我们努力每年发布两个主要版本。这样做有多种原因。首先,使Angular与时俱进并与JavaScript生态系统的当前状态相对应。其次,使Angular具有可预测的发布时间表。我们计划在今年秋天发布Angular 11。 让我们谈谈Angular 10的新功能。

选择日期范围的新组件
Angular Material现在包括一个用于选择日期范围的新组件。

新组件
要使用它,您需要
mat-date-range-input和组件mat-date-range-picker。
这是其应用示例。
在这里您可以找到有关他的更多信息。
CommonJS导入警告
当使用CommonJS格式打包的依赖项时,它可能会增加应用程序的大小并降低其性能。
从Angular 10开始,如果组件中使用了此类捆绑包,则系统将发出警告。如果您遇到有关依赖项的警告,请重新配置项目以表明您更喜欢ESM(ECMAScript模块)捆绑包。

使用CommonJS或AMD依赖项可能需要采取措施来帮助优化项目。
一种特殊模式,适用于更严格的项目设置
Angular 10为开发人员提供了团队创建新工作区时使用的项目设置的更严格版本
ng new。看起来是这样的:
ng new --strict
通过使用该标志,
--strict可以使用几个新参数来初始化新项目,这些新参数可以提高项目的可维护性,帮助及早发现错误并允许命令行工具更好地优化应用程序。即,由于此标志,将发生以下情况:
- 在TypeScript中启用严格模式。
- 检查模板中的类型时,将启用严格模式。
- 捆绑包各个部分的标准尺寸限制变得严格了约75%。
- 启用使用规则规则以防止声明实体类型
any。 - 配置该应用程序后,其代码将没有副作用,从而可以更有效地使用树状摇晃机制。
保持Angular最新
像通常在新的Angular版本中所做的一样,这次我们进行了一些依赖更改。这使Angular可以使用JavaScript生态系统中的最新解决方案。
- 使用的TypeScript版本已增加到3.9。
- 库TSLib已更新至版本2.0。
- TSLint linter已更新至版本6。
此外,我们更改了项目的结构。从Angular 10开始,您将可以使用
tsconfig.base.json。这个附加的tsconfig.json文件更好地支持IDE和用于构建项目的工具所使用的类型和包解析机制。
新的默认浏览器配置
我们更改了新项目中使用的浏览器配置,从中排除了过时的浏览器以及很少使用的浏览器。
这是Angular 9中的默认浏览器选项。

Angular 9中使用的浏览器选项
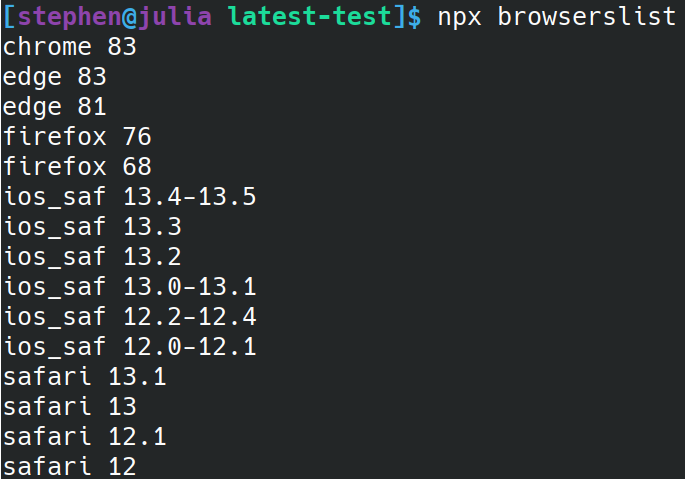
以下是Angular 10中使用的浏览器选项。

Angular 10中使用的浏览器选项
此步骤有一个副作用,就是默认情况下现在在新项目中禁用ES5构建。要为需要它的浏览器(例如IE或UC)启用ES5构建和差异加载,只需将
.browserslistrc要支持的浏览器添加到文件中。
改善与Angular社区的互动
我们认真地致力于改善与Angular粉丝社区的合作。因此,在过去的三周中,跟踪器中打开的任务列表减少了约700个条目。这些是与框架,命令行工具和组件相关的任务。无论如何,我们已经完成了2000项任务,并计划在未来几个月内加快步伐。与社区互动将使我们能够做更多有用的事情。
远程功能和不建议使用的功能
在Angular 10中,我们删除了某些内容,并将某些功能归因于计划的删除类别。
因此,现在Angular软件包格式不再包含ESM5或FESM5包。执行命令
yarn或npm installAngular软件包和库时,这可以节省大约119 MB的带宽。不再需要这些格式,因为在构建过程结束时就完成了支持ES5所需的转换。
基于与社区的认真讨论,我们决定放弃对旧版浏览器的支持,包括IE 9、10和Internet Explorer Mobile。
有关已从Angular 10中删除的内容和不推荐使用的内容的详细信息,请参见此处。
升级到Angular 10
要了解有关更新Angular的更多信息,请访问update.angular.io资源。为了使所有内容在更新过程中都能正常进行,我们建议在一个更新步骤中,始终仅更新一个主要版本。
如果简而言之描述更新过程,它将看起来像这样:
ng update @angular/cli @angular/core
在这里,您可以找到有关将Angular升级到版本10的详细信息。
您是否已升级到Angular 10?

