
TLDR: Tilda是一种癌症,正在逐渐吸收健康的Runet(并且在较小的范围内吸收其余的Internet)。Tilda从开发人员和设计师那里获取工作,并将其交给做得差得多的人。她促成了一整层“专家”的出现,他们除了视觉布局外什么也做不了,但可以定位自己并以出色的设计师/开发商的身份推销自己。它生成的页面比WordPress重!
Tilda是绝对的视觉编辑器。在其中,您可以使用鼠标绘制出任意长度和复杂度的静态页面,在其中添加一些动态功能(可从包装盒中获得),然后单击几次即可发布所有这些功能。非常简单 太容易了。
这个邪恶
当我来到蒂尔达(Tilda)的一个大型项目时,我的视野得到了体现。到那时,我已经设法在其上启动了多个复杂程度各不相同的网站,并且由于平台的简便性,我对该平台普遍感到满意。该项目几乎不需要动力学,但是我不得不组织大量静态变量并将其组合成一个样式。在此之前,该场地被一个尽可能远离设计和布局的人所占据,并且在第一天我立即了解了一切-有关该人和Tilda的一切,以及关于这两个相遇时产生的恐惧的一切。该站点有一个进行所有销售的子域,也就是说,该站点上的所有资金都在该子域上旋转。您知道它的主页重多少吗?七十八兆字节。她加载了《永恒》。您只能通过网站在网站上购买商品。
什么东西这么重?图片。整个页面由数十个全屏块组成,每个块具有3-5张图片和gif图像,其中包括很重的图片和gif。一些图像占据了300 * 200像素数量级的区域,但以3000 * 2000的分辨率加载。一些GIF的重量为5-10兆字节。那是真正的多玛,最可悲的是我没有被完全重写,只是压缩图片并扔掉了一些没用的,丑陋的gif文件。
后来我意识到,大问题来的力量很大。当您不需要复杂的昂贵站点时,可以轻松选择Tilda,也可以在其中轻松编辑文本和图片,更改设计。但是迟早您将没有足够的时间,或者只是懒得按照自己的想法去做所有事情,正确排版,监控边距,适应性,在上传之前压缩图像(因为Tilda压缩高质量照片,这种压缩几乎对文件大小没有影响)。然后,您可爱,整洁的站点会被一堆排的斜坡淹没,并且不愉快地进入它。
又为什么呢
因为在所见即所得之前,此类网站主要是由自由职业者吸引的(网络工作室更昂贵)。他们也不是强硬的专家,经常写得很差,但是支持的效果通常不同。一个人塞满了内容,规则的设计也不同,每个人都忙于自己的生意,每个人都过着幸福的生活。现在,为了省钱,所有者正在尝试同时缩减廉价帐户的功能(因为正常人每年开发和支持正常网站会产生一笔不菲的业务成本)并将所有任务挂在一个人上,通常是经理。结果,所有者要么最终节省了自己的销售,要么最初花费了更多的钱,经理讨厌所有人,并且看到了拥有所有者的墓地,而自由职业者则失业而讨厌Tilda。
说实话,我一般对所见即所得站点编辑的受众有一个不好的想法。在Tilda之前,他们中的大多数人都以某种方式工作,并且仅对具有相同缺点的同一共享软件Wix做过一些理智的事情。那么谁需要视觉编辑器呢?小型企业无法为一个好的项目获得足够的钱?个人页面的任何作者?不管谁来,出于什么目的,结果始终是相同的:一个人以一种方式处理站点,站点的外观直接取决于他的设计技能,通常来说,这是微不足道的。但是功能根本不依赖于它,实际上,它是由编辑器的左脚跟确定的。对于诸如投资组合或带有联系人和表格的汽车服务页面之类的小静力学,这并不可怕,但是如果您长大了……而最终陷入地狱。
Tilda不是WordPress
Tilda通常与Wordpress相提并论。最初,它具有更好的外观,它可以自定义任何元素,背景色以及一键式编辑页面上任意位置的文本的功能。但是就动态功能而言,WP要好得多。它充满了用于各种想法的大量插件,您可以随时添加一个新插件。例如,WP电子商务商店大多在WooCommerce上运行,WooCommerce具有大量主题,插件和自定义项。在蒂尔达(Tilda),尽管宣布了功能,但几乎不可能建立一个完善的在线商店。有一个篮子,有产品卡,您可以出售简单的东西(例如课程)。对于一切,蒂尔达打破愚蠢:没有篮子定制,无钩可言,甚至没有开箱即用的完整数据库!结果,没有过滤和排序等等。如果您在Tilda中缺少某些内容,则有两种方法-尝试通过HTML插入(分别通过它们插入样式和脚本)来开玩笑地解决方案,或者写信给技术支持并要求完成它。
顺便说一下,关于技术支持。她的一切都很简单:
- 她总是不知所措。
- 如果您还没有为自己的企业帐户付款,她几乎不会回答。
也就是说,我从两个不同的帐户逐字报告了同一项目中的错误(顺便说一句,它们经常会遇到):一个是有偿的,另一个是受邀请免费在项目中的。从第一天到1-3天,我得到了票,一个星期或更长时间后,我得到了第二张票。让我提醒您,这是对付费产品的支持。
零块
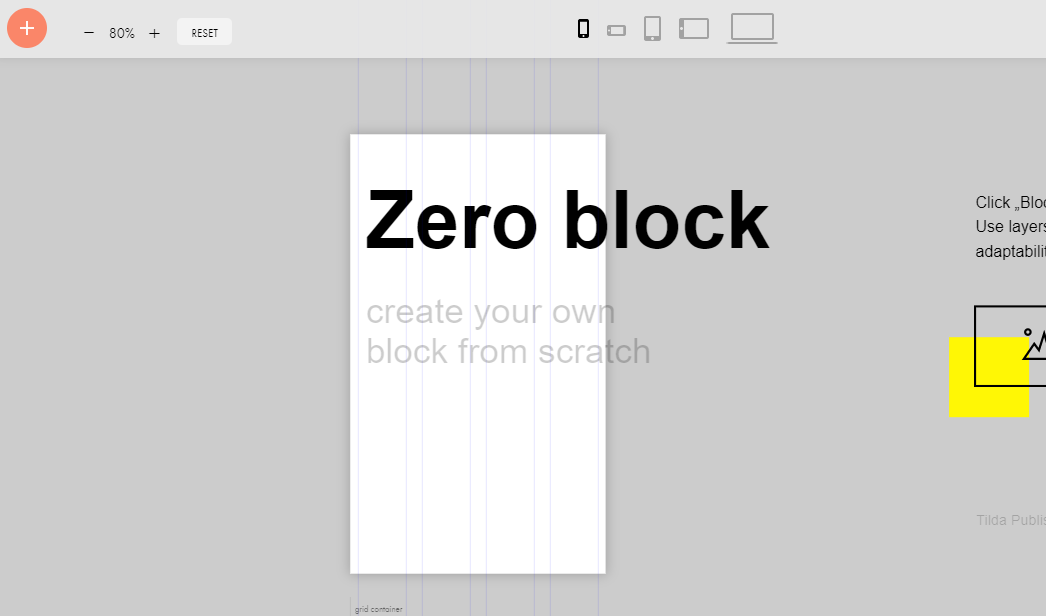
零块是蒂尔达最喜欢的功能,被誉为独特的专有技术。它看起来像一张任意大小的空白纸,您可以在上面放置文本,图片,框架和其他任何photoshop。方便,有创意...但是输出的是巨大的面条,上面有包装纸,包装纸,包装纸,还需要针对所有屏幕手动进行调整。并确保在进行任何编辑时,所有漂亮的改编作品都不会消失,Tilda的引擎会喜欢这一点。

即使在占位符的设计中,我们也决定不理会自适应布局。就这样!
我必须说,蒂尔达(Tilda)上99%的设计设计是在零区块内完成的(因为这些构建基块过多地减少了想象力的飞行,并且仅出于方便编辑的目的而使用),以我的经验,就准确性和对细节的关注而言,它们的完成方式与上图。
移动友好
蒂尔达的另一种慢性疾病-您无法制作自定义菜单和导航栏,根本就没有这样的功能。现成的菜单经常在移动屏幕上翻转不佳,迫使他们诉诸于愤世嫉俗的拐杖-一个菜单设置为显示区域,此区域的宽度从1200px以上开始,另一个菜单的显示范围为1200px以下。实际上,通常用@ media-request分隔所有内容都很好,但是由于无法适当地调整移动字体和缩进的大小,因此逐渐有一半的站点移到了这样的重复块,必须分别编辑和监视每个重复的块,以至于没有任何效果。单独的刺激是这些块在编辑页面上的顺序显示,将其增加了一半到两倍。
备择方案
对于主要是静态站点,大多数JAMstack工具都可以正常工作。这是一种开发方法,需要在部署阶段生成有效的HTML,但不包括渲染本身。尽快运行,但几乎消除了对动态内容的使用。
托管静态内容(如博客)的一个不错的选择是将静态网站生成器(SSG)与GitHub Pages结合使用。例如,有许多文章和教程。
无头(或由API驱动)的CMS也与JAMstack密切相关。它们提供了更多的灵活性,接近了传统CMS的功能(这是与WP的实际比较),但要保持亮度和安全性。适用于从博客到在线商店的所有内容,但通常需要大量开发。
传统的CMS通常很慢,生成大量页面,并且容易受到攻击。但是它们易于管理和启动,它们通过扩展支持一堆功能,并且通常可以开箱即用地做很多事情。对于那些不想自己编码并在外包上花很多钱的人。
为了快速启动在线商店,有专门的引擎,例如OpenCart(站点,文章)或Shop-Script(站点,文章)。它们最适合用于系统管理以及与第三方服务和后端的集成。
道德
我了解哈勃(Habr)不是向蒂尔达(Tilda)观众广播的合适场所。坐在这里的不是管理人员的家庭主妇,而是开发商甚至同一位自由职业者。但是我有一个意见,我想传达给所有相关人员:
- 蒂尔达是邪恶的。
- 所见即所得的网站编辑很邪恶。
- 视觉布局的“设计师”是邪恶的。
- 自由职业者是好的。
- 必须分工。

