Sentry服务允许您远程监视用JavaScript编写的前端应用程序中的错误。

尝试解决JavaScript前端应用程序中的问题可能很棘手,因为它们发生在您通常无权访问的用户浏览器中。但是,Sentry允许您远程监视错误。
在这里,您可以下载本文讨论的解决方案。
有什么必要
如果要使用这些示例,则需要:
- Node.js:多功能开发工具,不属于应用程序。我们下载了最新的LTS版本(8.12.0)
- Sentry:Sentry服务中的一个帐户(您每月可以免费记录多达1万个错误)或已安装的本地Sentry- https://github.com/getsentry/onpremise
在服务器上安装
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
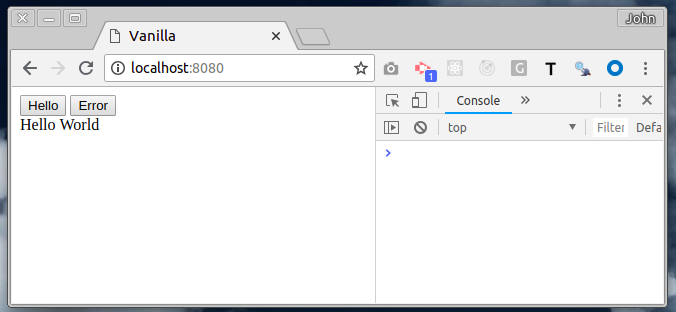
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
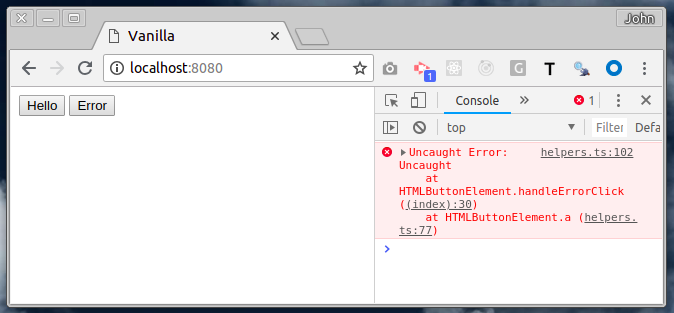
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
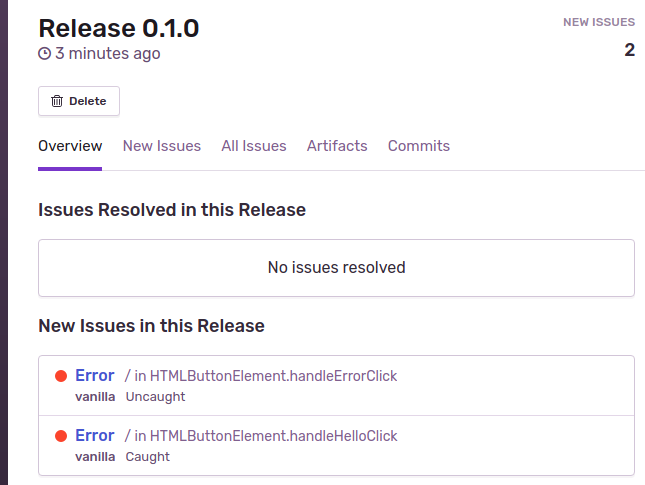
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
...release (0.1.0), .

:
- Sentry允许使用更复杂的用法,这与GitHub紧密联系。使用此功能可以在执行某些操作之前跟踪错误。
PS第二部分较长,因此将在单独的文章中。
PS电报聊天哨兵https://t.me/sentry_ru
PS忘了指出这是帖子https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556的翻译