
在RSHB生态系统中,我们创造了用于农业的创新产品。
为了开发它们,我们决定在UX / UI领域中使用国际公司的方法。
为了不重蹈竞争对手的覆辙,创造一个成熟的生态系统。
该生态系统所有产品的基础是LightBox,它是一种端到端的功能设计解决方案。例如,在一个针对农民的项目中,我们在一个窗口中解决了农民的紧迫问题和问题,除了商品市场之外,我们还提供大量
服务。
该项目的复杂性在于在一个门户网站中组合不同的场景和角色。
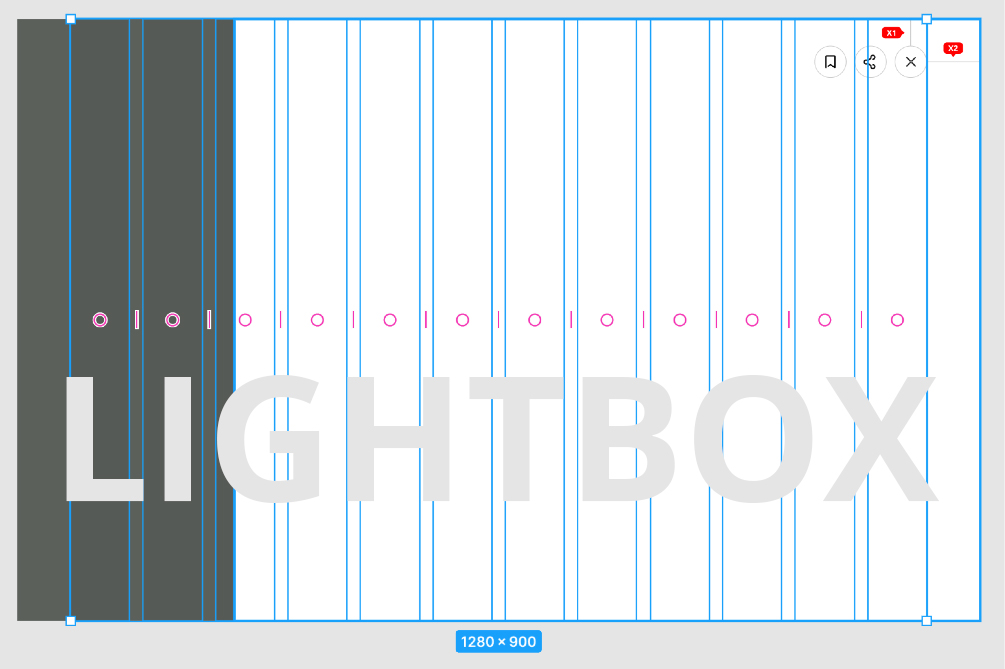
什么是LightBox?为什么要精确选择“ LightBox”而不是“ LightWindow”?它与Pop-up有何区别,如何更改产品。我将在下面尝试告诉所有这些。
1-从开发角度来看,LightBox是一个带有图像的弹出窗口。
2-弹出窗口或模式窗口,是具有最少功能集且没有单独URL的弹出窗口。它的主要任务是通知用户,询问和澄清,警告,打开观看和媒体内容。
3-模态窗口通常不到屏幕的30%。 LightBox已经是一个完整的页面,具有完整的功能,并且具有单独的URL和覆盖范围,从70%到90%。
4-为什么我们认为此决定对于大多数产品的UX和UI至关重要且很重要?
