
显然,如果我认为TailwindCSS只是另一个框架,就不会写这篇文章。我认为它与所有其他框架有根本的不同,并为Web样式创建了一个单独的范例。同时,他执行分配给他的所有任务,使其比其他人更好,更方便。
那些还不熟悉TailwindCSS的人,我将尽力吸引其粉丝。那些反对他的人,我将尽力使他们对此表示怀疑,并重新考虑他们的意见。
我也想知道您对此事的看法。TailwindCSS-是向前,向后还是只是在标记时间?您可以在文章结尾的调查中留下您的答案。如果您需要在主题上添加一些内容,请在评论中添加。
不管谁不知道,TailwindCSS是一个CSS库,可以像Bootstrap一样简化HTML样式-添加了大量的类。但是,与Bootstrap会添加按钮,警报和导航栏之类的即用组件不同,TailwindCSS类将重点放在特定属性上。TailwindCSS中没有预写的按钮,您必须自己做。
实际上,您将CSS作为HTML类编写,其格式类似于流行的Emmet插件。废话?无论如何。一如既往,这都是关于细节和环境的。
我完全理解那些对这种录制格式不满意的人。我知道为什么。但是在我看来,从“编程童年”开始,这只是一个坏习惯。
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
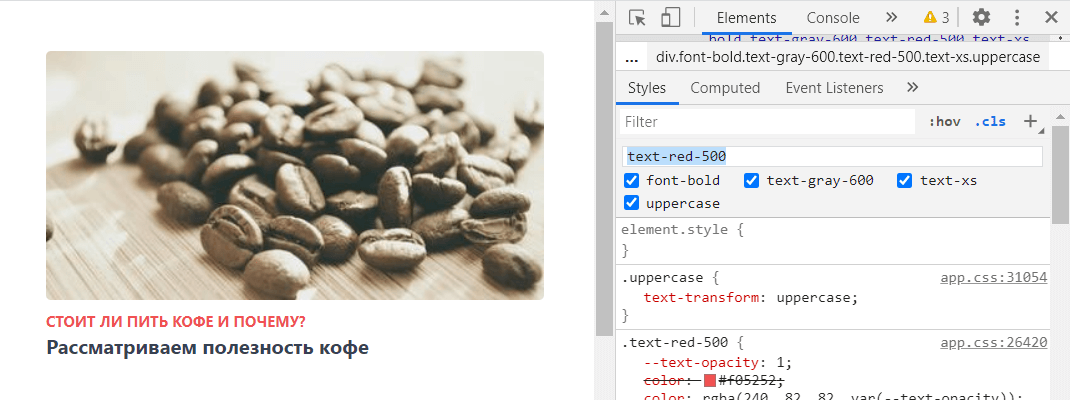
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS: