,开发技术的选择并不关键。但是,如果需要大量动画,请记住本机开发将在这种情况下提供最佳性能。接下来是Flutter,然后是React Native。我们绝对不建议将React Native用于可能消耗大量CPU资源的任务,而Flutter从处理器和内存的角度来看都非常适合此类任务。
工具的选择取决于特定的产品和情况。如果要为一个平台开发MVP,则可以选择本机开发,但请记住,Flutter允许您为移动设备和Web创建应用程序。因此,也许Flutter将在不久的将来成为跨平台开发的市场领导者。今天,Flutter已经非常值得与本机开发工具竞争,尤其是在您的开发预算很小的情况下,但是您仍然希望提供可接受的应用程序性能水平。
有许多因素会影响每种技术的过程和开发标准。我们试图通过为每个应用程序提供一个测试环境以及一套用于衡量性能的统一工具来最大程度地提高流程的透明度。
广告
需要用于移动应用程序的服务器吗?看看我们的史诗服务器!这些是带有最新AMD EPYC处理器的服务器!最大的配置将允许您放置任何复杂的项目-128个CPU内核,512 GB RAM,4000 GB NVMe。