这很简单。所有接口和设计解决方案都有多个目标和一条开发路径。一切都会发生变化并且具有周期性,因此-如果您深入研究第一个界面解决方案的历史,那么它们都是基于LightWindows的,这些都是功能弹出窗口。现在,整个设计都在为最大程度的便利,时间优化和一个窗口的简约化而努力。
理想的产品界面是一个窗口。
为什么现在越来越多的产品有意识地使用LightBox,以及为什么以前没有这样做。用户尚未准备好进行重大更改,技术还没有达到适当的水平。
为什么我们开始应用LightBox,下面将举一个例子。
用户在门户网站上,通过搜索寻找必要的产品或服务,接收搜索页面,添加过滤器和其他条件。找到所需的产品,单击卡,进行购买,通过浏览器或“面包屑”关闭,转到列表页面,丢失上下文,过滤器和他之前所做的搜索。
这大约需要7-10分钟,而在复杂产品中则需要25分钟以上。
一个人会浪费时间,失去背景并重新开始自己的旅程。
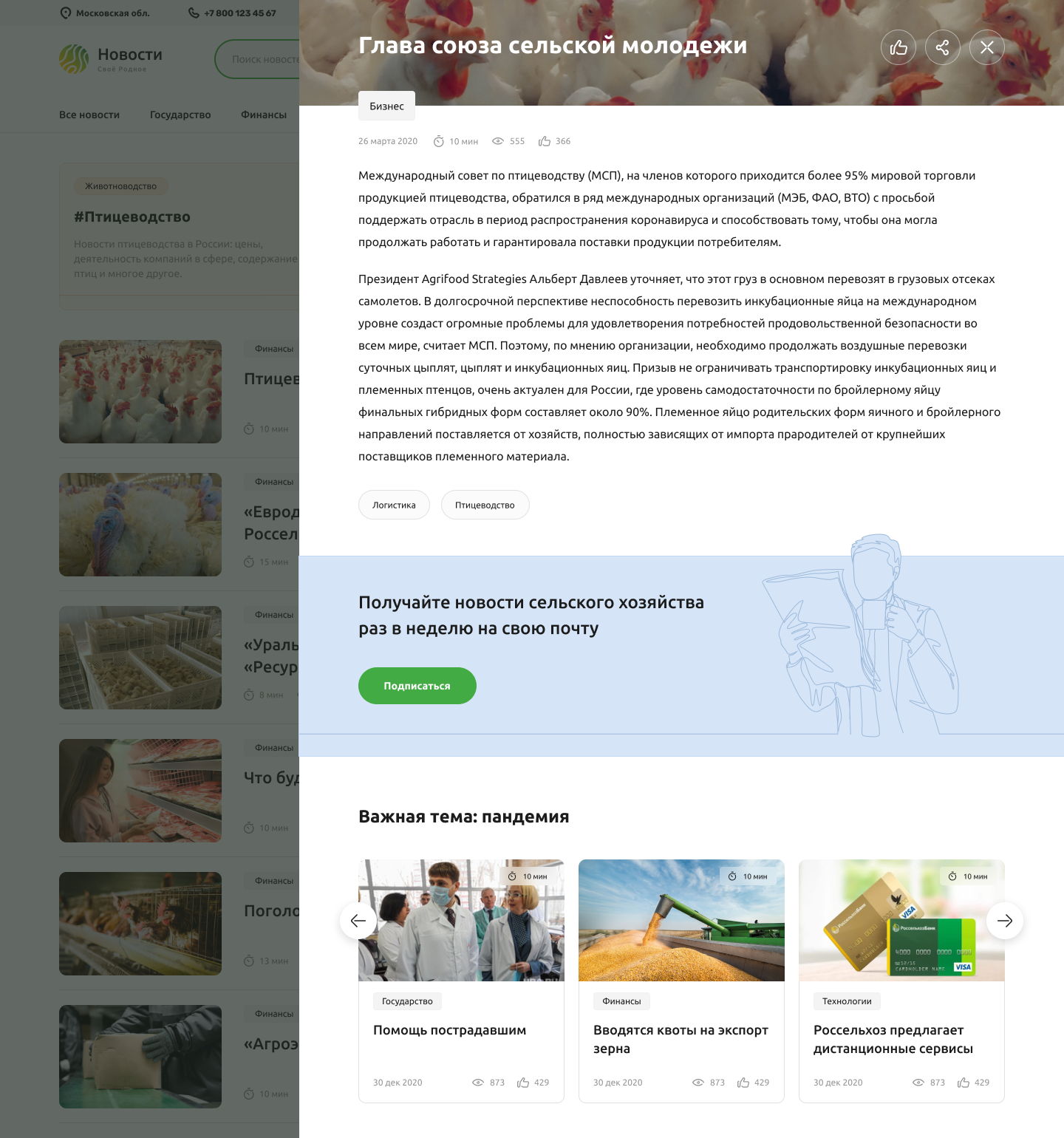
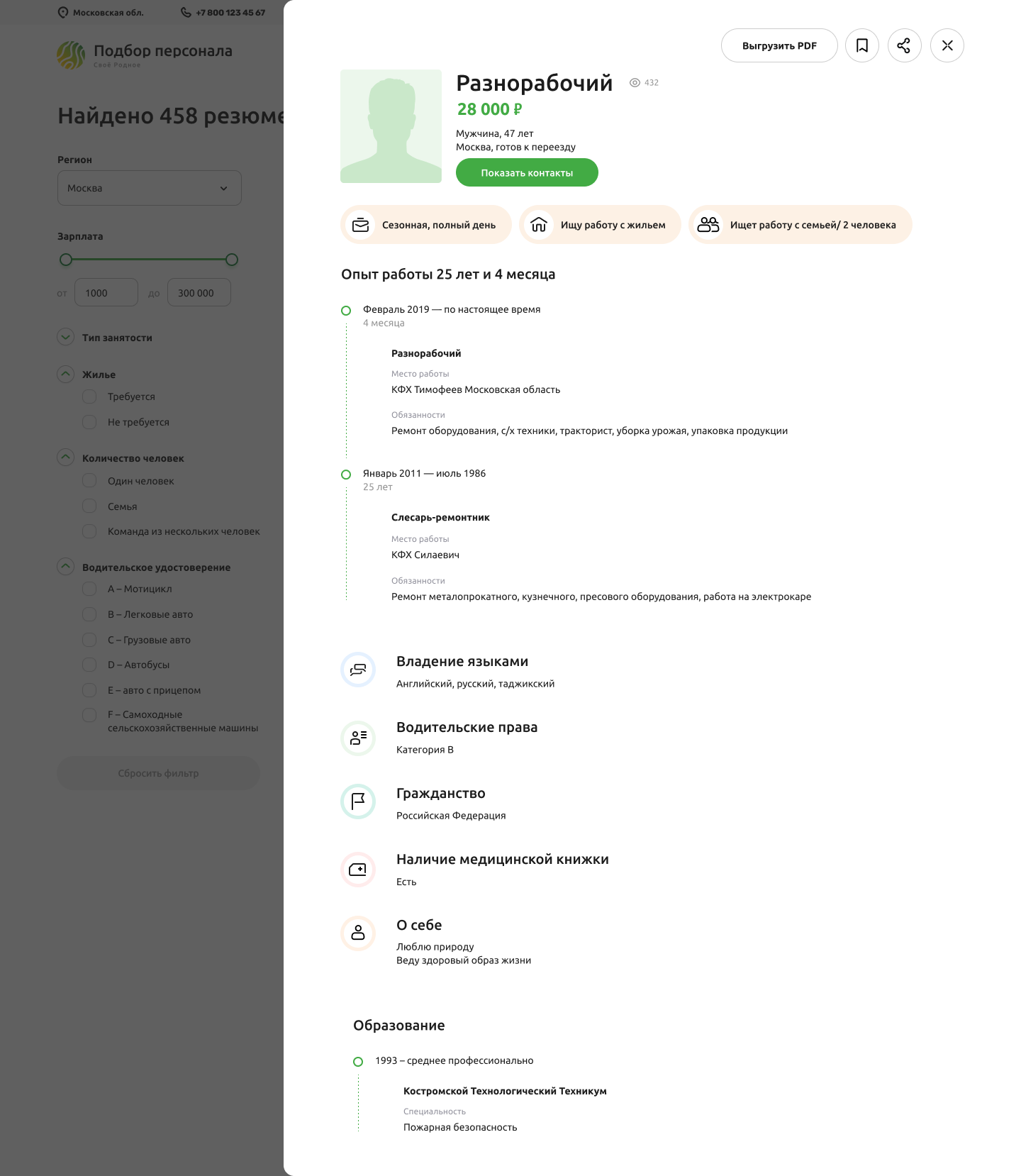
LightBox有助于解决上下文,过滤器,搜索和搜索结果丢失的问题。这是一个具有唯一URL的页面(您始终可以跟踪到该页面的过渡并共享链接),在SERP顶部打开,并允许您返回到用户离开的同一屏幕。在原型和原型阶段对用户测试该技术时,每100个用户中就有100个对此解决方案给予了积极评价。
另外,对于大量类似的产品或服务,LightBox允许用户打开页面而不关闭页面。
灯箱的好处:
-唯一的URL- 整
页,保留功能
-保留上下文
-直观
-实施和设计自由
-70%-90%的工作区具有完整显示界面
的能力-能够构建块并集成嵌入式滚动的能力。

农民生态系统(自己|耕作)
LightBox在实际项目中的工作方式及其优势是什么。
首先,工作和过渡时间从平均10分钟减少到1分钟。
其次,直到最终动作减半之前,交互的总时间和速度。
农民和用户积极评价此解决方案,我们努力在一个窗口中工作。
我叫Kirill Tagintsev,负责RSHB的UI / UX生态系统,我们开发项目并在项目中使用LightBox。本文仅介绍其中的一部分。
在使用此解决方案的最新产品之一中,根据markswebb的评分,它排名第一,并且LightBox在用户交互便利性方面具有决定性作用。

一则新闻门户网站,社交博客为农民(新闻博客)在

寻找员工和农业方向(招聘)工作门户
哪些公司使用灯箱:
- Yandex的
- Facebook的
- Mail.group
- dribbble.com
- Bechance.net
-俄罗斯联邦储蓄银行